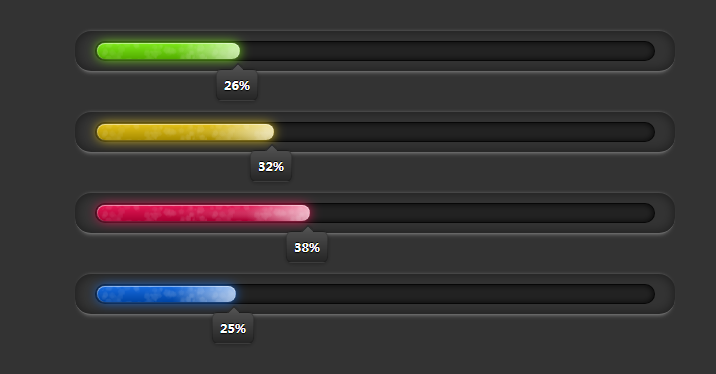
アニメーション化されたプログレスバー
コードはシンプルで、アニメーションは強力です
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Dragon Age: The Veilguard - 強化されたスキルの説明
Dragon Age: The Veilguard - 強化されたスキルの説明
02 Nov 2024
Dragon Age: The Veilguard では、注意すべきさまざまなステータス効果があります。戦闘中は火傷、壊死、その他の危険にさらされる可能性がありますが、アクション以外でも問題となる可能性のあるステータス効果もあります。ポジティブな人もいる
 アニメーション化されたグラデーションの境界線を備えた派手なカードを作成します
アニメーション化されたグラデーションの境界線を備えた派手なカードを作成します
21 Oct 2024
このチュートリアルでは、CSS カスタム プロパティを使用して、アニメーション化されたグラデーション境界線効果を作成する方法を説明します。これにより、UI コンポーネントに動的で目を引く外観を追加できます。最後には、アニメーション化されたグラデーションの境界線を備えたシンプルなカードが完成します。
 SVG や JavaScript を使用せずに CSS でアニメーション化された破線の境界線を作成する方法
SVG や JavaScript を使用せずに CSS でアニメーション化された破線の境界線を作成する方法
02 Nov 2024
CSS3 の SVG を使用しない破線の境界線アニメーション提起された質問は、提供されているサンプルで示されているアニメーション化された破線の境界線効果を実装する方法です。
 PHP で jQuery でシリアル化されたフォームを逆シリアル化するにはどうすればよいですか?
PHP で jQuery でシリアル化されたフォームを逆シリアル化するにはどうすればよいですか?
17 Nov 2024
jQuery でシリアル化されたフォームを逆シリアル化するための PHP のアプローチ Web 開発の領域では、データ転送が重要な役割を果たします。 jQueryを使用すると…
 SQL インジェクションを防ぐために、準備されたステートメントでパラメータ化されたテーブル名を安全に使用するにはどうすればよいでしょうか?
SQL インジェクションを防ぐために、準備されたステートメントでパラメータ化されたテーブル名を安全に使用するにはどうすればよいでしょうか?
23 Jan 2025
プリペアドステートメント内のパラメータ化されたテーブル名: ジレンマ mysqli_stmt_bind_param は SQL からの保護に効果的であることが証明されていますが...
 効率を向上させる自動化されたトップ テスト ツール
効率を向上させる自動化されたトップ テスト ツール
08 Dec 2024
テストの自動化には、人間が手動で実行するソフトウェア テストを、専用のツールを使用して自動的に実行することが含まれます。このアプローチは、テストプロセスをより速く、より正確に、そして費用対効果の高い究極のものにすることで強化します。
 jQuery AJAX を使用して PHP から JSON を取得すると「セレクターがアクティブ化されました」エラーが発生するのはなぜですか?
jQuery AJAX を使用して PHP から JSON を取得すると「セレクターがアクティブ化されました」エラーが発生するのはなぜですか?
02 Nov 2024
PHP から jQuery AJAX 呼び出しに JSON を返す Web 開発の領域では、クライアントとサーバー間のリクエストと応答を効果的に処理します...
 Recaptcha 2 のような強化された効果を備えた画像ベースのチェックボックスを実装するにはどうすればよいですか?
Recaptcha 2 のような強化された効果を備えた画像ベースのチェックボックスを実装するにはどうすればよいですか?
27 Nov 2024
効果が強化された画像ベースのチェックボックス画像ベースのチェックボックスの実装に関するお問い合わせは...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER