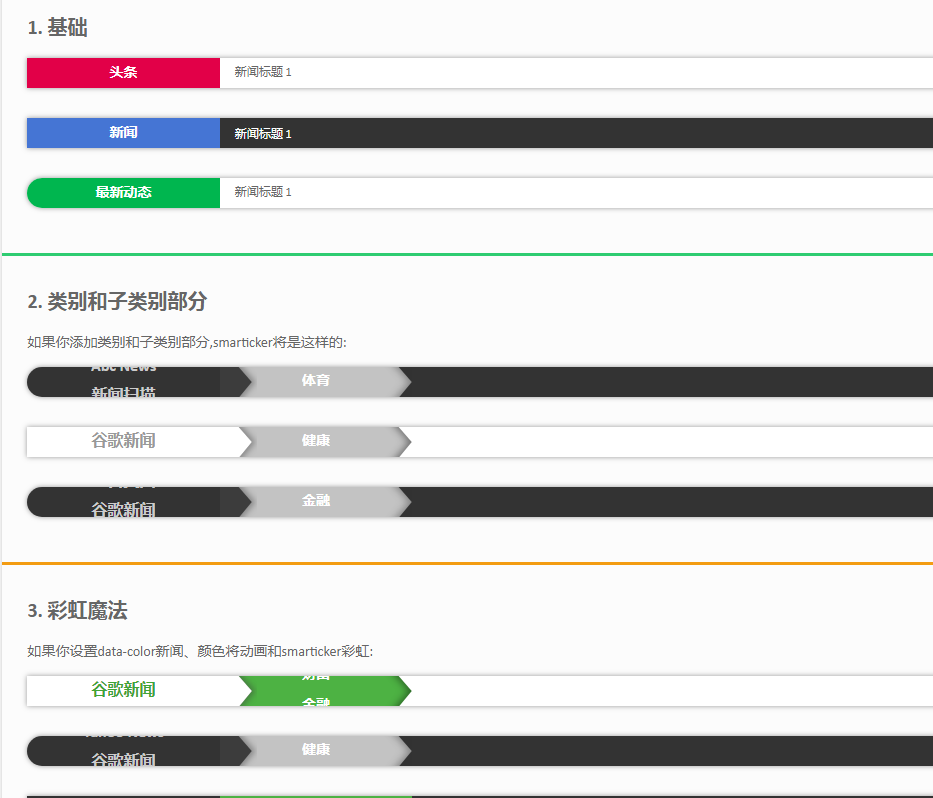
複数のニュースカテゴリに対する応答性の高いスクロール効果
複数のニュース カテゴリに対する応答性の高いスクロール効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 タッチ対応ブラウザでロングタッチ時のホバー効果を複製するにはどうすればよいですか?
タッチ対応ブラウザでロングタッチ時のホバー効果を複製するにはどうすればよいですか?
22 Oct 2024
この記事では、タッチ対応ブラウザでホバー効果をシミュレートするためのソリューションを紹介します。 CSS を変更して、「:hover」疑似クラスのスタイルを模倣する「hover_effect」クラスを作成し、JavaScript を使用してこれを切り替えることを提案しています。
 jQuery AJAX を効果的に使用して、MySQL データベースからデータを取得および表示し、非推奨の関数と適切な応答処理の問題に対処するにはどうすればよいですか?
jQuery AJAX を効果的に使用して、MySQL データベースからデータを取得および表示し、非推奨の関数と適切な応答処理の問題に対処するにはどうすればよいですか?
08 Dec 2024
jQuery AJAX を使用して MySQL からのデータを表示するWeb アプリケーションでデータを操作する場合、多くの場合、Web アプリケーションから情報を取得する必要があります。
 C# での複数オブジェクトの破棄に関する CA2202 警告に効果的に対処するにはどうすればよいですか?
C# での複数オブジェクトの破棄に関する CA2202 警告に効果的に対処するにはどうすればよいですか?
23 Jan 2025
CA2202 警告: 複数オブジェクトの破棄についての理解と解決策コード分析ツールは、多くの場合、コード内の潜在的な問題を特定し、CA2202...
 データベース設計で複数の 1 対 1 の関係を効果的にモデル化するにはどうすればよいですか?
データベース設計で複数の 1 対 1 の関係を効果的にモデル化するにはどうすればよいですか?
13 Jan 2025
データベース設計で 1 対 1 の関係を維持するデータベース モデリングには、データを維持するためにテーブル間の関係を定義することがよく含まれます。
 応答性の高い列数を備えた Bootstrap 4 カードデッキで同じカードの高さを実現するにはどうすればよいですか?
応答性の高い列数を備えた Bootstrap 4 カードデッキで同じカードの高さを実現するにはどうすればよいですか?
29 Oct 2024
応答性の高い列数を備えた Bootstrap 4 カードデッキシナリオ:Bootstrap 4 のカードデッキ機能を実装して、カードの高さをすべて同じにする...
 CSS の「hover」プロパティを効果的に使用して対話性を高めるにはどうすればよいですか?
CSS の「hover」プロパティを効果的に使用して対話性を高めるにはどうすればよいですか?
21 Dec 2024
CSS: インタラクティビティを強化するための「hover」プロパティをマスターするCSS の「hover」プロパティは、スタイルを適用できる強力なツールです。
 C で対応関係を維持しながら複数のベクトルを同時に効率的にソートするにはどうすればよいですか?
C で対応関係を維持しながら複数のベクトルを同時に効率的にソートするにはどうすればよいですか?
05 Dec 2024
Boost または STL を使用した C での ZIP (ロックされた) コンテナーのソートはじめに...を維持しながら複数のベクトルを同時にソートするタスク
 画像の完全性を維持しながら、複数の画像の端に視覚的に魅力的なスキュー効果を作成するにはどうすればよいですか?
画像の完全性を維持しながら、複数の画像の端に視覚的に魅力的なスキュー効果を作成するにはどうすればよいですか?
21 Dec 2024
一連のスケッチ画像の端の傾きを戻す前の説明では、複数の画像を歪ませる手法について説明しました。この方法は...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER