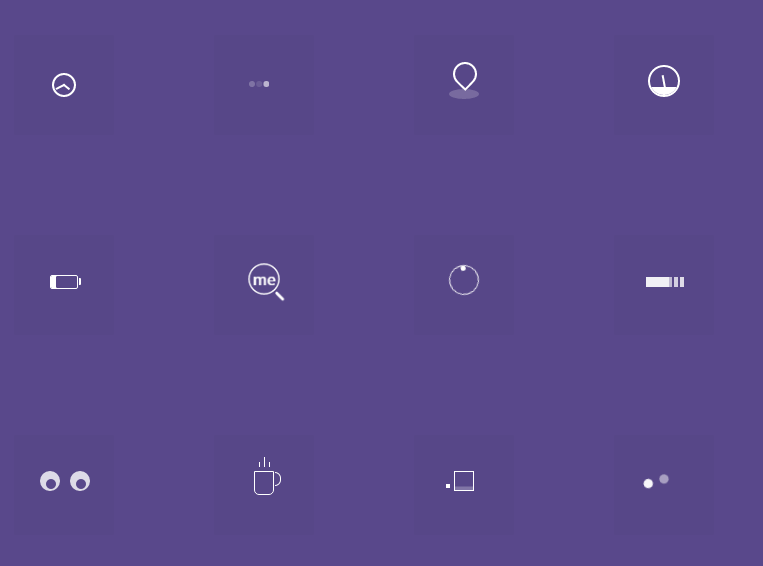
12 個のクリエイティブ CSS 読み込みアニメーション
12 個のクリエイティブな CSS 読み込みアニメーション、GIF 画像の進行状況読み込み効果を実現する純粋な CSS3
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS トランジションまたはアニメーションは、ページ読み込み時にテキストのフェードイン効果を作成できますか?
CSS トランジションまたはアニメーションは、ページ読み込み時にテキストのフェードイン効果を作成できますか?
26 Dec 2024
CSS を使用してページ読み込み時にテキスト段落のフェードインをアニメーション化する質問:CSS トランジションを利用してテキスト段落のフェードイン効果を作成できますか?
 CSS を使用してテキストの「読み込み中」に無限ループするフェード アニメーションを作成する方法
CSS を使用してテキストの「読み込み中」に無限ループするフェード アニメーションを作成する方法
29 Oct 2024
「Loading」テキストをフェードするための CSS のみのアニメーション ループの作成このチュートリアルでは、「Loading」テキストのフェードをシミュレートする CSS アニメーションを作成することを目的としています。
 アイコンを読み込むための無限の CSS 回転アニメーションを作成するには?
アイコンを読み込むための無限の CSS 回転アニメーションを作成するには?
09 Nov 2024
無限の CSS 回転アニメーション読み込みアイコンはユーザー エクスペリエンスに不可欠であり、Web サイトの読み込み中に視覚的なフィードバックを提供します。カスタマイズ中...
 CSS、jQuery、またはその両方を使用して、ページ読み込み時にスムーズなフェードイン テキスト アニメーションを作成するにはどうすればよいですか?
CSS、jQuery、またはその両方を使用して、ページ読み込み時にスムーズなフェードイン テキスト アニメーションを作成するにはどうすればよいですか?
21 Dec 2024
CSS を使用してページ読み込み時にフェードイン アニメーションを作成する問題: 滑らかにフェードインするテキスト段落を作成することで、Web サイトの美しさを向上させます...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER