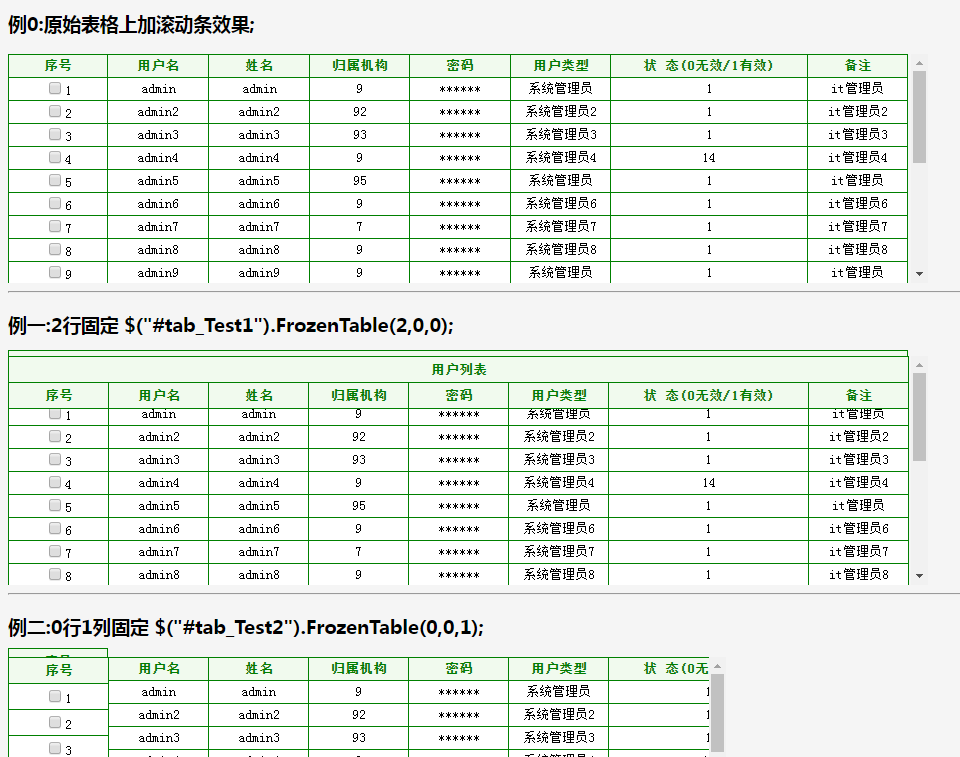
ヘッダーの凍結効果を実現
ヘッダーをフリーズして、ヘッダーのフリーズ効果を実現します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ThinkPHP5 が検証コードの効果をどのように実現するか
ThinkPHP5 が検証コードの効果をどのように実現するか
13 Jun 2016
この記事では主に ThinkPHP5 の検証コードの実装方法を紹介しますので、参考になると思いますので、興味のある方はご覧ください。
 従来の ASP でストアド プロシージャを効率的に実行し、結果を取得する方法
従来の ASP でストアド プロシージャを効率的に実行し、結果を取得する方法
10 Jan 2025
従来の ASP でのストアド プロシージャを使用した実行と結果の取得従来の ASP では、ストアド プロシージャを使用してデータを操作します。
 ドージコインの強気の急騰は蜃気楼か現実か?経済波及効果を探る
ドージコインの強気の急騰は蜃気楼か現実か?経済波及効果を探る
03 Nov 2024
ドージコインは、ミームにインスピレーションを得たコインとしてその起源が主な理由で、混雑した暗号通貨業界で際立っています。 2013 年に冗談として作成されましたが、実用性や価値の点でビットコインのような暗号通貨と競合することを意図したものではありませんでした。
 PHP を使用してニュース リストのコードを自動生成する効果を実現する方法
PHP を使用してニュース リストのコードを自動生成する効果を実現する方法
13 Jun 2016
この記事では主に、PHP を使用してニュース リストのコードを自動生成する方法について説明します。一定の参考価値があるので、興味のある友人は参照してください。
 Java の Enum 型はどのようにしてシンプルで効果的なシングルトン実装を実現するのでしょうか?
Java の Enum 型はどのようにしてシンプルで効果的なシングルトン実装を実現するのでしょうか?
06 Dec 2024
Java で Enum を使用したシングルトン デザイン パターンを実装する: 基礎となるメカニズムを理解するシングルトン デザイン パターンは、クラス...
 MySQL で関数ベースのインデックスの効果を実現するにはどうすればよいですか?
MySQL で関数ベースのインデックスの効果を実現するにはどうすればよいですか?
21 Dec 2024
MySQL の関数ベースのインデックスOracle とは異なり、MySQL は本質的に関数ベースのインデックスをサポートしません。ただし、代替手段はあります...
 「backdrop-filter」効果をサポートしていないブラウザでどのように実現できますか?
「backdrop-filter」効果をサポートしていないブラウザでどのように実現できますか?
28 Oct 2024
CSS: 利用できない背景フィルターの代替手段を提供する CSS の背景フィルター機能は、ほとんどの最新の環境では依然としてアクセスできません...
 PHP でページング効果を実現する方法についての詳細な図による説明
PHP でページング効果を実現する方法についての詳細な図による説明
13 Jun 2016
ページング効果は Web ページでは一般的ですが、ページング効果を実現するにはどうすればよいでしょうか? 今日は、ページング効果を実現する 2 つの方法を説明しました。
 CSS のみを使用して 3D カードの反転効果を実現するにはどうすればよいですか?
CSS のみを使用して 3D カードの反転効果を実現するにはどうすればよいですか?
23 Oct 2024
この記事では、CSS のみを使用して 3D カード反転エフェクトを作成するテクニックを紹介します。遠近感プロパティを利用して 3D 空間の錯覚を作成し、ホバー時にカードの面を回転させるための変換を適用します。その結果、滑らかで正確な画面が得られます。


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。