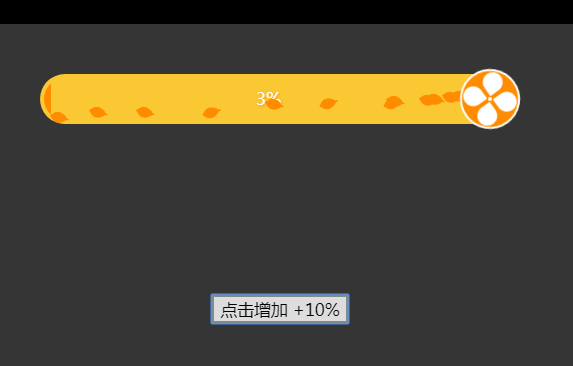
風車回転プログレスバー効果
jQuery 風車回転進行状況バーコードは jquery1.11.0.min.js に基づいています。ボタンをクリックすると進行状況が増加します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 回転グローアニメーションを使用して目を引くボタン効果を作成する
回転グローアニメーションを使用して目を引くボタン効果を作成する
24 Dec 2024
Web サイトが、光る回転効果を持つ目を引くボタンをどのように作成しているか疑問に思ったことはありませんか?これらの効果はユーザーを魅了し、Web サイトの UI/UX を向上させることができます。 CSS と少しの JavaScript を使用して、段階的に構築する方法を見てみましょう。
 PHP で配列要素を効果的に回転するにはどうすればよいですか?
PHP で配列要素を効果的に回転するにはどうすればよいですか?
21 Oct 2024
この PHP プログラミング記事では、配列内の要素を効果的に回転する方法を紹介します。最初の要素を配列の末尾に移動し、要素を効果的に回転する方法を強調しています。 array_shi のような配列関数の組み合わせを使用する
 CSS を使用してホバー時に画像のスピンまたは回転効果を作成する方法
CSS を使用してホバー時に画像のスピンまたは回転効果を作成する方法
04 Nov 2024
CSS を使用してホバー時の画像の回転または回転をエミュレートするホバー時に画像上で目的の回転または回転効果を実現するには、CSS を使用します。
 CSS を使用して回転する末尾効果を作成する方法
CSS を使用して回転する末尾効果を作成する方法
03 Nov 2024
全体的な効果を以下に示します。 それでは、CSS を使用してこのアニメーションを作成する手順を見てみましょう。 このチュートリアルでは、CSS を使用して回転する尾を引くエフェクトを作成する方法を段階的に説明します。を設定することでこれを達成します
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER