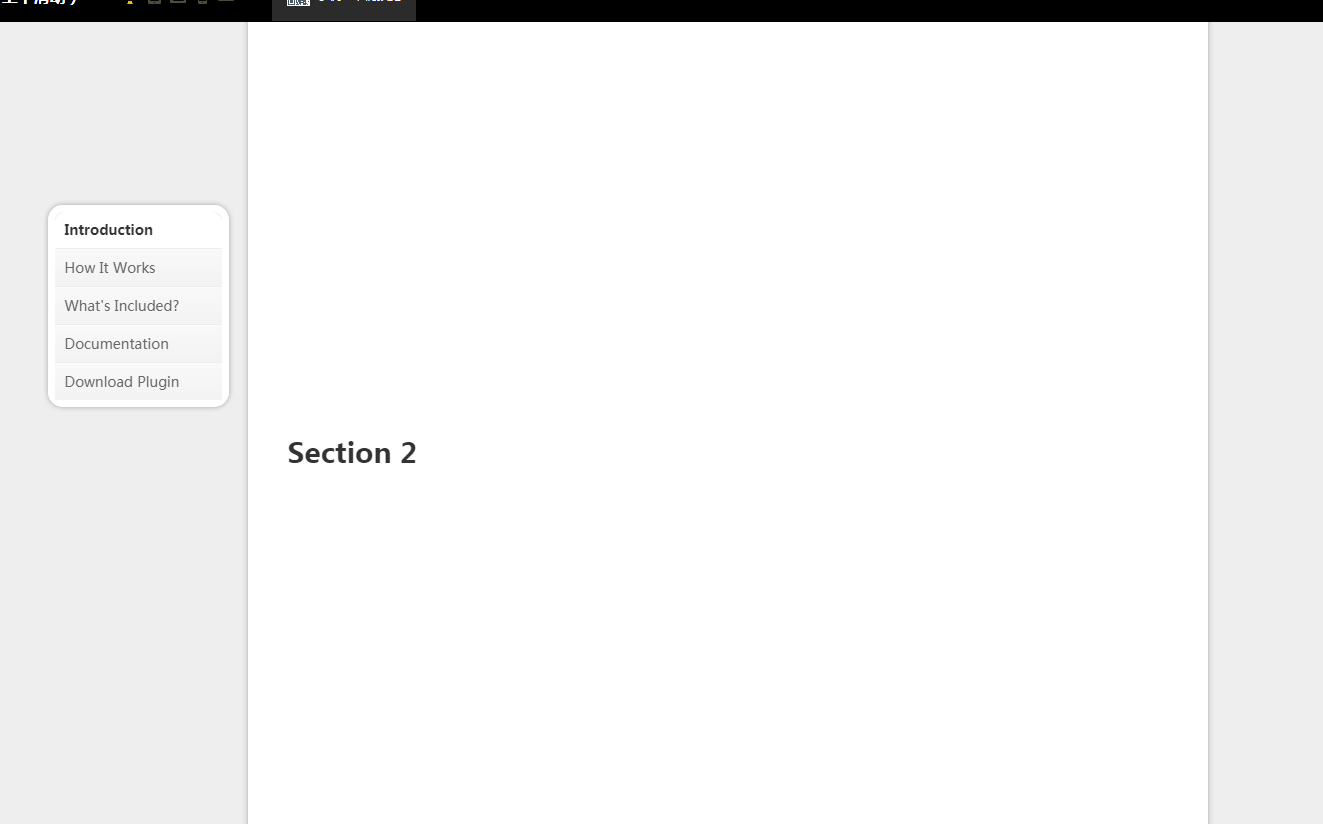
ページスクロールの位置決め効果
jquery ページのスクロール位置 (上下のスライドをサポート)
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Nginx を複数のドメイン名仮想ホストの IP にバインドしても効果はありません。アドバイスや解決策を求める
Nginx を複数のドメイン名仮想ホストの IP にバインドしても効果はありません。アドバイスや解決策を求める
13 Jun 2016
Nginx を複数のドメイン名仮想ホストの IP にバインドしても効果はありません。私の会社には IP アドレスが 1 つだけあるサーバーがあります。しかし、サーバー上に複数の Web サイトがあり、ユーザーが異なるディレクトリに送信した異なるドメイン名を解決するにはどうすればよいでしょうか?上の画像は色々な情報を参考にして書いたのですが、うまくいきませんでした。場所 {} を含めても効果はありません。アドバイスをお願いします。 ----------解決策のアイデア---------------
 jQuery を使用して、位置決めされた要素の最高の z インデックスを見つけるにはどうすればよいですか?
jQuery を使用して、位置決めされた要素の最高の z インデックスを見つけるにはどうすればよいですか?
26 Oct 2024
jQuery を使用して最高の z インデックスを見つける複数の配置された要素の間で最高の z インデックスを決定するには、jQuery の...
 「関連記事」の結果は関連性の高い案件が上位に表示されるため、効率的な書き方となります。
「関連記事」の結果は関連性の高い案件が上位に表示されるため、効率的な書き方となります。
13 Jun 2016
「関連記事」の結果は、関連性の高いケースほど上位に表示されます。この記事を書くための効率的な方法を探しています。このシステムは 2014-08-24 03:53:35 に sky94132003 によって編集されました。複数の条件で確認したい 4つのテーブルを作成する可能性とは 基本的な紹介内容 記事メインテーブル idlid = フェーズ
 CSS の位置決めとレイアウトの秘訣: フレックスボックスとグリッドの基本
CSS の位置決めとレイアウトの秘訣: フレックスボックスとグリッドの基本
29 Nov 2024
初めて CSS の配置をいじり始めたとき、魔法が裏目に出続ける魔術師のように感じました。要素が消えたり、重なったり、希望する場所に留まることを頑なに拒否したりしました。しかし、Flexbox と CSS Grid を発見してからは、すべてがうまくいきました。
 効率的な空間クエリのために MySQL の地理位置情報ルックアップを最適化するにはどうすればよいですか?
効率的な空間クエリのために MySQL の地理位置情報ルックアップを最適化するにはどうすればよいですか?
23 Dec 2024
効率的な地理位置情報ルックアップのための空間クエリの最適化地理空間情報を含む大規模なテーブルに対するポイント ルックアップ クエリのパフォーマンスを向上するには...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 ブラウザーの不一致を避けるために、JavaScript/jQuery のスタイルシートを効果的に削除または置換するにはどうすればよいですか?
ブラウザーの不一致を避けるために、JavaScript/jQuery のスタイルシートを効果的に削除または置換するにはどうすればよいですか?
08 Dec 2024
JavaScript/jQuery を使用したスタイルシートの編集 Web 開発で直面する課題の 1 つは、スタイルシートを動的に変更することです。これは...になります。
 jqueryでコメントする方法
jqueryでコメントする方法
08 Mar 2025
jqueryでコメントの使用方法 、プラグインを使用してコメントを自動化し、フローディングコメントを効果的に使用して効果的にコメントします。 基本的なjQueryコメント jQueryのコメントは、通訳者を伝えるダブルフォワードスラッシュで開始されます
 驚くべきjQueryノートブックページフリップアニメーション
驚くべきjQueryノートブックページフリップアニメーション
04 Mar 2025
このJQuery Moleskine Notebookアニメーション、滑らかな「フラッシュページレイアウト」スタイルのページフリップ効果は、jQueryのパワー、柔軟性、速度を紹介します。 jQueryブックレットプラグインを活用します。 このjQueryノートブックアニメーションの利点: Lightwei


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER