css3の視覚的なスクロール効果
CSS3 の視覚的なスクロール効果は不十分です。background-attachment:fixed 属性を使用してください
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 視覚的なエラー キューのログイン ポップオーバーに「揺れる」効果を追加する
視覚的なエラー キューのログイン ポップオーバーに「揺れる」効果を追加する
28 Nov 2024
場合によっては、微妙なデザイン要素がユーザー エクスペリエンスに大きな違いをもたらすことがあります。従来のエラー メッセージを表示する代わりに、ログイン ポップオーバーの「揺れる」効果により、何か問題が発生したことが明確かつ即時に示されます。 Th
 視覚的な品質を維持しながら、GIF や画像の効果的な色の量子化を保証するにはどうすればよいでしょうか?
視覚的な品質を維持しながら、GIF や画像の効果的な色の量子化を保証するにはどうすればよいでしょうか?
25 Nov 2024
効果的な GIF/画像のカラー量子化GIF と画像のカラー量子化を最適化することは、視覚的に魅力的な結果を達成するために不可欠です...
 グラデーション ジェネレーターを使用すると、どのようにして視覚的に魅力的なテキスト効果の作成を簡素化できるでしょうか?
グラデーション ジェネレーターを使用すると、どのようにして視覚的に魅力的なテキスト効果の作成を簡素化できるでしょうか?
20 Nov 2024
グラデーション テキスト ジェネレーターグラデーション効果のあるテキストを作成すると、Web デザインの視覚的な魅力を高めることができます。従来の方法では次のことが必要ですが...
 Java ロギングをマスターする: 効果的なアプリケーション監視のためのベスト プラクティス
Java ロギングをマスターする: 効果的なアプリケーション監視のためのベスト プラクティス
20 Jan 2025
Amazon の本を読んでみてください! さらに詳しい情報を得るには、Medium で私をフォローし、私の仕事をサポートしてください。ありがとう! 効果的な Java ログは見落とされがちですが、問題を迅速に解決するには非常に重要です。 この記事では、堅牢な Java アプリケーションの専門家によるテクニックを紹介します。
 ベン図が自然な結合の視覚化に効果がないのはなぜですか?
ベン図が自然な結合の視覚化に効果がないのはなぜですか?
16 Jan 2025
ベン図を使用して自然結合の謎を解読する内部結合の一種である自然結合は、共有列に基づいて 2 つのテーブルをマージします。
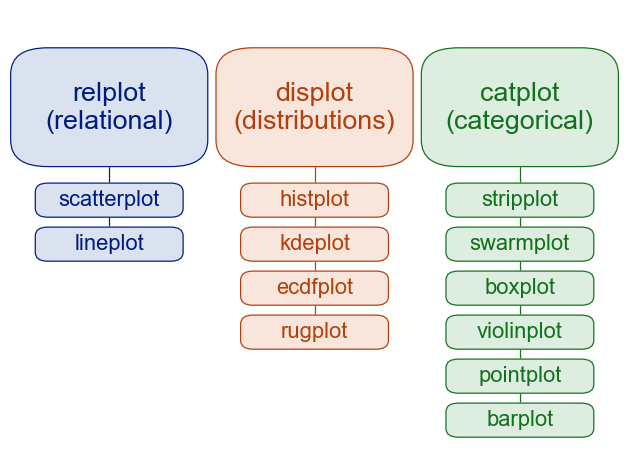
 Seaborn プロットの選択が簡単に: データを効果的に視覚化する方法
Seaborn プロットの選択が簡単に: データを効果的に視覚化する方法
30 Nov 2024
データ視覚化は、データを分析して表示するための最も強力なツールの 1 つです。 Seaborn は、Matplotlib 上に構築された Python ライブラリであり、有益で多様な視覚化を作成するための高レベルのインターフェイスを提供します。この記事は次のことをガイドします
 効率的なメモリ分析のために Golang ヒープダンプをデコードして視覚化する方法は?
効率的なメモリ分析のために Golang ヒープダンプをデコードして視覚化する方法は?
29 Oct 2024
Golang でのメモリ分析のためのヒープダンプのデコードと視覚化Golang の debug.WriteHeapDump() を使用して生成されたヒープダンプは、貴重な情報を提供します。
 SQL Server の複雑なテーブルの関係を効果的に視覚化して理解するにはどうすればよいですか?
SQL Server の複雑なテーブルの関係を効果的に視覚化して理解するにはどうすればよいですか?
24 Dec 2024
SQL Server のテーブル関係の解明: 包括的なガイドSQL Server のデータベース ダイアグラムは、特に次の場合にナビゲートするのが難しい場合があります。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER