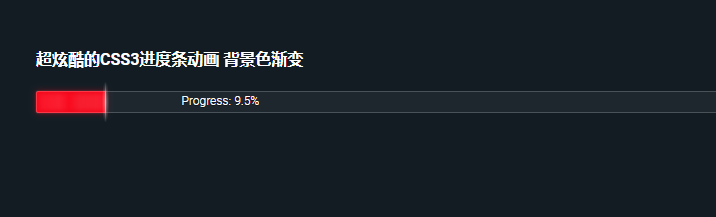
背景色のグラデーションを使用した CSS3 プログレスバーアニメーション
背景色のグラデーションを使用した CSS3 プログレス バー アニメーション
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS ホバー効果を使用して左から右への背景色の塗りつぶしを作成する方法
CSS ホバー効果を使用して左から右への背景色の塗りつぶしを作成する方法
29 Oct 2024
CSS を使用して左から右への背景色塗りつぶしを作成する CSS3 では、トランジションを使用してホバー効果を強化し、動的な視覚効果を作成できます。
 CSS3 を使用して背景色をカスタマイズできますか?
CSS3 を使用して背景色をカスタマイズできますか?
08 Nov 2024
CSS3 を使用して背景色のカスタマイズを実現できますか?CSS3 の多用途性は、複数の背景画像にとどまりません。それはまた力を与えます...
 CSS グラデーションを使用して単一の Div に複数の背景色を適用する方法
CSS グラデーションを使用して単一の Div に複数の背景色を適用する方法
21 Nov 2024
単一の Div に複数の背景色を適用する単一の Div 内で複数の背景色を実現するために、CSS は、background プロパティを提供します。
 HTML または本文を使用して星の背景画像を作成するには?
HTML または本文を使用して星の背景画像を作成するには?
25 Oct 2024
この記事では、HTML ページの魅力的な背景画像の作成に焦点を当て、主セレクターとして「html」を使用するか「body」を使用するかの選択について説明します。 「body」要素とexpを使用した効果的なアプローチを示します。
 jQueryを使用してDivの背景色の変化をスムーズにアニメーション化するにはどうすればよいですか?
jQueryを使用してDivの背景色の変化をスムーズにアニメーション化するにはどうすればよいですか?
07 Dec 2024
jQueryを使用してaddClassとremoveClassで変更をアニメーション化するWeb開発のコンテキストでは、操作にjQueryを使用するのが一般的です...
 マウスオーバー時に jQuery を使用して背景色をアニメーション化するときの「無効なプロパティ」エラーを修正する方法
マウスオーバー時に jQuery を使用して背景色をアニメーション化するときの「無効なプロパティ」エラーを修正する方法
14 Dec 2024
マウスオーバーで jQuery を使用して背景色の変化をアニメーション化する方法背景色の変化に対して jQuery アニメーションを実装しようとすると...
 CSS を使用してテキストを水平に揃えたまま要素の背景を傾けるにはどうすればよいですか?
CSS を使用してテキストを水平に揃えたまま要素の背景を傾けるにはどうすればよいですか?
16 Dec 2024
テキストの配置を維持しながら斜めの要素を作成する CSS の領域では、特定の視覚効果を実現するには革新的な考え方が必要です。そんな1つ...
 線形グラデーションを使用して背景画像の滑らかなエッジの尖った端を作成する方法
線形グラデーションを使用して背景画像の滑らかなエッジの尖った端を作成する方法
27 Oct 2024
滑らかなエッジの背景画像の尖った端の線形グラデーションを調整する問題: 2 つの応答性のある画像に尖った下端を作成する...
 JavaScript を使用して選択したテキストを背景色で強調表示する方法
JavaScript を使用して選択したテキストを背景色で強調表示する方法
16 Nov 2024
JavaScript を使用して選択したテキストの CSS を変更するWeb ページ上で選択したテキストを強調表示するには、execCommand() 関数を使用します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER