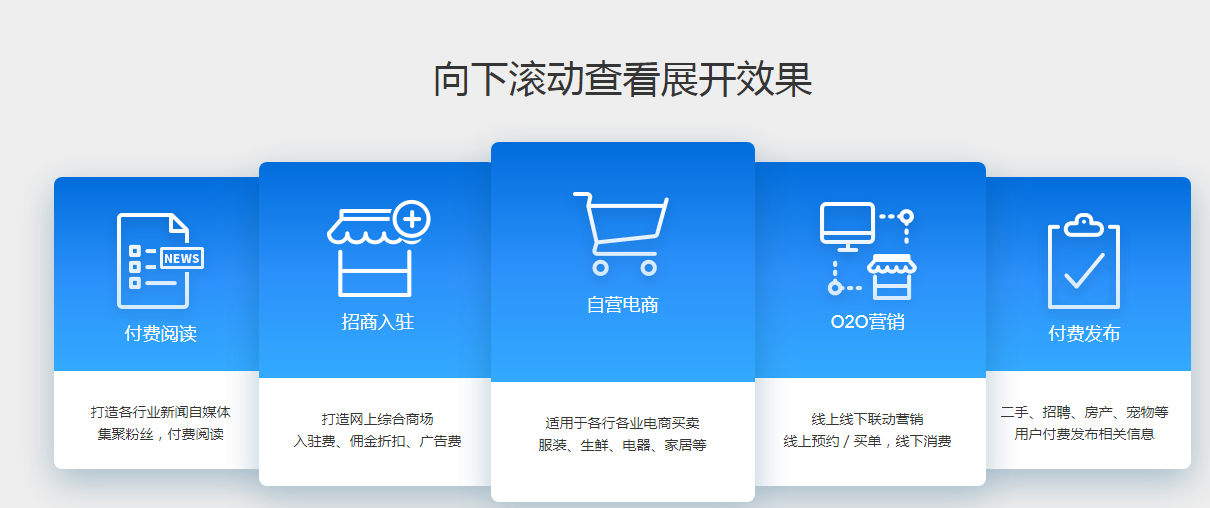
CSS3 Webページのスクロール拡張効果
CSS3 Web ページのスクロール拡張効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS Web ページのスクロール効果: Web ページにさまざまなスクロール効果を追加します。
CSS Web ページのスクロール効果: Web ページにさまざまなスクロール効果を追加します。
18 Nov 2023
CSS Web ページのスクロール効果: Web ページにさまざまなスクロール効果を追加するには、特定のコード サンプルが必要です はじめに: 最新の Web 開発では、Web ページにスクロール効果を追加することが一般的なニーズになっています。 CSS を使用すると、フローティング ナビゲーション、スムーズ スクロール、スクロール アニメーションなど、さまざまな魅力的なスクロール効果を実現できます。この記事では、Web ページに美しいスクロール効果を追加するのに役立つ、一般的に使用される CSS コードの例をいくつか紹介します。 1. 一時停止ナビゲーション 一時停止ナビゲーションは、一般的な Web ページのスクロール効果であり、ユーザーがページをスクロールするときにナビゲーション バーを維持できます。
 Jquery Web ページ WeChat QR コード ブロックのスクロール効果固有の実装
Jquery Web ページ WeChat QR コード ブロックのスクロール効果固有の実装
20 Jan 2017
Web ページ上の WeChat QR コード タイルのスクロール効果を見たことがあると思います。次の記事では、Jquery を使用してそれを実装する方法を詳しく紹介します。興味のある方は参考にしてください。
 CSS3 プロパティは Web ページにスクロール効果をどのように実装しますか?
CSS3 プロパティは Web ページにスクロール効果をどのように実装しますか?
09 Sep 2023
CSS3 プロパティは Web ページにスクロール効果をどのように実装しますか?はじめに: インターネットの発展に伴い、Web デザインはユーザー エクスペリエンスにますます注目するようになりました。 Web デザインでは、スクロール効果は非常に一般的なアニメーション効果です。 CSS3 プロパティを使用すると、さまざまなクールなスクロール効果を簡単に実現できます。この記事では、CSS3 プロパティを使用して Web ページでスクロール効果を実現する方法を紹介し、読者の参考となるコード例を示します。 1. CSS3 属性のトランジションを使用してスクロール効果を実現します。トランジション属性には要素を使用できます。
16 May 2016
この記事では、Web ページのレイヤーの拡大と縮小の効果を実現するための jquery の簡単な方法を主に紹介します。これには、jquery の toggle と animate メソッドを組み合わせてページ要素の属性を操作するという関連テクニックが含まれます。それを参照できます。
 PHPとWebDriver拡張機能を使用したWebページのアニメーション効果の検証
PHPとWebDriver拡張機能を使用したWebページのアニメーション効果の検証
07 Jul 2023
PHP および WebDriver 拡張機能を使用して Web ページのアニメーション効果を実現する検証の概要: Web 開発において、アニメーション効果はユーザー エクスペリエンスとページの魅力を向上させる非常に重要な部分です。開発プロセスでは、ページが適切に動作することを確認するために、ページのアニメーション効果の自動テストを実施する必要がよくあります。この記事では、PHP および WebDriver 拡張機能を使用して Web ページのアニメーション効果を検証する方法を紹介し、対応するコード例を示します。準備: 開始する前に、関連するソフトウェアをインストールして構成する必要があります。
16 May 2016
Web ページ上の WeChat QR コード タイルのスクロール効果を見たことがあると思います。次の記事では、Jquery を使用してそれを実装する方法を詳しく紹介します。興味のある方は参考にしてください。
 Web ページのスクロール中の固定位置効果を探索する
Web ページのスクロール中の固定位置効果を探索する
20 Jan 2024
固定位置では、Web ページをスクロールするときの固定位置の効果を調査します。インターネット技術の発展に伴い、Web デザインはユーザー エクスペリエンスにますます注目を集めています。その中でも、固定位置効果は一般的で実用的な設計手法です。固定位置では、要素はページ上の特定の位置に固定されるため、ページがどのようにスクロールされても静止したままになります。この効果により、インタラクティブなエクスペリエンスが向上し、ユーザーが Web サイト上の重要な情報にアクセスしやすくなります。この記事では、Web ページをスクロールするときに固定位置効果を実現する方法を検討し、具体的なコード例を示します。 1.CSSのリアリティ
 Vue を使用して Web ページのスクロール効果を実装する方法
Vue を使用して Web ページのスクロール効果を実装する方法
22 Sep 2023
Vue を使用して Web ページのスクロール効果を実装する方法 インターネットの継続的な発展に伴い、Web デザインでは、特にスクロール効果の観点からユーザー エクスペリエンスにますます注目するようになりました。スクロール効果は、Web ページにダイナミクスとインタラクティブ性を追加できます。この記事では、Vue を使用して Web ページのスクロール効果を実装する方法を紹介し、具体的なコード例を示します。 Vue と VueRouter のインストール まず、Vue と VueRouter をインストールする必要があります。ターミナルで次のコマンドを実行します: npminstallvuevue-route


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER