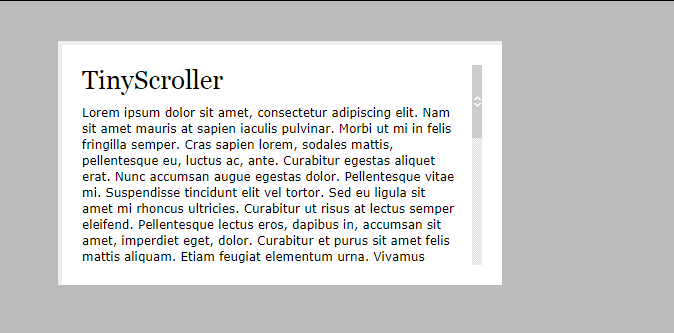
js+cssで実装したスクロールバー
js+css で実装されたカスタマイズ可能なスクロール バー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Java 実装と Golang 実装間で一貫した HOTP 生成を保証するにはどうすればよいですか?
Java 実装と Golang 実装間で一貫した HOTP 生成を保証するにはどうすればよいですか?
31 Dec 2024
RFC-4226 HOTP 実装における Java と Golang の対比Golang での有効な HOTP の生成HOTP を生成するための Golang の最初のコード...
 PHP で jQuery を使用した Ajax クロスドメイン呼び出しの実装コード
PHP で jQuery を使用した Ajax クロスドメイン呼び出しの実装コード
13 Jun 2016
PHP で jQuery の Ajax クロスドメイン呼び出しコードを使用します。次のように、ページ上で呼び出しメソッドを定義できます。 次のようにコードをコピーします。 function getData(){ $.getJSON("http://123.123.123.123/?callback=?", { "m":"data) ",// phpのファイル名を指定
 CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現するにはどうすればよいですか?
CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現するにはどうすればよいですか?
31 Oct 2024
CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現Apple の iOS 7 では、単なる透明を超えた独特のぼやけたオーバーレイ効果が導入されました。
 オーバーレイ自体をぼかさずに、CSS オーバーレイで背景をぼかした効果を実現するにはどうすればよいですか?
オーバーレイ自体をぼかさずに、CSS オーバーレイで背景をぼかした効果を実現するにはどうすればよいですか?
26 Nov 2024
CSS オーバーレイでガラス効果を実現する: ぼかしの問題を解決する問題: オーバーレイ div にぼかし効果を適用するのは困難であることが判明し、...
 「on_message()」を実装した後、Discord コマンドが動作しなくなるのはなぜですか?
「on_message()」を実装した後、Discord コマンドが動作しなくなるのはなぜですか?
13 Dec 2024
on_message() の実装後にコマンドが無効になる discord.py の on_message() イベントを使用すると、ユーザーは次の問題に遭遇する可能性があります。
 js css のプログレスバーの効果。ie は無効です。どなたかアドバイスをお願いします。
js css のプログレスバーの効果。ie は無効です。どなたかアドバイスをお願いします。
13 Jun 2016
js css のプログレスバー効果。アップロード後、ie が無効になります。どなたかアドバイスをお願いします。 Firefoxは正常ですが、IEと360はサーバーに置かずにprogress bar.htmlを直接実行すると効果がありませんが、Webサイトに置いてprogress bar.htmlを実行すると、360は正常になります。 360は普通じゃないのですが、その理由は何でしょうか?私のテストは、プログレスバーフォルダー全体をWebサイトのルートディレクトリに配置することです。CSSとJSは変更されておらず、フォルダー内のファイルを直接実行できます。
 Ajax PHPで変数を渡したり受け取ったりするための実装アイデアとコード
Ajax PHPで変数を渡したり受け取ったりするための実装アイデアとコード
13 Jun 2016
Ajax PHP で変数の受け渡しを行うための実装アイデアとコード。したがって、jQuery は次のようになります。 次のようにコードをコピーします。 $.ajax({ url: 'query.php', data: {id:10}, datatype: json success: function(results) { if (results.msg == 'suc
 一貫した順序付けのために JavaScript で安定した並べ替えを実装する方法
一貫した順序付けのために JavaScript で安定した並べ替えを実装する方法
18 Oct 2024
JavaScript での安定した並べ替え: 包括的なアプローチ並べ替えアルゴリズムは、データを特定の順序で整理するために重要です。大規模なデータセットを扱う場合、効率的で安定したアルゴリズムを選択することが不可欠になります。ソートアルゴリズムの安定性


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER