13 ページ読み込みエフェクト
13 のページ読み込みエフェクト
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS トランジションはページ読み込み時にフェードイン効果を作成できますか?
CSS トランジションはページ読み込み時にフェードイン効果を作成できますか?
25 Dec 2024
CSS トランジションを使用してページ読み込み時にフェードイン効果を作成するページの読み込み時にテキストにフェードイン効果を与えるために CSS トランジションを使用できますか?
 CSS トランジションはページ読み込み時にテキストのフェードイン効果を作成できますか?
CSS トランジションはページ読み込み時にテキストのフェードイン効果を作成できますか?
27 Dec 2024
ページ読み込み時のフェードイン効果に CSS を使用する CSS トランジションを効果的に使用して、テキスト段落をページとしてフェードインできますか...
 phpテキストファイルの読み込み効率
phpテキストファイルの読み込み効率
13 Jun 2016
phpテキストファイルの読み込み効率。ホームページは約 3 KB で、ローカルでテストされました。 コードをコピーします。 コードは次のとおりです。 file_get_contents('shadow.xml') 所要時間は 0.0003 秒です。 コードをコピーします。 コードは次のとおりです。 $indexFile = fopen('shadow.xml', 「r」
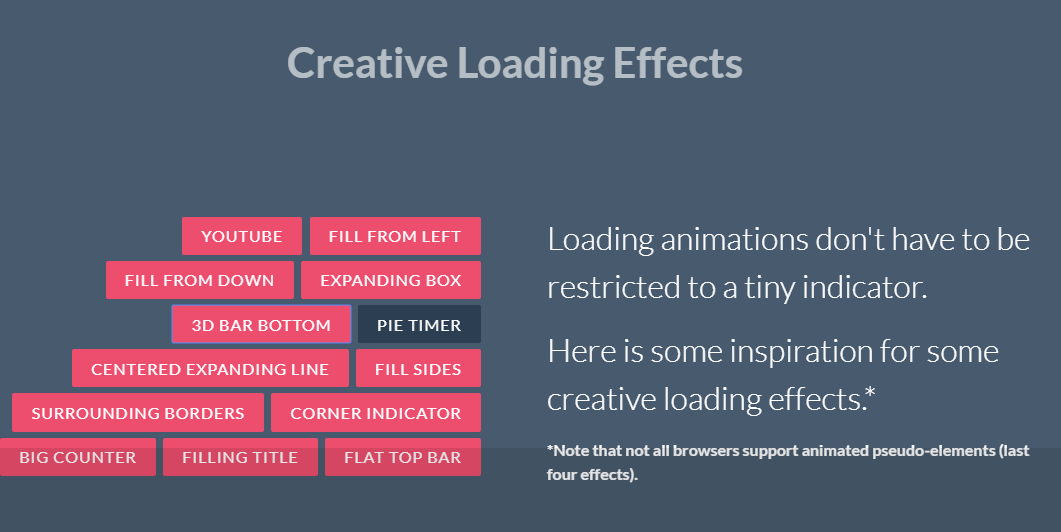
 5進行の読み込みライン(YouTubeスタイル)jQueryプラグイン
5進行の読み込みライン(YouTubeスタイル)jQueryプラグイン
21 Feb 2025
YouTubeスタイルの進行状況ロードライン用の5つの優れたjQueryプラグイン この記事では、YouTubeで見られるものと同様に、視覚的に魅力的な進行状況ロードラインを作成する5つのjQueryプラグインを紹介します。 これらは、角のスパで特に役立ちます
 CSS トランジションまたはアニメーションは、ページ読み込み時にテキストのフェードイン効果を作成できますか?
CSS トランジションまたはアニメーションは、ページ読み込み時にテキストのフェードイン効果を作成できますか?
26 Dec 2024
CSS を使用してページ読み込み時にテキスト段落のフェードインをアニメーション化する質問:CSS トランジションを利用してテキスト段落のフェードイン効果を作成できますか?
 CSS トランジションを使用してページ読み込み時にテキストをフェードインするにはどうすればよいですか?
CSS トランジションを使用してページ読み込み時にテキストをフェードインするにはどうすればよいですか?
29 Dec 2024
CSSBackground を使用したページ読み込み時のテキストのフェードインCSS トランジションは、Web ページに視覚効果やアニメーションを追加するための強力なツールです。 1つ...
 ページの読み込み後に動的に少ないスタイルシートを読み込む方法は?
ページの読み込み後に動的に少ないスタイルシートを読み込む方法は?
25 Oct 2024
動的な LESS スタイルシートの読み込みLESS.js を利用したいと考えていますが、最初のページ読み込みに続いて特定のスタイルを動的に読み込む必要があります。
 Chrome でのページ読み込み時に CSS トランジションによりちらつきが発生するのはなぜですか?
Chrome でのページ読み込み時に CSS トランジションによりちらつきが発生するのはなぜですか?
31 Oct 2024
ページ読み込み時の CSS トランジションのちらつきをなくす問題: CSS トランジションにより、ページの読み込み中、トランジション中に不要な点滅効果が引き起こされます...
 「display:none」は本当にモバイルデバイスへの画像の読み込みを停止しますか?
「display:none」は本当にモバイルデバイスへの画像の読み込みを停止しますか?
20 Dec 2024
CSS 最適化: 「display:none」は本当に画像の読み込みを防止しますか?「display:none」CSS プロパティは画像の読み込みを効果的に防止しますか?


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER