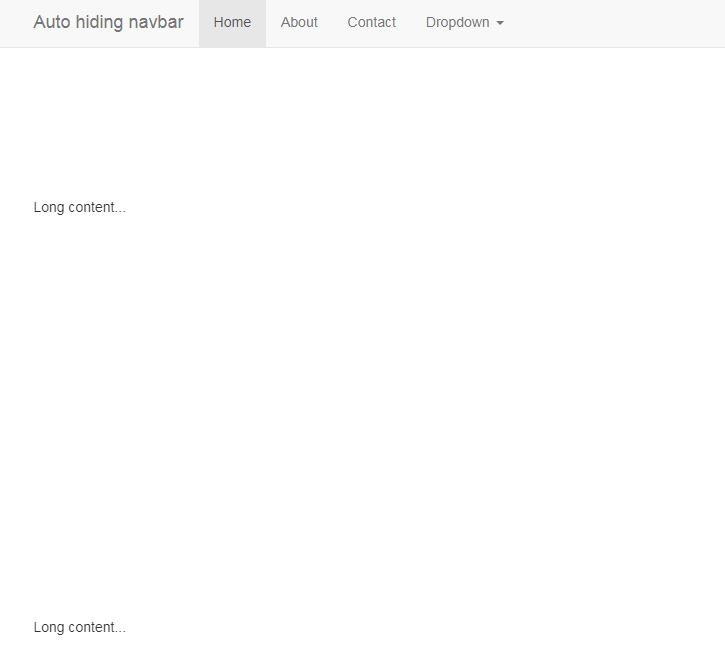
jquerスクロール非表示トップナビゲーションバー効果を表示
固定ナビゲーション バーをガイドして、ページが下にスクロールするとナビゲーション バーを非表示にし、上に表示し、下部にスクロールすると上部のナビゲーションを表示します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 スクロールバーを非表示にせずに、JavaScript でスクロールを一時的に無効にする方法
スクロールバーを非表示にせずに、JavaScript でスクロールを一時的に無効にする方法
21 Dec 2024
スクロールを一時的に無効にする方法scrollTo jQuery プラグインの使用中にスクロールを一時的に無効にする 1 つの方法は、プラグインの CSS を調整することです。
 jQueryで非表示要素の高さを効率的に取得する方法?
jQueryで非表示要素の高さを効率的に取得する方法?
03 Nov 2024
jQuery で非表示要素の高さを取得する非表示要素を扱う場合、その高さを取得するのは困難な場合があります。従来の...
 非表示のフォームフィールドを使用して JavaScript 変数を PHP に効果的に転送するにはどうすればよいですか?
非表示のフォームフィールドを使用して JavaScript 変数を PHP に効果的に転送するにはどうすればよいですか?
26 Dec 2024
JavaScript 変数を PHP に効果的に転送する方法 Web アプリケーションを操作する場合、多くの場合、Web アプリケーション間でデータを交換する必要があります。
 800ピクセル以降のスクロールダウンでDivを表示し、上スクロールで非表示にする方法
800ピクセル以降のスクロールダウンでDivを表示し、上スクロールで非表示にする方法
13 Dec 2024
800 ピクセル以降のスクロールダウンで Div を表示する再考この再考した議論では、スクロール時に非表示の div を表示するアプローチを改良することを目的としています。
 CSSを使用して画像を表示しながらテキストを効果的に非表示にする方法
CSSを使用して画像を表示しながらテキストを効果的に非表示にする方法
19 Nov 2024
CSS を使用した非表示テキスト CSS を使用してテキスト要素を非表示にすることは、さまざまなデザイン目的に役立ちます。一般的なシナリオの 1 つは、テキストを...
 スクロールバーの表示を維持しながら、JavaScript でスクロールを一時的に無効にするにはどうすればよいですか?
スクロールバーの表示を維持しながら、JavaScript でスクロールを一時的に無効にするにはどうすればよいですか?
14 Dec 2024
JavaScript での一時スクロールを無効にするscrollTo jQuery プラグインを使用する場合、ユーザーがスクロールすると問題が発生する可能性があります。
 Python を使用してデータフレームの違いを効果的に比較および表示する方法
Python を使用してデータフレームの違いを効果的に比較および表示する方法
22 Oct 2024
この記事では、2 つのデータフレーム間の差異を効果的に比較および表示する方法を紹介します。対処する問題は、新しい値と古い値の両方を含む行単位の変更を識別して表示することです。解決策には、cha を決定することが含まれます。
 スクロールバーを表示したままスクロールを無効にするにはどうすればよいですか?
スクロールバーを表示したままスクロールを無効にするにはどうすればよいですか?
26 Dec 2024
スクロールを無効にしながらスクロールバーの表示を維持するoverflow: hidden を使用してスクロールバーを非表示にすることもできますが、この方法では...
 800ピクセル下にスクロールした後にDivを表示し、上にスクロールするとDivを非表示にする方法は?
800ピクセル下にスクロールした後にDivを表示し、上にスクロールするとDivを非表示にする方法は?
10 Dec 2024
800 ピクセル以降のスクロールダウン時に Div を表示する質問: ページの上部から 800 ピクセル下にスクロールした後に非表示の div を表示するにはどうすればよいですか?スクロールすると…


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER