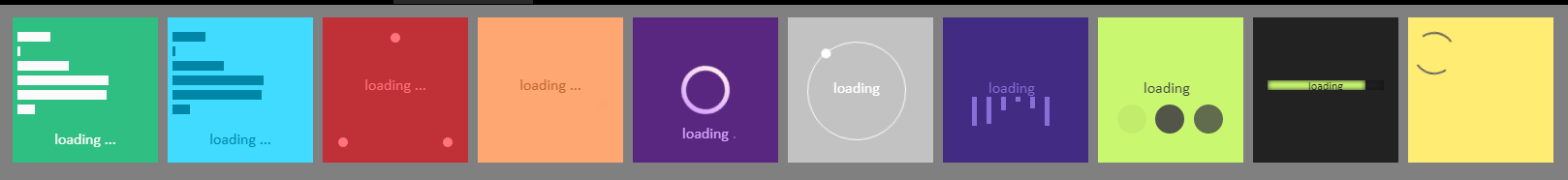
HTML5 を使用して、JS を使用せずに Web ページのプログレスバー効果を実現します
エフェクト タイプには、バー プログレス バー、円形プログレス バー、その他の新しい形式が含まれます
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery/AJAX を使用してリロードせずに Web ページのセクションを更新する方法
jQuery/AJAX を使用してリロードせずに Web ページのセクションを更新する方法
20 Oct 2024
jQuery/AJAX を使用してリロードせずにページの一部を更新する方法 ページ全体に影響を与えずにボタンのクリックで特定の div をリロードすることは、Web 開発の一般的な要件です。これは、jQuery の AJAX 機能を使用して実現できます。
 PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。
PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。
13 Jun 2016
PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。コードをコピーします。 コードは次のとおりです。 html head title 更新なしのファイルのアップロード/title meta Content-type="text/html" charset="utf-8" / script type="text/webpage特殊効果" function startUpload( ) { ドキュメント
 JavaScript を使用せずに Web ページの右クリックを無効にすることはできますか?試してみるべきですか?
JavaScript を使用せずに Web ページの右クリックを無効にすることはできますか?試してみるべきですか?
13 Dec 2024
Web ページでの右クリックを無効にするJavaScript を使用せずに Web ページでの右クリックを無効にできますか?残念ながら、右クリックを無効にするには...
 AJAX を使用してページを更新せずに Web ページのコンテンツを動的に更新する方法
AJAX を使用してページを更新せずに Web ページのコンテンツを動的に更新する方法
22 Oct 2024
この記事では、AJAX (非同期 JavaScript および XML) を使用して、PHP、jQuery、および JavaScript を利用して、リロードせずに Web ページのコンテンツを動的に更新する方法について詳しく説明します。アプローチ、実装、基礎となるメカニズムについて説明します。
 リロードせずに AJAX を使用して Web ページのコンテンツを動的に更新する方法
リロードせずに AJAX を使用して Web ページのコンテンツを動的に更新する方法
22 Oct 2024
この記事では、ページ全体をリロードせずに、AJAX を使用して Web ページのコンテンツを動的に更新する方法について説明します。これを実現するための jQuery と PHP のアプローチについて説明します。これには、JavaScript 関数の定義、イベント ハンドラーの追加、PHP の作成が含まれます。
 CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現するにはどうすればよいですか?
CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現するにはどうすればよいですか?
31 Oct 2024
CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現Apple の iOS 7 では、単なる透明を超えた独特のぼやけたオーバーレイ効果が導入されました。
 コンテンツを複製せずに CSS を使用して 2 色のテキストを実現するにはどうすればよいでしょうか?
コンテンツを複製せずに CSS を使用して 2 色のテキストを実現するにはどうすればよいでしょうか?
11 Nov 2024
CSSInitial Query を使用して 2 色のテキストを実現する: 重複せずに両側に異なる色のテキストの効果を実現するにはどうすればよいですか...
 CSS クリップパスと JavaScript を使用して、反転したテキストの色のホバー効果を実現するにはどうすればよいですか?
CSS クリップパスと JavaScript を使用して、反転したテキストの色のホバー効果を実現するにはどうすればよいですか?
28 Oct 2024
CSS と JavaScript を使用してマウス ホバー時にテキストの色を反転する目的のホバー効果を実現するには、黒のテキストを維持しながら白に反転します。
 CodeIgniter はどのようにしてネイティブのプリペアド ステートメントを使用せずにデータベース セキュリティを実現しますか?
CodeIgniter はどのようにしてネイティブのプリペアド ステートメントを使用せずにデータベース セキュリティを実現しますか?
04 Nov 2024
CodeIgniter のプリペアド ステートメント: クエリ バインディングとプリペアド ステートメントデータベースのセキュリティを強化するために、次のようなニーズが発生する場合があります。


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER