CSS視覚差分効果
CSS 背景を使用して視覚的な差異効果を修正します。コードはシンプルで変更が簡単です。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 これらの視覚効果をオフにして、Windowsをよりスムーズに実行させる
これらの視覚効果をオフにして、Windowsをよりスムーズに実行させる
06 Feb 2025
Windows 11と10には、複数のアニメーションと視覚効果があり、より良い紹介性があります。ただし、効果が途切れて不完全であることがわかった場合は、それらを無効にしてWindowsの実行をよりスムーズにすることができます。 アニメーション効果の無効化
 CSS ホバーと JavaScript マウスオーバー: 視覚効果を高めるにはどちらが最適ですか?
CSS ホバーと JavaScript マウスオーバー: 視覚効果を高めるにはどちらが最適ですか?
03 Nov 2024
CSS ホバーと JavaScript マウスオーバー: 比較 Web ページ上の HTML 要素の視覚効果を強化する場合、開発者には多くの場合次のオプションがあります。
 CSSを使用して、影、勾配、反射などの複雑な視覚効果を作成しますか?
CSSを使用して、影、勾配、反射などの複雑な視覚効果を作成しますか?
14 Mar 2025
この記事では、CSSを使用して、影、勾配、反射などの視覚効果を作成し、Webサイトの美学を強化します。現実的な影の高度なテクニック、勾配を備えた3D効果、およびWebデザインの動的な反射をカバーしています。
 Web デザインにおける視差効果の探求
Web デザインにおける視差効果の探求
22 Nov 2024
視差効果は Web デザインで人気のトレンドになっており、Web サイトに深みとインタラクティブ性を加えます。この視覚的に魅力的なテクニックは、動きと立体感の錯覚を生み出すことでユーザー エクスペリエンスを向上させます。この記事では、w
 視覚的なエラー キューのログイン ポップオーバーに「揺れる」効果を追加する
視覚的なエラー キューのログイン ポップオーバーに「揺れる」効果を追加する
28 Nov 2024
場合によっては、微妙なデザイン要素がユーザー エクスペリエンスに大きな違いをもたらすことがあります。従来のエラー メッセージを表示する代わりに、ログイン ポップオーバーの「揺れる」効果により、何か問題が発生したことが明確かつ即時に示されます。 Th
 視覚効果のためにCSS変換(翻訳、回転、スケール、スキュー)を使用するにはどうすればよいですか?
視覚効果のためにCSS変換(翻訳、回転、スケール、スキュー)を使用するにはどうすればよいですか?
18 Mar 2025
記事では、視覚効果とレスポンシブデザインのためにCSS変換(翻訳、回転、スケール、スキュー)を使用して説明し、複雑なアニメーションの独自の影響と組み合わせを説明します。(159文字)
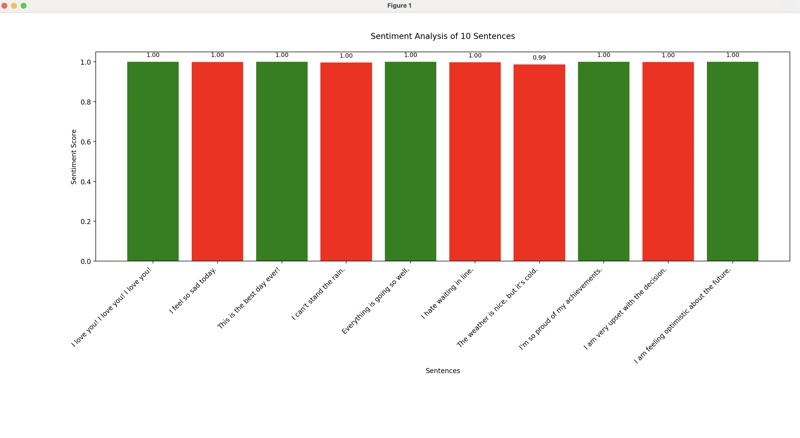
 Matplotlib を使用した Python での感情分析結果の視覚化
Matplotlib を使用した Python での感情分析結果の視覚化
05 Jan 2025
この記事では、Matplotlib を使用して感情分析結果のグラフ表現を追加します。目標は、複数の文の感情スコアを、肯定的な感情と否定的な感情を区別する棒グラフで視覚化することです。
 グラデーション ジェネレーターを使用すると、どのようにして視覚的に魅力的なテキスト効果の作成を簡素化できるでしょうか?
グラデーション ジェネレーターを使用すると、どのようにして視覚的に魅力的なテキスト効果の作成を簡素化できるでしょうか?
20 Nov 2024
グラデーション テキスト ジェネレーターグラデーション効果のあるテキストを作成すると、Web デザインの視覚的な魅力を高めることができます。従来の方法では次のことが必要ですが...
 TailwindCSS を使用した視差ホバー効果
TailwindCSS を使用した視差ホバー効果
04 Jan 2025
カード上の見事な 3D パララックス ホバー エフェクトに魅了されたことはありますか?複雑そうに見えますよね?そう、私もそう思っていましたが、CodePen の作成がいかに簡単かを示す簡単な CodePen デモに出会うまでは。あなたもそれを学びたいですか?させて


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER