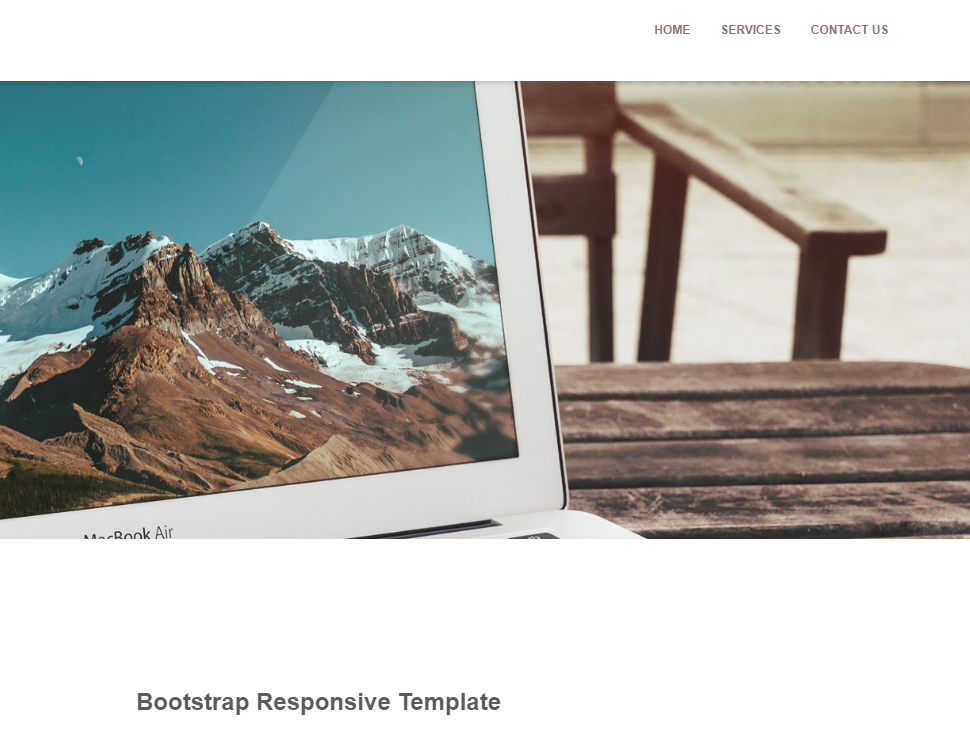
スクロールページナビゲーションの縮小効果
スクロール ページ ナビゲーションの縮小効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
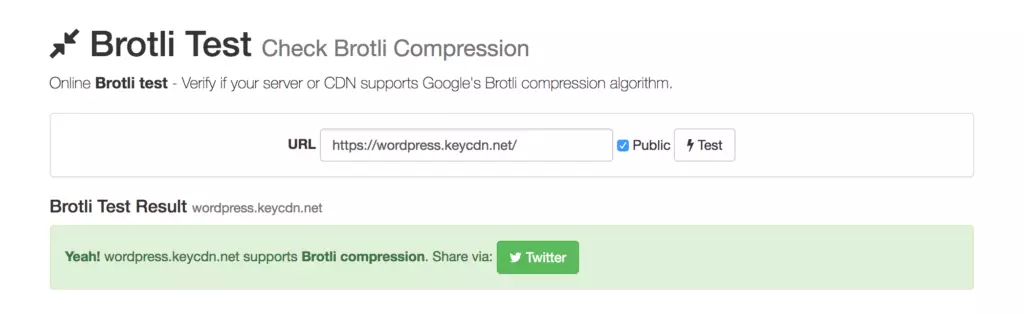
 WordPressに対するBrotli圧縮の効果の測定
WordPressに対するBrotli圧縮の効果の測定
10 Feb 2025
Brotli圧縮:WordPressのWebサイトのパフォーマンスを改善するための強力なツール コアポイント: Googleの新しい圧縮アルゴリズムBrotliは、ファイルのサイズを削減し、ロードを高速化することにより、WordPress Webサイトのパフォーマンスを大幅に改善できます。 サーバーにBrotliをインストールして構成することは、人気のあるWebサーバーで正式にリリースされておらず、WordPressと完全に統合するために手動構成を必要とするため、より複雑になる可能性があります。 Brotliの圧縮比は、別の最新の圧縮アルゴリズムであるGZIPよりも20〜26%高く、ファイルが小さく、読み込み速度が速くなります。 Brotliには多くの利点がありますが、すべてのブラウザがそれをサポートしているわけではなく、HTTPSでのみ見つけることができます
 AI の真の価値を解き放つ: 効果を最大化するための小売業者の戦略
AI の真の価値を解き放つ: 効果を最大化するための小売業者の戦略
03 Nov 2024
Gartner の最近の調査では、組織の 60% 近くが AI または ML システムを導入しており、これらの投資は 1 年以内に倍増する予定であることが明らかになりました。ただし、AI の存在だけでは価値のある成果が保証されるわけではありません。を目指す小売店様へ
 コンパイラの最適化を有効にすると、浮動小数点丸めコードが異なる結果を生成するのはなぜですか?
コンパイラの最適化を有効にすると、浮動小数点丸めコードが異なる結果を生成するのはなぜですか?
14 Nov 2024
最適化が有効になっている場合の浮動小数点の丸めの不一致: コンパイラのバグまたは最適化のジレンマ?浮動小数点の計算では、多くの場合...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。
 jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
26 Oct 2024
jQuery でのマウス ホイール イベントのキャプチャjQuery は、スクロール イベントとは異なる特定のマウス ホイール イベントをキャプチャする効果的な方法を提供します。これ...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER