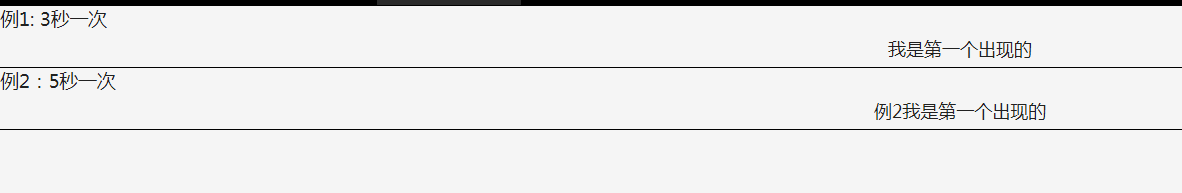
ネイティブjsのメッセージボックス効果を上向きにスクロールする
ネイティブ js の上向きスクロール メッセージ ボックス効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSSで子の上にマウスを置いたときに親のホバー効果を無効にする方法は?
CSSで子の上にマウスを置いたときに親のホバー効果を無効にする方法は?
03 Nov 2024
子のホバー効果により親のホバー効果が無効になる問題: 2 つのネストされた要素があり、背景を変更したいと考えています...
 ネストされた DIV 内の子要素の上にマウスを移動するときに、親のマウスオーバー効果を防ぐ方法は?
ネストされた DIV 内の子要素の上にマウスを移動するときに、親のマウスオーバー効果を防ぐ方法は?
03 Nov 2024
ネストされた DIV: 子がホバーされているときに親のホバー効果を無効にする このシナリオでは、「.parent」とラベルが付けられた 2 つのネストされた DIV 要素があります。
 子要素の上にマウスを置いたときに親要素のホバー効果がトリガーされないようにするにはどうすればよいですか?
子要素の上にマウスを置いたときに親要素のホバー効果がトリガーされないようにするにはどうすればよいですか?
03 Nov 2024
親要素と子要素のホバー効果カーソルがネストされた要素上に移動したときに親要素のホバー効果を無効にするという課題に対処するには...
 子要素の上にマウスを置いたときに親のマウスオーバー効果を一時停止するにはどうすればよいですか?
子要素の上にマウスを置いたときに親のマウスオーバー効果を一時停止するにはどうすればよいですか?
02 Nov 2024
子要素の上にマウスを置くと親のホバー効果を一時停止するネストされた要素が共存する場合、子要素の上にマウスを置くと...
 コードの構成と保守性を向上させるために、Gin でルートを効果的にグループ化するにはどうすればよいですか?
コードの構成と保守性を向上させるために、Gin でルートを効果的にグループ化するにはどうすればよいですか?
02 Nov 2024
Gin でのルートのグループ化Gin のようなフレームワークを使用する Web 開発の世界では、ルートを効果的に管理することが非常に重要です。あなたのアプリケーションとして...
 ユーザーエクスペリエンスを向上させるために、JavaScript のスクロールを一時的に無効にするにはどうすればよいですか?
ユーザーエクスペリエンスを向上させるために、JavaScript のスクロールを一時的に無効にするにはどうすればよいですか?
23 Dec 2024
シームレスなユーザー エクスペリエンスのために Javascript でスクロールを一時的に無効にするスクロールを一時的に停止すると、次のような場合にユーザー エクスペリエンスが向上します。
 SEO を向上させるために、SVG マスキングを使用して透明なテキストのカットアウト効果を作成するにはどうすればよいですか?
SEO を向上させるために、SVG マスキングを使用して透明なテキストのカットアウト効果を作成するにはどうすればよいですか?
30 Dec 2024
SVG マスキングによる背景の透明なテキストのクリッピング例で見られるように、背景に透明なテキストの切り抜き効果を実現するという問題。
 STL マップはどのようにしてスクリプト エンジンの効率を向上させることができますか?
STL マップはどのようにしてスクリプト エンジンの効率を向上させることができますか?
27 Oct 2024
関数ポインターの STL マップによるスクリプト エンジンの効率の向上スクリプト エンジンの効率を向上するには、STL マップを使用します...
 PHP OOP フレームワークはどのようにルーティングと画像処理の効率を向上させることができますか?
PHP OOP フレームワークはどのようにルーティングと画像処理の効率を向上させることができますか?
03 Nov 2024
PHP OOP コア フレームワーク: ルーティング、画像処理、およびオブジェクト指向の原則ルートを効果的に処理するルーティングとも呼ばれます...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER