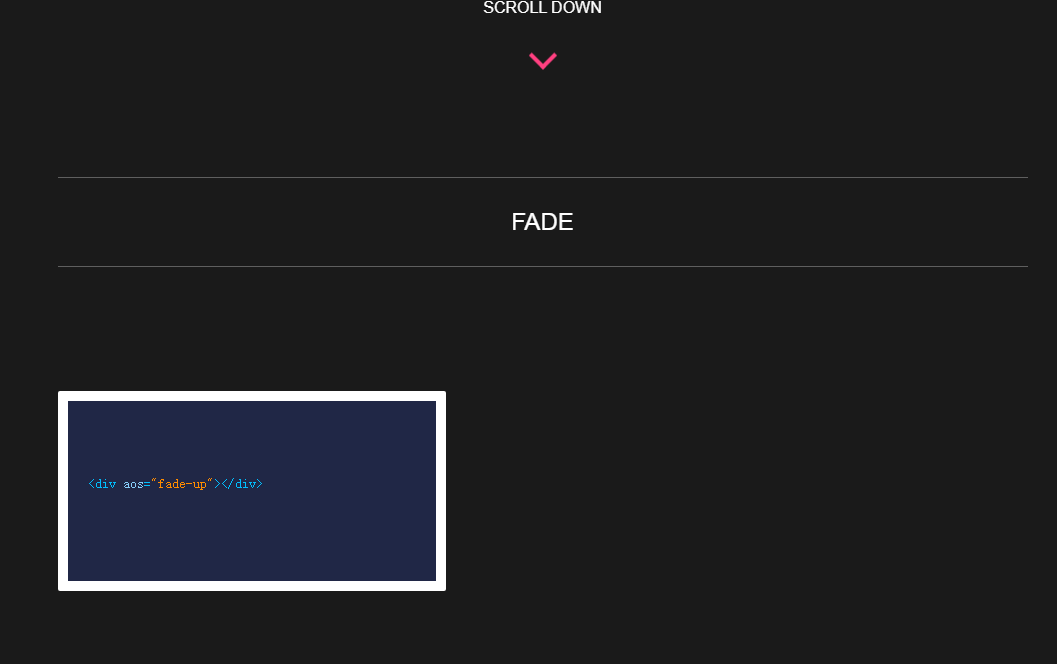
aos.js スクロール要素アニメーション jQuery アニメーション ライブラリ
このアニメーション ライブラリは、ページがスクロールされたときに 28 の異なる要素のアニメーション効果と、さまざまなイージング効果を提供できます。ページをスクロールして戻すと、要素は元の状態に戻ります。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery はどのようにして Web ページ上の特定の要素へのスクロールをアニメーション化できますか?
jQuery はどのようにして Web ページ上の特定の要素へのスクロールをアニメーション化できますか?
28 Dec 2024
jQuery アニメーションを使用した要素へのスクロール Web 開発では、ページを特定の要素までスムーズにスクロールすることが望ましいことがよくあります。これは...
 jQueryを使用してDiv要素をアニメーション化して高さを自動調整する方法?
jQueryを使用してDiv要素をアニメーション化して高さを自動調整する方法?
07 Dec 2024
jQuery を使用して要素を自動高さにアニメーション化する要素を特定の高さから自動高さにアニメーション化しようとすると、問題が発生する可能性があります。
 ボタンのクリック時に jQuery アニメーションを使用して特定の要素までスムーズにスクロールする方法
ボタンのクリック時に jQuery アニメーションを使用して特定の要素までスムーズにスクロールする方法
31 Oct 2024
ボタンのクリック時に特定の要素にスクロールするアニメーション化ボタンをクリックしたときに、ページ上の特定の位置、div、またはターゲットにジャンプまたはスクロールするには...
 jQueryで要素の高さを「自動」にアニメーション化するにはどうすればよいですか?
jQueryで要素の高さを「自動」にアニメーション化するにはどうすればよいですか?
06 Dec 2024
jQuery を使用して要素をアニメーション化して高さを自動にするレスポンシブ レイアウトを使用する場合、要素の高さをアニメーション化する必要がある場合があります。
 jQuery と CSS トランジションはどのようにして DOM 要素の色の変化をスムーズにアニメーション化できるのでしょうか?
jQuery と CSS トランジションはどのようにして DOM 要素の色の変化をスムーズにアニメーション化できるのでしょうか?
03 Dec 2024
DOM 要素の色のスムーズな変更のための jQuery アニメーション化された CSS クラスの遷移はじめにこの記事では、CSS をアニメーション化するという課題に取り組みます。
 jQueryを使用して要素の高さを自然なサイズにアニメーション化するにはどうすればよいですか?
jQueryを使用して要素の高さを自然なサイズにアニメーション化するにはどうすればよいですか?
08 Dec 2024
jQuery を使用したアニメーション化可能な自動高さ要素 要素を自然な高さに拡張することは、アニメーションで達成するのが難しい場合があります。として...
 要素がビューにスクロールしたときにのみ CSS3 アニメーションをトリガーするにはどうすればよいですか?
要素がビューにスクロールしたときにのみ CSS3 アニメーションをトリガーするにはどうすればよいですか?
01 Dec 2024
View へのスクロール時に CSS3 アニメーションをトリガーする目的: ユーザーのビューにスクロールされたときに要素の CSS3 アニメーションをアクティブ化します。問題:...
 要素がビューにスクロールしたときにのみ CSS3 アニメーションをトリガーするにはどうすればよいですか?
要素がビューにスクロールしたときにのみ CSS3 アニメーションをトリガーするにはどうすればよいですか?
09 Dec 2024
コンテンツがビューにスクロールするときに CSS3 アニメーションをアクティブにする要素の位置がビューポートを超えると、ビューから非表示になります。に...
 要素がビューにスクロールしたときにのみ CSS3 アニメーションをアクティブにするにはどうすればよいですか?
要素がビューにスクロールしたときにのみ CSS3 アニメーションをアクティブにするにはどうすればよいですか?
06 Dec 2024
コンテンツがビューにスクロールするときに CSS3 アニメーションをアクティブにするこのクエリでは、ページの読み込み時に棒グラフのアニメーションがアクティブになるという問題が発生します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER