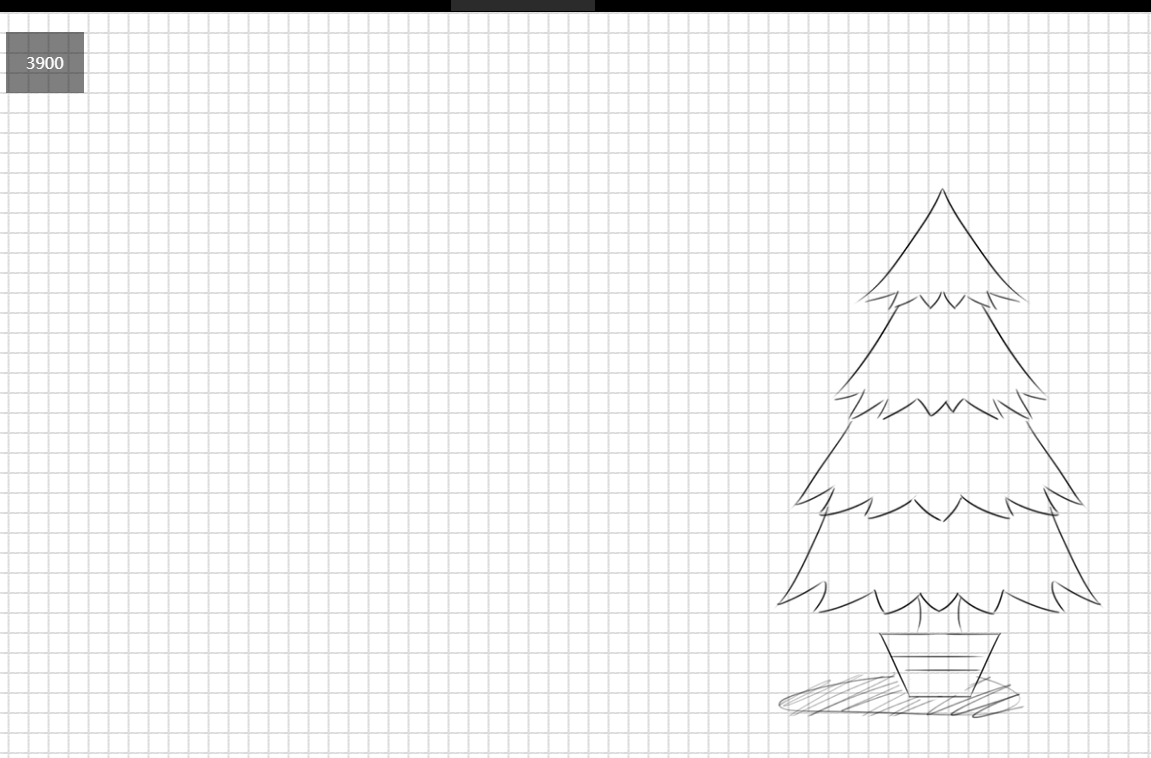
マウスのスクロールによりアニメーション効果が生成されます
マウススクロールプロセスの効果の例: 木の成長プロセス
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP パフォーマンスの最適化により、高度に最適化されたコードが生成されます
PHP パフォーマンスの最適化により、高度に最適化されたコードが生成されます
13 Jun 2016
PHP パフォーマンスの最適化により、高度に最適化されたコードが生成されます。 1. PHP を最新バージョンにアップグレードする パフォーマンスを向上させる最も簡単な方法は、PHP バージョンを継続的にアップグレードして更新することです。 2. アナライザーを使用する Web アプリケーションの実行が非常に遅い理由は数多くあります。
 C クラスにはコンパイラによって生成されたどのようなメンバーがありますか?
C クラスにはコンパイラによって生成されたどのようなメンバーがありますか?
11 Dec 2024
コンパイラによって生成されるクラスのメンバークラスを作成するとき、特定の条件が満たされた場合、コンパイラは暗黙的に特定のメンバー関数を生成します。
 highchats と php の組み合わせにより動的な統計グラフが生成されます
highchats と php の組み合わせにより動的な統計グラフが生成されます
13 Jun 2016
Highchats と PHP を組み合わせて動的な統計グラフ シリーズを生成します: [{ type: 'pie', name: 'Browser share', data: [ ['Firefox', 45.0], ['IE', 26.8]
 ネストされたオブジェクトを持つクラスに対してコンパイラで生成されたコピー コンストラクターを使用すると、どのような影響がありますか?
ネストされたオブジェクトを持つクラスに対してコンパイラで生成されたコピー コンストラクターを使用すると、どのような影響がありますか?
13 Nov 2024
ネストされたオブジェクトを持つクラスのコンパイラ生成のコピー コンストラクタークラスに他のオブジェクトが含まれており、コピーが明示的に定義されていない場合...
 バイラルDeFiプラットフォームDTX Exchange(DTX)は、今週検索エンジンで最も検索された暗号通貨となった。 DTX トークンに対する小売需要により、この急速に売れているプロジェクトは効果があるのではないかという憶測が生まれています。
バイラルDeFiプラットフォームDTX Exchange(DTX)は、今週検索エンジンで最も検索された暗号通貨となった。 DTX トークンに対する小売需要により、この急速に売れているプロジェクトは効果があるのではないかという憶測が生まれています。
02 Nov 2024
取引プラットフォームの DTX Exchanges は、今週最も検索された仮想通貨となり、仮想通貨の世界を驚かせました。 DTX フェニックス ウォレットの最近の発売に後押しされ、新しいアルトコインは毎週の需要でリップルとカルダノ (ADA) を上回りました。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jqueryでコメントする方法
jqueryでコメントする方法
08 Mar 2025
jqueryでコメントの使用方法 、プラグインを使用してコメントを自動化し、フローディングコメントを効果的に使用して効果的にコメントします。 基本的なjQueryコメント jQueryのコメントは、通訳者を伝えるダブルフォワードスラッシュで開始されます
 驚くべきjQueryノートブックページフリップアニメーション
驚くべきjQueryノートブックページフリップアニメーション
04 Mar 2025
このJQuery Moleskine Notebookアニメーション、滑らかな「フラッシュページレイアウト」スタイルのページフリップ効果は、jQueryのパワー、柔軟性、速度を紹介します。 jQueryブックレットプラグインを活用します。 このjQueryノートブックアニメーションの利点: Lightwei
 8クールなjQueryアニメーション効果チュートリアル
8クールなjQueryアニメーション効果チュートリアル
26 Feb 2025
JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時代を受け入れましょう! 過去には、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています。しかし、今、jQueryを使用すると、さまざまなアニメーション効果を簡単に作成できます。以下は、絵画の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです!関連する読み物: 10 CSS3およびjQueryロードアニメーションソリューション 3D JavaScriptアニメーション - Three.js jqueryアニメーションフィードディスプレイ4階建てを模倣します このチュートリアルでは、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します。 ソースコードデモ jque


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER