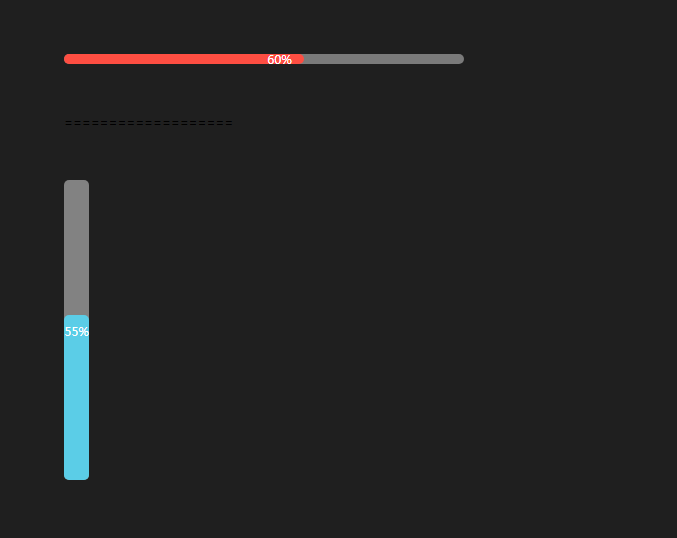
水平および垂直プログレスバープラグイン効果
jQuery の水平方向および垂直方向のプログレス バー プラグインは、速度を制御したり、進行状況を増減するように設定したりできます。複雑な場合も単純な場合もあり、色やサイズも任意に設定できます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML テーブルに水平 (および垂直) スクロールバーを追加するにはどうすればよいですか?
HTML テーブルに水平 (および垂直) スクロールバーを追加するにはどうすればよいですか?
27 Nov 2024
水平スクロールバーを HTML テーブルに追加する方法この質問では、水平スクロールバーと垂直スクロールバーの両方を HTML テーブルに追加するという課題について説明します。
 コンテンツをクリッピングせずにDIVを水平方向および垂直方向の中央に配置する方法は?
コンテンツをクリッピングせずにDIVを水平方向および垂直方向の中央に配置する方法は?
19 Dec 2024
コンテンツを切り取らずに DIV を水平方向および垂直方向に中央揃えにする DIV を垂直方向および水平方向に中央揃えにする場合、次のことが重要です。
 CSS と JavaScript を使用して水平および垂直スクロールバーを備えた固定ヘッダー テーブルを実装する方法
CSS と JavaScript を使用して水平および垂直スクロールバーを備えた固定ヘッダー テーブルを実装する方法
04 Dec 2024
水平スクロールバーと垂直スクロールバーを備えたヘッダー テーブルを修正しました。この質問は、固定ヘッダーとスクロールバーの問題を解決します。
 要素の固定垂直位置および相対水平位置を実現するにはどうすればよいですか?
要素の固定垂直位置および相対水平位置を実現するにはどうすればよいですか?
16 Dec 2024
要素を垂直方向に固定し、水平方向には相対的に配置する方法 このシナリオでは、ボタンを右から固定距離に配置する必要があります。
 JavaScript はどのようにして水平および垂直スクロールバーの寸法を正確に決定できるのでしょうか?
JavaScript はどのようにして水平および垂直スクロールバーの寸法を正確に決定できるのでしょうか?
25 Nov 2024
JavaScript でのスクロールバーのサイズの決定多くの Web アプリケーションでは、さまざまなブラウザーのスクロールバーのサイズを正確に測定する必要があります。
 画像を Div 内で水平方向および垂直方向の中央に配置するにはどうすればよいですか?
画像を Div 内で水平方向および垂直方向の中央に配置するにはどうすればよいですか?
03 Dec 2024
画像を Div 内の中央に配置する 画像を div 内のちょうど中央の中央に配置したいと考えています。に...
 固定位置要素を水平方向および垂直方向の中央に配置するにはどうすればよいですか?
固定位置要素を水平方向および垂直方向の中央に配置するにはどうすればよいですか?
17 Dec 2024
Position:fixed 要素を中央に配置する方法問題:「position:fixed;」を中央に配置する動的な幅と高さを持つ水平方向と垂直方向のポップアップ ボックス...
 CSS 変換を使用してテキストを水平方向および垂直方向に反転するにはどうすればよいですか?
CSS 変換を使用してテキストを水平方向および垂直方向に反転するにはどうすればよいですか?
28 Oct 2024
CSS 変換を使用したテキストの反転 CSS では、変換を使用してテキストやその他の要素を操作できます。共通点が1つ…
 画像を親 Div 内で垂直方向および水平方向の中央に配置するにはどうすればよいですか?
画像を親 Div 内で垂直方向および水平方向の中央に配置するにはどうすればよいですか?
23 Oct 2024
この記事では、画像の固有の高さを維持しながら、親 div 内で画像を中央に配置するためのソリューションを提供します。これを実現するには、text-align: center を追加して親 div の CSS を変更することを提案しています。さらに、バートの問題にも対処します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER