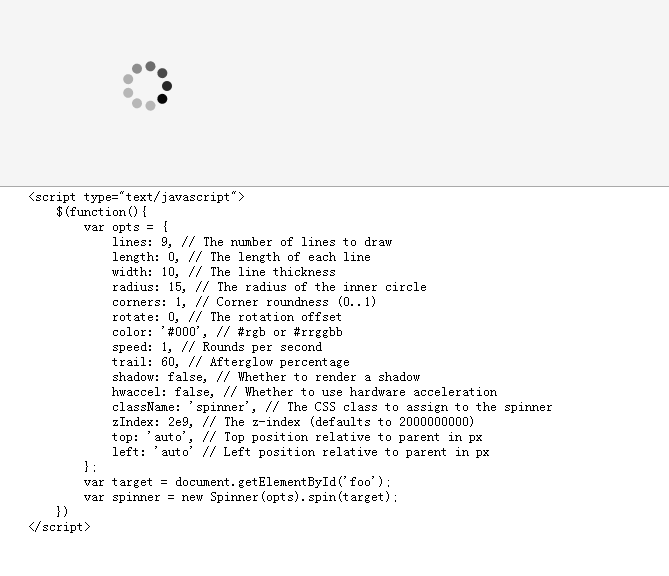
カスタマイズされた LOADING アニメーション効果
カスタマイズされた LOADING アニメーション効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHPでシミュレートされた書き換え効果を処理する
PHPでシミュレートされた書き換え効果を処理する
13 Jun 2016
PHP でシミュレートされた書き換え効果を処理します。 php?php でシミュレートされた書き換え効果を処理しています $Php2Html_FileUrl=$_SERVER["REQUEST_URI"] $Php2Html_UrlString=str_replace("/","",strrchr($Php2Html_FileUrl,"/"));間隔($Ph
 ajaxを介して渡されたdivには元の効果はありません
ajaxを介して渡されたdivには元の効果はありません
13 Jun 2016
Ajax 経由で渡された div には元の効果がありません $table=" <div id="preview" class="spec-preview"> <span class="jqzoom"><img jqim
 ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
06 Dec 2024
CSS3 のマーキー効果: テキスト適応のための特定の値の回避 CSS3 アニメーションでは、多くの場合、テキスト...
 Recaptcha 2 のような強化された効果を備えた画像ベースのチェックボックスを実装するにはどうすればよいですか?
Recaptcha 2 のような強化された効果を備えた画像ベースのチェックボックスを実装するにはどうすればよいですか?
27 Nov 2024
効果が強化された画像ベースのチェックボックス画像ベースのチェックボックスの実装に関するお問い合わせは...
 グループ化された SQL 結果から上位 N レコードを効率的に取得するにはどうすればよいですか?
グループ化された SQL 結果から上位 N レコードを効率的に取得するにはどうすればよいですか?
25 Jan 2025
グループ化された結果から上位レコードを取得する結果セット内の各グループの上位 n レコードを選択するタスクは、効果的に実行できます。
 準備されたステートメントで「like」ワイルドカードを効果的に使用するにはどうすればよいですか?
準備されたステートメントで「like」ワイルドカードを効果的に使用するにはどうすればよいですか?
17 Nov 2024
プリペアド ステートメントでの "like" ワイルドカードの利用プリペアド ステートメントは、SQL インジェクションを防止することで SQL クエリを実行する効果的な方法を提供します。
 子要素の上にマウスを置いたときに親要素のホバー効果がトリガーされないようにするにはどうすればよいですか?
子要素の上にマウスを置いたときに親要素のホバー効果がトリガーされないようにするにはどうすればよいですか?
03 Nov 2024
親要素と子要素のホバー効果カーソルがネストされた要素上に移動したときに親要素のホバー効果を無効にするという課題に対処するには...
 オーバーレイ自体をぼかさずに、CSS オーバーレイで背景をぼかした効果を実現するにはどうすればよいですか?
オーバーレイ自体をぼかさずに、CSS オーバーレイで背景をぼかした効果を実現するにはどうすればよいですか?
26 Nov 2024
CSS オーバーレイでガラス効果を実現する: ぼかしの問題を解決する問題: オーバーレイ div にぼかし効果を適用するのは困難であることが判明し、...
 ネストされた DIV 内の子要素の上にマウスを移動するときに、親のマウスオーバー効果を防ぐ方法は?
ネストされた DIV 内の子要素の上にマウスを移動するときに、親のマウスオーバー効果を防ぐ方法は?
03 Nov 2024
ネストされた DIV: 子がホバーされているときに親のホバー効果を無効にする このシナリオでは、「.parent」とラベルが付けられた 2 つのネストされた DIV 要素があります。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER