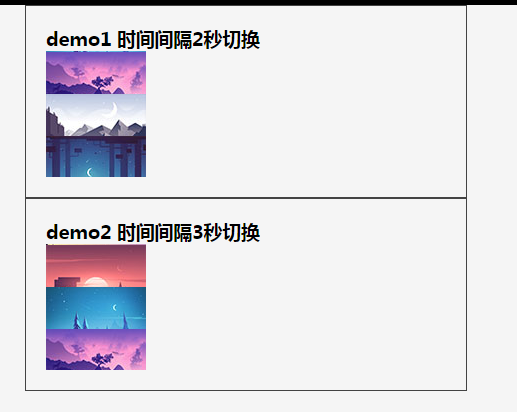
ニュースリストを1つずつ垂直上にスクロールします
写真 + ニュース タイトル + ニュース紹介が上方向、3 タイトルが 1 つの作品でスクロールします
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 質問の形式と記事の焦点を考慮した、いくつかのタイトルのオプションを次に示します。
オプション 1 (直接的かつ簡潔):
* Go の mgo パッケージは接続プールをどのように管理しますか?
オプション 2 (強調
質問の形式と記事の焦点を考慮した、いくつかのタイトルのオプションを次に示します。
オプション 1 (直接的かつ簡潔):
* Go の mgo パッケージは接続プールをどのように管理しますか?
オプション 2 (強調
27 Oct 2024
Go の mgo パッケージでの接続プールの管理Go の mgo パッケージのコンテキストでは、データベース接続を効率的に管理することが重要です。
 記事の「ハウツー」の側面に焦点を当てた、いくつかのタイトルのオプションを次に示します。
* jQueryを使用せずにJavaScriptでスクロール方向を検出する方法
* JavaScript のスクロール方向検出: シム
記事の「ハウツー」の側面に焦点を当てた、いくつかのタイトルのオプションを次に示します。
* jQueryを使用せずにJavaScriptでスクロール方向を検出する方法
* JavaScript のスクロール方向検出: シム
27 Oct 2024
jQuery を使用しないスクロール方向の検出JavaScript を使用してスクロール時に関数を実行する場合、スクロールの方向を知ると有益です。
 記事の内容とスタイルに適したタイトルのオプションをいくつか紹介します。
オプション 1 (直接およびクリア):
* Flexbox を使用して残りの垂直スペースを分配する方法
オプション 2 (質問形式):
*欲しい
記事の内容とスタイルに適したタイトルのオプションをいくつか紹介します。
オプション 1 (直接およびクリア):
* Flexbox を使用して残りの垂直スペースを分配する方法
オプション 2 (質問形式):
*欲しい
28 Oct 2024
Flexbox と残りの垂直スペースを使用して理想的な高さ配分を実現Flexbox は、スペースを満たすエレガントで効率的な CSS ソリューションを提供します。
 C# でファイルを 1 行ずつ読み取るとき、LINQ はどのように効率を向上させることができますか?
C# でファイルを 1 行ずつ読み取るとき、LINQ はどのように効率を向上させることができますか?
05 Jan 2025
LINQ を使用した C# での効率的な 1 行ずつのファイル読み取り各行を個別に処理する必要があるテキスト ファイルを処理する場合、StreamReader は...
 PHP はデータを 1 行ずつ出力し、バッファリングに関連する 2 つの一般的な問題を解決します
PHP はデータを 1 行ずつ出力し、バッファリングに関連する 2 つの一般的な問題を解決します
13 Jun 2016
PHP はデータを 1 行ずつ出力し、2 つの一般的なバッファリングの問題を解決します。ブロガーはさまざまなインターネット テクノロジに熱心で、しばしば強迫性障害を伴い、記事が役立つと思われる場合は更新されます。あなたは私をフォローできます。 再印刷する場合は「Dark Blue Scythe」と明記してください。 1. 問題が発生したとき、次の 2 つの状況に遭遇したことがあるのではないでしょうか。 上司は、比較する必要があるため、データベース内のすべてのデータをブラウザで表示するように求めています。上司の要求: ページングは使用できないので、1000 個のデータを出力し、ループで直接印刷します。
 ここでは、リクエストされた質問形式に焦点を当てた、いくつかのタイトルのオプションを示します。
* 非同期スクリプトの読み込みによりページのパフォーマンスはどのように向上しますか? (直接的かつ包括的)
* 非同期スクリプトが機能しない理由
ここでは、リクエストされた質問形式に焦点を当てた、いくつかのタイトルのオプションを示します。
* 非同期スクリプトの読み込みによりページのパフォーマンスはどのように向上しますか? (直接的かつ包括的)
* 非同期スクリプトが機能しない理由
27 Oct 2024
効率的なページパフォーマンスのための非同期スクリプト読み込みスクリプトの非同期読み込みは、Web サイトを最適化するための重要なテクニックです...
 ここでは、提供された記事に基づいた、質問形式に焦点を当てたいくつかのタイトル オプションを示します。
**オプション 1 (直接的かつ簡潔):**
* **Visual Studio Code でコードを Prettier 形式に設定できないのはなぜですか?**
*
ここでは、提供された記事に基づいた、質問形式に焦点を当てたいくつかのタイトル オプションを示します。
**オプション 1 (直接的かつ簡潔):**
* **Visual Studio Code でコードを Prettier 形式に設定できないのはなぜですか?**
*
26 Oct 2024
Visual Studio Code での Prettier フォーマットの問題のトラブルシューティングNuxt アプリケーションに ESlint と Prettier がインストールされ有効になっているにもかかわらず、...
 php array_push() 配列関数: 1 つ以上のセルを配列の末尾にプッシュします (スタックにプッシュします)。
php array_push() 配列関数: 1 つ以上のセルを配列の末尾にプッシュします (スタックにプッシュします)。
13 Jun 2016
php array_push() 配列関数: 1 つ以上のセルを配列の最後にプッシュします (プッシュ)。次のようにコードをコピーします: ?php /*Function array_push(): 1 つ以上のユニットを配列の最後にプッシュします (プッシュ) * 1。 構文: int array_push (array lt;br"; $arr11=array('score) 1'=
 Informix で「制約を有効にできませんでした。1 つ以上の行に、非 null、一意、または外部キー制約に違反する値が含まれています」というメッセージが表示されるのはなぜですか?
Informix で「制約を有効にできませんでした。1 つ以上の行に、非 null、一意、または外部キー制約に違反する値が含まれています」というメッセージが表示されるのはなぜですか?
15 Jan 2025
トラブルシューティング「制約を有効にできませんでした。1 つ以上の行に、非 null、一意、または外部キー制約に違反する値が含まれています」このエラー...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER