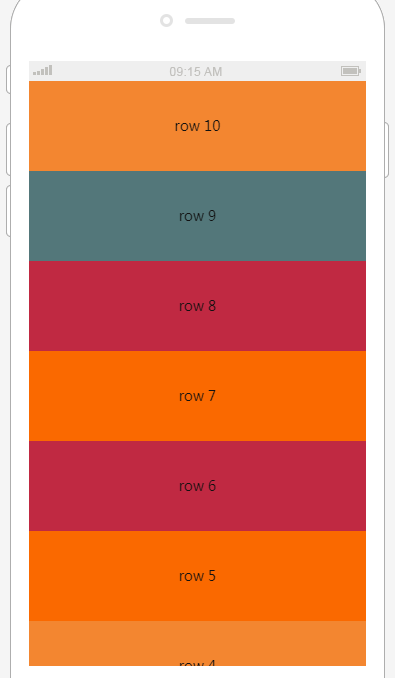
プルアップしてロードします プルダウンしてリフレッシュを更新します
プルアップするとリフレッシュがロードされ、プルダウンするとリフレッシュが更新されます。これにより、1 ページでの複数の呼び出しがサポートされます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ラップトップをデスクトップコンピューターとして使用しています。
ラップトップをデスクトップコンピューターとして使用しています。
15 Feb 2025
ラップトップをプライマリデスクトップとして使用:実用的なガイド 多くの人にとって、最新のラップトップの力は、別のデスクトップPCの必要性を排除します。 ただし、cr屈なラップトップワークスペースは、机の理想よりも少ない場合があります。この記事では、効果を示す方法について説明します
 Raspberry PiをGitサーバーとしてセットアップします
Raspberry PiをGitサーバーとしてセットアップします
18 Feb 2025
この記事では、Raspberry PiをプライベートGitサーバーとしてセットアップする方法について説明し、コードを管理および共有するための公共サービスに代わる費用対効果の高い代替品を提供します。 重要な利点: 個人プロジェクトのバージョン制御。 プライベートリポジトリ、保証
 jQueryを使用してクライアントIPを取得します
jQueryを使用してクライアントIPを取得します
23 Feb 2025
JavaScript/jQueryを使用してクライアントIPアドレスを取得するコードのいくつかのスニペット。 方法1 この方法は、経度/緯度およびタイムゾーン情報を提供します。試してみてください! $(document).ready(function(){ $ .getjson( "https://smart-ip.net/geoip-json?callback="、function(data){ アラート(data.host); }); }); 返品結果: { 「ソース」:「スマー
 コピーコマンドを使用してデータをRedshiftにインポートします
コピーコマンドを使用してデータをRedshiftにインポートします
16 Feb 2025
効率的なデータインポートのためにRedshiftのコピーコマンドを使用します このガイドは、非常に効率的なコピーコマンドを使用して、大きなデータセットをAmazon Redshiftにインポートすることを示しています。公開されている「センチメント分析のためにTwitterデータ」を使用します
 PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。
PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。
13 Jun 2016
PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。コードをコピーします。 コードは次のとおりです。 html head title 更新なしのファイルのアップロード/title meta Content-type="text/html" charset="utf-8" / script type="text/webpage特殊効果" function startUpload( ) { ドキュメント
 自動化を使用してWebトラフィックを増やします
自動化を使用してWebトラフィックを増やします
10 Feb 2025
Webサイトトラフィックのロック解除:マーケティングおよびSEO戦略の自動化 起業家は重要なハードルに直面しています。潜在的な顧客にリーチします。 誘引からの効果的なマーケティングは、それらを有料の顧客に変換することにつながりますが、非常に重要です。 しかし、
 Heroku Alternative:DigitalOceanでDokkuを使用してアプリを展開します
Heroku Alternative:DigitalOceanでDokkuを使用してアプリを展開します
18 Feb 2025
Dokku:アプリケーションの展開を簡素化するための軽量Herokuの代替手段 Herokuの無料アプリの制限は締められましたか?心配しないで!この記事では、GITを介した複雑なアプリケーションを簡単に展開できるHerokuのようなツールであるDokkuを紹介します。 Herokuビルドパッケージを直接サポートし、既存のアプリケーションを簡単に移行し、データベースやその他のコンポーネントにさまざまなプラグインを提供します。 DokkuはHerokuよりも多くのコマンドライン設定を必要とし、サーバー管理エクスペリエンスを必要としますが、優れた柔軟性と費用対効果を提供します。 DokkuとDigitaloceanの組み合わせ:費用対効果の高いアプリケーションの展開 DigitalOceanがプリインストールされたDokku画像を使用すると、すぐに自分自身を構築できます
 Angularjsを使用してTypeaheadウィジェットを作成します-SitePoint
Angularjsを使用してTypeaheadウィジェットを作成します-SitePoint
22 Feb 2025
AngularJSプロジェクトを開始している場合は、Angularですべてのコンポーネントを記述したい場合があります。既存のjQueryプラグインを再利用することは確かに可能ですが、指令の中にjQueryの束を投げることは必ずしも正しい方法ではありません
 MongoDB、Azure、ServerLessの関数を使用してカスタムダッシュボードを構築します
MongoDB、Azure、ServerLessの関数を使用してカスタムダッシュボードを構築します
15 Feb 2025
この記事では、React.js、node.js、Mongodb Atlas、およびいくつかのMicrosoft Azureサービスを使用して、サーバーレスAzure関数に焦点を当てたいくつかのMicrosoft Azureサービスを使用して、カスタムWordPressダッシュボードの構築を詳述しています。 著者は、そのスケーラビリティ、費用対効果、および


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER