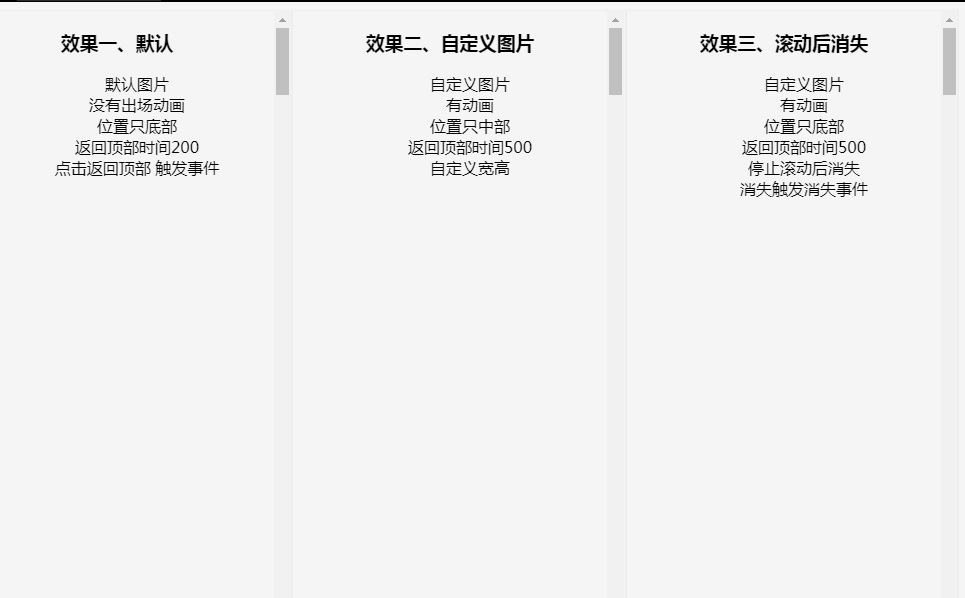
トップに戻る プラグイン goTop.js
トッププラグイン goTop.js のさまざまな設定
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 スムーズなスクロールを備えた「トップに戻る」ボタン
スムーズなスクロールを備えた「トップに戻る」ボタン
07 Jan 2025
長いページの「トップに戻る」ボタンは、シンプルですが便利なナビゲーション機能です。このボタンを使用すると、ユーザーは過度にスクロールすることなく、ページの先頭にすぐに戻ることができます。以下の Codepen デモをご覧ください: 全文: 「トップに戻る」ボタンのスムーズなスクロールを備えた CSS コード スニペット
 カルダノのADAがビットコイン、イーサと並んで価格急騰でトップ10仮想通貨クラブに再ランクイン
カルダノのADAがビットコイン、イーサと並んで価格急騰でトップ10仮想通貨クラブに再ランクイン
09 Nov 2024
数週間にわたる価格安定を経て、カルダノの最近の急騰により、トップ10の仮想通貨クラブの地位を取り戻すことができた。
 SvelteKit ゼロからマスタリーまで
SvelteKit ゼロからマスタリーまで
19 Oct 2024
目次 序文 導入 使用例 メリットとデメリット レンダリング戦略 プロジェクトのセットアップ プロジェクトの構造 序文 [トップに戻る↑] このチュートリアルでは、SvelteKit 2 の詳細な探索を提供します。
 ブラウザの「戻る」ボタンの押下とページ内の戻るナビゲーションを確実に検出するにはどうすればよいでしょうか?
ブラウザの「戻る」ボタンの押下とページ内の戻るナビゲーションを確実に検出するにはどうすればよいでしょうか?
09 Dec 2024
ブラウザの「戻る」ボタンを検出し、ページ内の「戻る」ボタンを強制するユーザーがブラウザの「戻る」ボタンをアクティブにしたかどうかを識別する...
 ページ内の戻るボタンを妨げずにブラウザの戻るボタン イベントを確実に検出するにはどうすればよいですか?
ページ内の戻るボタンを妨げずにブラウザの戻るボタン イベントを確実に検出するにはどうすればよいですか?
17 Dec 2024
ブラウザーの「戻る」ボタン イベントのクロスブラウザー検出ページ内で戻るのを妨げずにブラウザーの「戻る」ボタンの使用を検出するという苦境...
 スタックの巻き戻しとは何ですか?また、例外処理でどのように機能しますか?
スタックの巻き戻しとは何ですか?また、例外処理でどのように機能しますか?
07 Dec 2024
プログラミングにおけるスタックの巻き戻しを理解するスタックの巻き戻しは、プログラミング、特に例外のコンテキストにおける基本的な概念です。
 Android アクティビティで 2 回の戻ると終了の動作を実装するにはどうすればよいですか?
Android アクティビティで 2 回の戻ると終了の動作を実装するにはどうすればよいですか?
02 Nov 2024
Android アクティビティでの「戻る」ボタンの終了確認Android アプリケーションでは、終了するためにユーザーに「戻る」ボタンを 2 回押すように要求するのが一般的です。
 「戻る」ボタンを無効にする必要がありますか: アクセシビリティの問題ですか?
「戻る」ボタンを無効にする必要がありますか: アクセシビリティの問題ですか?
26 Nov 2024
「戻る」ボタンの無効化: ブラウザのアクセシビリティに関する懸念ブラウザの「戻る」ボタンを無効にするという問題は、注意が必要なトピックです。
 オンライン クイズ タイマーを中断せずに、「戻る」ボタンのナビゲーションを防ぐにはどうすればよいですか?
オンライン クイズ タイマーを中断せずに、「戻る」ボタンのナビゲーションを防ぐにはどうすればよいですか?
16 Dec 2024
オンライン クイズの JavaScript でブラウザの「戻る」ボタンをブロックするユーザーがクイズ中に戻るのを阻止しようとしているときに問題が発生しました...


ホットツール Tags

Hot Tools

jQuery漫画のロケットトップに戻る効果
超シンプルな jQuery 漫画のロケットトップへ戻るエフェクト

jQuery Tuyi.com 側の QR コードでトップコードに戻る
jQuery Tuyi.com 側の QR コードでトップコードに戻る