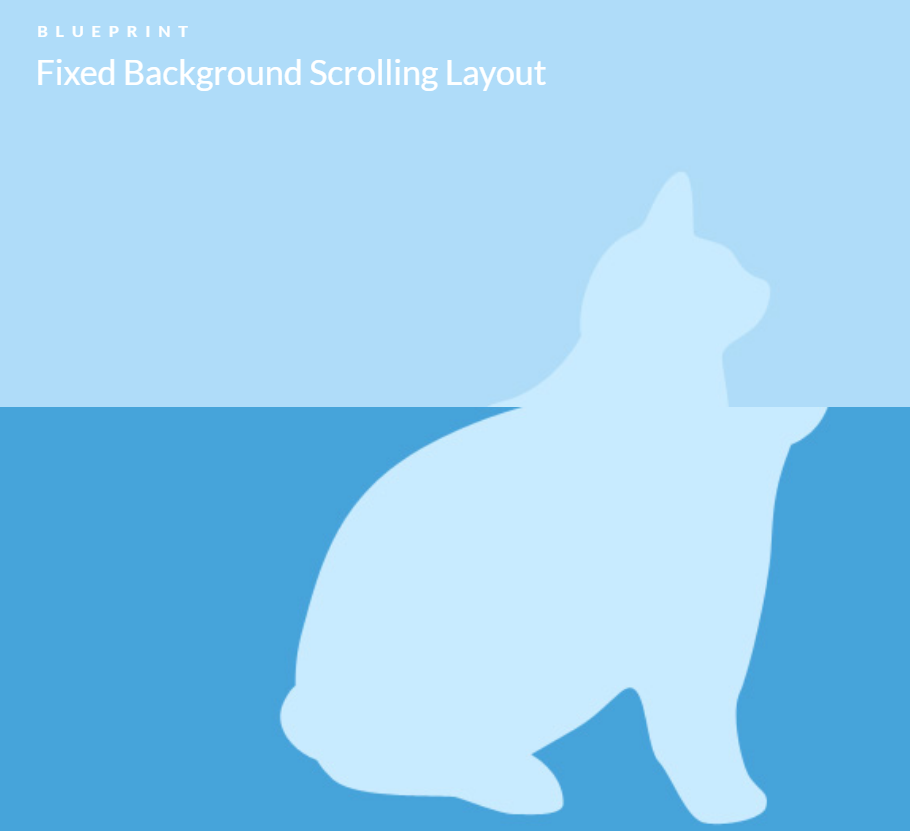
jQueryのバックグラウンドスクロールレイアウト効果を修正しました
jQuery は背景のスクロール レイアウトを修正し、同時にナビゲーションも修正するので、ページは選択した部分までスムーズにスクロールします。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Laravel 5.5の「非アクティブのためページの有効期限が切れました」エラーを修正する方法は?
Laravel 5.5の「非アクティブのためページの有効期限が切れました」エラーを修正する方法は?
17 Dec 2024
Laravel 5.5の「非アクティブのためページの有効期限が切れました」エラーのトラブルシューティング「非アクティブのためページの有効期限が切れました」エラーが発生した場合...
 js css のプログレスバーの効果。ie は無効です。どなたかアドバイスをお願いします。
js css のプログレスバーの効果。ie は無効です。どなたかアドバイスをお願いします。
13 Jun 2016
js css のプログレスバー効果。アップロード後、ie が無効になります。どなたかアドバイスをお願いします。 Firefoxは正常ですが、IEと360はサーバーに置かずにprogress bar.htmlを直接実行すると効果がありませんが、Webサイトに置いてprogress bar.htmlを実行すると、360は正常になります。 360は普通じゃないのですが、その理由は何でしょうか?私のテストは、プログレスバーフォルダー全体をWebサイトのルートディレクトリに配置することです。CSSとJSは変更されておらず、フォルダー内のファイルを直接実行できます。
 ajaxを介して渡されたdivには元の効果はありません
ajaxを介して渡されたdivには元の効果はありません
13 Jun 2016
Ajax 経由で渡された div には元の効果がありません $table=" <div id="preview" class="spec-preview"> <span class="jqzoom"><img jqim
 Laravel 5.5フォーム送信エラー:「非アクティブのためページの有効期限が切れました」を修正する方法?
Laravel 5.5フォーム送信エラー:「非アクティブのためページの有効期限が切れました」を修正する方法?
29 Nov 2024
Laravel 5.5: 「非アクティブのためページの有効期限が切れました」エラーを解決する中に「非アクティブのためページの有効期限が切れました」エラーが発生しました...
 CSS を使用してホバー時に画像のスピンまたは回転効果を作成する方法
CSS を使用してホバー時に画像のスピンまたは回転効果を作成する方法
04 Nov 2024
CSS を使用してホバー時の画像の回転または回転をエミュレートするホバー時に画像上で目的の回転または回転効果を実現するには、CSS を使用します。
 効果的なユーザーオンボーディングの成功のためにチームを調整します
効果的なユーザーオンボーディングの成功のためにチームを調整します
08 Feb 2025
キーポイント チームワークは、効果的なユーザーガイダンスプロセスでは、製品マネージャー、顧客の成功チーム、品質保証チーム、マーケティングおよびブランドチーム、カスタマーサービスチーム、法律、プライバシー、セキュリティの代表者を含むすべてのチームメンバーの協力が必要です。 部門の障壁を破る:部門間の情報サイロを避け、部門間のコラボレーションを促進することは、ガイダンスプロセスを簡素化し、ユーザーの満足度を改善し、ビジネスの成長を促進することができます。これは、定期的なコミュニケーション、共有目標、共有ガイドラインを通じて達成できます。 長期的なメトリックに焦点を当てる:成功したブートストラップは、無料の試用やウェブサイトへの訪問などの短期的なメトリックだけに焦点を当てるべきではありません。ユーザーの保持率とアクティベーション率にもっと注意を払ってください。これらの指標は、ユーザーの長期的な参加と製品の成功をよりよく反映できます。
 Informix 外部結合クエリの「制約を有効にできませんでした」エラーを修正する方法
Informix 外部結合クエリの「制約を有効にできませんでした」エラーを修正する方法
14 Jan 2025
外部結合クエリでの「制約を有効にできませんでした」例外のトラブルシューティング外部結合を実行して「制約を有効にできませんでした」というエラーが発生する場合
 XMP を有効にした後に Windows コンピューターが起動しない: 最善の修正
XMP を有効にした後に Windows コンピューターが起動しない: 最善の修正
23 Oct 2024
XMP は、コンピュータのメモリ パフォーマンスを向上させるために設計されたハイエンド テクノロジです。ただし、XMP を有効にした後、Windows コンピューターが起動しなくなる場合があります。この問題に直面した場合は、この MiniTool g にリストされているアプローチを利用できます。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER