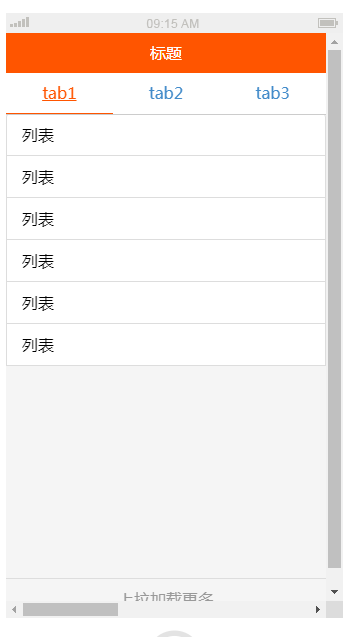
スワイパーはプルダウンリフレッシュとプルアップローディングエフェクトを実装します
スワイパーは、プルダウンの更新、プルアップの読み込み効果、および左右のタブの切り替えを実装します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 php jqueryはニュースタグ分類とリフレッシュ不要のページングを実装します
php jqueryはニュースタグ分類とリフレッシュ不要のページングを実装します
13 Jun 2016
PHP jquery は、ニュース タグ分類と更新不要のページングを実装します。現在、jquery はますます広く使用されており、タグ分類と非更新ページングの効果が多くの Web サイトのニュース セクションに実装されています。 私も自分で書いてみました。レンダリングは次のとおりです (スタイル
 V8 と JavaScriptCore は文字列インターンを実装しますか?
V8 と JavaScriptCore は文字列インターンを実装しますか?
04 Nov 2024
JavaScript 文字列インターニング: V8 と JavaScriptCore への実装レベルの洞察JavaScript の領域では、文字列は重要な役割を果たします...
 PHP は 3 レベルのナビゲーション バー機能を実装します
PHP は 3 レベルのナビゲーション バー機能を実装します
13 Jun 2016
3 レベルのナビゲーション バー効果を PHP で実装するには、まずレンダリングを確認します。 1. データ構成ファイル db.php<?phpreturn array( array( 'one' => 'About Us', 'two' => array( array( 'three_tit' => '会社紹介', 'three_cont' => array(
 データマスキングと匿名化をどのように実装しますか?
データマスキングと匿名化をどのように実装しますか?
26 Mar 2025
この記事では、デリケートな情報を保護しながら、その有用性を維持しながら、データのマスキングと匿名化の実装について説明します。機密データの識別、代替や一般化などの手法の選択、および効果の検証をカバーしています
 PHP は Infinitus 分類を実装します
PHP は Infinitus 分類を実装します
13 Jun 2016
PHP は無限分類を実装します。無限分類テーブルを実装するには、2 つの for ループを使用します。 フィールド名 フィールド タイプ 備考 デフォルト値 id int 主キー自動インクリメント名 varchar カテゴリ名 pid int 親クラス ID 0 デフォルトでは、最上位カテゴリの pid は 0 です。 。あるカテゴリのサブカテゴリツリーを取り出したい場合、基本的な考え方はもちろん、効率の問題により不可能です。
 V8 と WebKit JavaScriptCore は文字列インターンを実装しますか?
V8 と WebKit JavaScriptCore は文字列インターンを実装しますか?
03 Nov 2024
一般的な JavaScript 実装における文字列インターニング: V8 および WebKit JavaScriptCoreJavaScript エンジンは、JavaScript の実行において重要な役割を果たします...
 PHP と jQuery を使用して効率的な複数ファイルのアップロードを実装するにはどうすればよいですか?
PHP と jQuery を使用して効率的な複数ファイルのアップロードを実装するにはどうすればよいですか?
25 Oct 2024
PHP と jQuery を使用して複数のファイルを効果的にアップロードする PHP を使用していると、複数のファイルをアップロードする必要がある状況に遭遇することがあります。
 jQuery は Comet パターンの実装を提供しますか?
jQuery は Comet パターンの実装を提供しますか?
20 Oct 2024
Comet と jQueryQuery: JavaScript によるサーバー プッシュの可能性を探る研究により、Comet 設計パターンが潜在的な解決策であることが判明しました。 jQuery フレームワーク内に、このパターンの注目すべき実装はありますか (ない場合)。
 PHP Mysql jQuery は情報の動的な表示を実装します
PHP Mysql jQuery は情報の動的な表示を実装します
13 Jun 2016
PHP Mysql jQuery は、情報の動的な表示を実装します。このサイトの前に、Weibo を公開する方法を紹介する記事があります。PHP Mysql jQuery は、Weibo を公開するプログラム - jQuery を実装します。この例は、そのデータベース構造に基づいており、動的に投稿を表示します。


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER