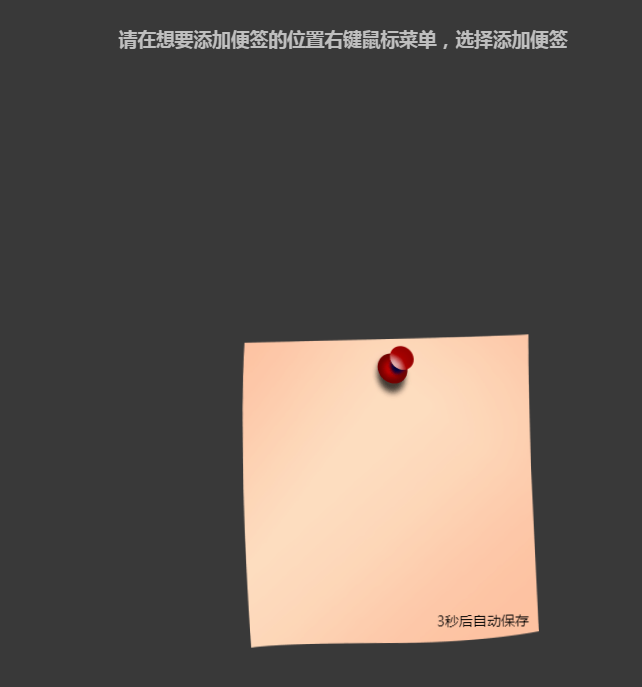
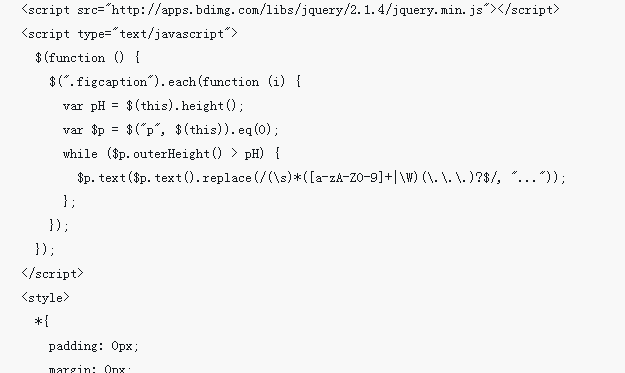
情報を入力すると、jQuery デスクトップ ノートが自動的に保存されます
情報を入力すると、jQuery デスクトップ ノートが自動的に保存されます
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
JavaScript テキスト ボックスに 4 つの数字を入力すると、自動的にスペースが追加されるスクリプト
 jQuery は、入力テキストが指定された行数を超えると自動的に省略記号を追加します。
jQuery は、入力テキストが指定された行数を超えると自動的に省略記号を追加します。
03 May 2018
今回は、入力テキストが指定行数を超えた場合に自動的に省略記号を追加する jQuery について、実際のケースを紹介します。見てください。
 小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
22 Mar 2024
ソーシャルメディアの継続的な発展に伴い、Xiaohongshu はますます多くの若者が自分たちの生活を共有し、美しいものを発見するためのプラットフォームとなっています。多くのユーザーは、画像を投稿する際の自動保存の問題に悩まされています。では、この問題をどうやって解決すればよいでしょうか? 1.小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか? 1. キャッシュをクリアする まず、Xiaohongshu のキャッシュ データをクリアしてみます。手順は次のとおりです: (1) 小紅書を開いて右下隅の「マイ」ボタンをクリックします。 (2) 個人センター ページで「設定」を見つけてクリックします。 (3) 下にスクロールして「」を見つけます。 「キャッシュをクリア」オプションを選択し、「OK」をクリックします。キャッシュをクリアした後、Xiaohongshu を再起動し、写真を投稿して、自動保存の問題が解決されるかどうかを確認します。 2. 小紅書バージョンを更新して、小紅書が正しく動作することを確認します。
13 Jun 2016
Web サイトがサードパーティのログインとして QQ を使用している場合、パスワードを手動で入力してログインすると、Ecshop をテンプレートとして使用した Web サイトでは、ログインが正常であることが自動的に検出されます。 QQ を使用してログインし、アカウントのパスワードを手動で入力して [ログイン] をクリックすると、次のエラーが表示されます。 コード: 100010 - メッセージ: リダイレクト URI が不正です - メッセージ 2: ただし、アカウント ログインを自動的に検出するためにクリックすると、普通に働く
13 Jun 2016
Enter または submit ボタンを押して情報を送信すると、更新キーを押すと PHP コードが自動的に送信されることがわかりました。 <スクリプト言語="javascript"> // ユーザーが Enter キーを押したかどうか、転送されたコンテンツが空かどうかを判断します 関数 inputKeyPress(){ if((event.keyCode==13)&&(doc
24 Jun 2016
CSS により、入力ボックスをアクティブにした後に Chrome がオレンジ色の境界線を自動的に追加することができなくなります
23 Jun 2016
ユーザー登録機能:認証コードを入力後、空白部分をクリックすると、入力した認証コードが正しいか自動的にチェックされます。正しい場合は、確認コード ボックスの後ろに緑色のチェックが表示されます。
16 May 2016
jqueryは入力された文字数を決定します(数字の長さは英語では1、中国語では2として記録され、長さを超える場合は自動的にインターセプトされます)


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。