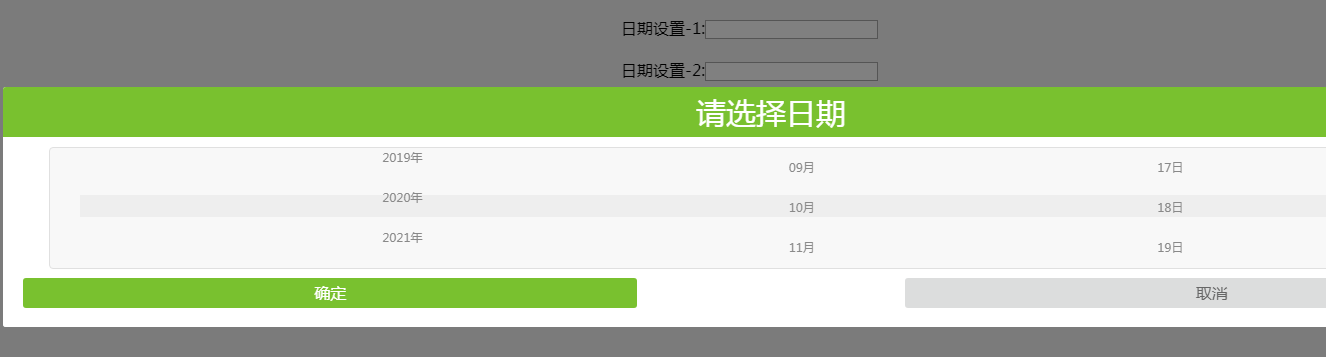
jQueryのスライディング日付効果
jquery のスライディング日付効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 クールな効果を提供する10のjQueryプラグイン
クールな効果を提供する10のjQueryプラグイン
27 Feb 2025
この投稿では、ユニークで視覚的に魅力的な効果を提供する10の例外的なjQueryプラグインを紹介しています。 これらのプラグインとその機能を調べてみましょう! jQueryレンズフレアエフェクトプラグイン:このプラグインは、スタイリッシュなレンズフレアエフェクトを簡単に追加します
 ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
03 Dec 2024
jQuery $(document).ready と UpdatePanels: 洗練された外観 jQuery を利用して UpdatePanel 内の要素にマウスオーバー効果を適用する場合、...
 開始日と結果日の間の日付を計算する方法
開始日と結果日の間の日付を計算する方法
13 Jun 2016
開始日と結果日の間の日付を計算する方法 開始日と結果日の間の日付を計算するにはどうすればよいですか? ? 例えば: 開始日:2013-10-28 終了日:2013-11-02 含まれる日付は次のとおりです: 2013-10-28、2013-10-29、2013-10-30、2013-10-31、2013-11-01、2013-11-02 開始日:2013-12-29 終了日: 2
 Safari の「無効な日付」問題: 日付解析の不一致に対処する方法
Safari の「無効な日付」問題: 日付解析の不一致に対処する方法
21 Oct 2024
特定の入力形式を使用すると、Safari でのブラウザ固有の日付解析の問題が発生する可能性があります。この記事では、正規表現を使用して入力を Safari で認識される形式に変換し、「無効な日付」エラーを解決する解決策を提案しています。
 異なるブラウザーのバージョン間で jQuery を使用して動的ホバー効果の入力フォーカスを確実に検出するにはどうすればよいですか?
異なるブラウザーのバージョン間で jQuery を使用して動的ホバー効果の入力フォーカスを確実に検出するにはどうすればよいですか?
15 Nov 2024
jQuery を利用して動的なホバー効果の入力フォーカスを検出するユーザー インターフェイスを設計するときは、クロスブラウザーを考慮することが重要です。
 jQuery または jQuery UI を使用して動的に作成された入力フィールドで日付ピッカーを有効にする方法
jQuery または jQuery UI を使用して動的に作成された入力フィールドで日付ピッカーを有効にする方法
20 Oct 2024
動的に作成された要素に日付ピッカーをアタッチする - JQuery/JQueryUIIssue 説明:次のコードを使用してテキストボックスを動的に作成し、クリックごとに日付ピッカーを有効にしようとすると、最初のテキストボックスのみが日付ピックを受け取ります。
 T-SQL で日付範囲の結果セットを効率的に生成するにはどうすればよいですか?
T-SQL で日付範囲の結果セットを効率的に生成するにはどうすればよいですか?
11 Jan 2025
T-SQL での日付範囲の結果セットの生成指定された範囲内の日付で構成される結果セットを作成する必要性を検討してください。あると仮定します...
 MySQL の日付範囲クエリで結果が返されないのはなぜですか?
MySQL の日付範囲クエリで結果が返されないのはなぜですか?
21 Jan 2025
MySQL での日付範囲クエリのトラブルシューティング質問:BETWEEN 演算子を使用して日付範囲の MySQL テーブルをクエリすると、クエリは次の結果を返します...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER