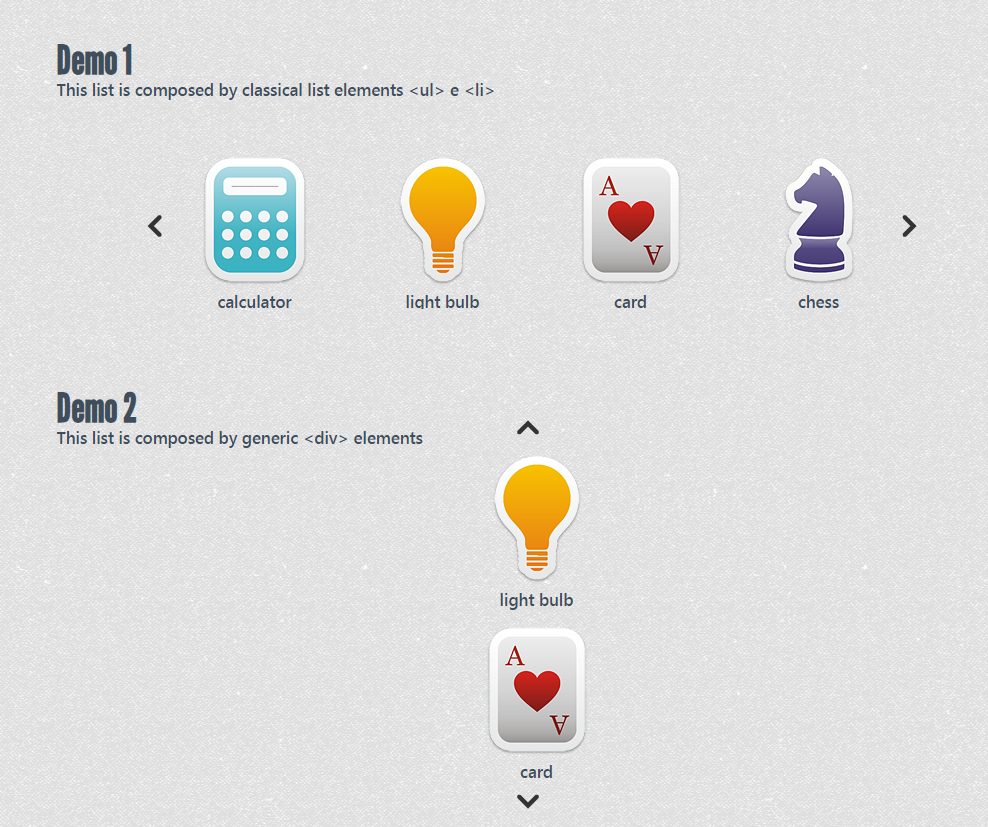
テキストと画像のリストをスクロールするプラグイン
テキストと画像のリストをスクロールするプラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 a敬の念を起こさせる画像効果を作成する8つのWordPressプラグイン
a敬の念を起こさせる画像効果を作成する8つのWordPressプラグイン
19 Feb 2025
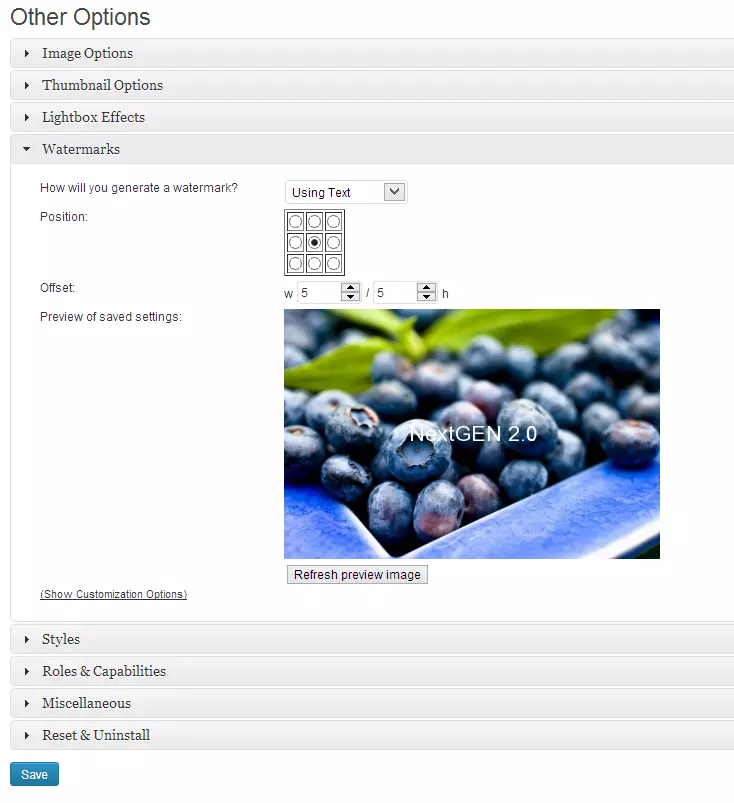
画像はウェブサイトの成功に不可欠です。彼らは情報を魅了し、惹きつけ、効果的に伝えます。 その影響を最大化するには、適切なWordPressプラグインを使用することが重要です。 画像効果プラグインは、見事なろうそくで写真を劇的に改善できます
 CSSを使用して画像ホバー時にテキストとアイコンを含むダークオーバーレイ効果を作成する方法
CSSを使用して画像ホバー時にテキストとアイコンを含むダークオーバーレイ効果を作成する方法
29 Oct 2024
CSS を使用して画像にオーバーレイ効果を作成するこの記事では、テキストとアイコンを使用した暗いオーバーレイの効果を実現する方法を検討します。
 jQuery で画像をプリロードする方法: 迅速かつ簡単な方法とプラグインによるアプローチ?
jQuery で画像をプリロードする方法: 迅速かつ簡単な方法とプラグインによるアプローチ?
28 Dec 2024
jQuery を使用した画像のプリロード jQuery プラグインが利用できるにもかかわらず、プリロードには簡潔で軽量なソリューションを好む場合があります。
 CSS と画像プロパティを使用して、親 Div の画像を完全に中央に配置する方法
CSS と画像プロパティを使用して、親 Div の画像を完全に中央に配置する方法
23 Oct 2024
この記事では、CSS 配置と画像サイズ変更テクニックを組み合わせて、親 div 内で画像を中央に配置し、水平方向と垂直方向の両方の配置の問題に対処して、効果的で視覚的に魅力的なレイアウトを実現するためのガイドを提供します。
 Safari と Chrome で画像の実際のサイズを取得する方法?
Safari と Chrome で画像の実際のサイズを取得する方法?
01 Dec 2024
Safari と Chrome で画像の実際のサイズを取得する jQuery プラグインを作成する場合、画像の実際の幅と高さを抽出するのは...
 HTML と CSS を使用して、画像上にテキストを表示するホバー効果を作成するにはどうすればよいですか?
HTML と CSS を使用して、画像上にテキストを表示するホバー効果を作成するにはどうすればよいですか?
14 Dec 2024
HTML と CSSC を使用してホバーして画像上のテキストを表示する画像上にテキストを表示するホバー効果を作成するのは、困難な作業のように思えるかもしれませんが、...
 MySQL BLOB からの画像表示のトラブルシューティング: 画像とテキストを表示する方法
MySQL BLOB からの画像表示のトラブルシューティング: 画像とテキストを表示する方法
21 Oct 2024
MySQL BLOB からの画像の表示: 互換性のないコンテンツ出力の解決MySQL データベースに BLOB 変数として保存されている画像を表示するコンテキストでは、画像データの外部に追加のテキストをエコーしようとすると、一般的な問題が発生します。ティ
 プラグインなしでJavaScriptを使用してクライアント側で画像のサイズを変更する方法?
プラグインなしでJavaScriptを使用してクライアント側で画像のサイズを変更する方法?
19 Oct 2024
JavaScript を使用したクライアント側での画像のサイズ変更画像の操作は Web 開発の重要な側面であり、画像のサイズを効率的に変更することは、ユーザー エクスペリエンスと Web サイトのパフォーマンスを最適化するために不可欠です。 Flash は伝統的に画像の保存に使用されてきました。
 PHP OOP フレームワークはどのようにルーティングと画像処理の効率を向上させることができますか?
PHP OOP フレームワークはどのようにルーティングと画像処理の効率を向上させることができますか?
03 Nov 2024
PHP OOP コア フレームワーク: ルーティング、画像処理、およびオブジェクト指向の原則ルートを効果的に処理するルーティングとも呼ばれます...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER