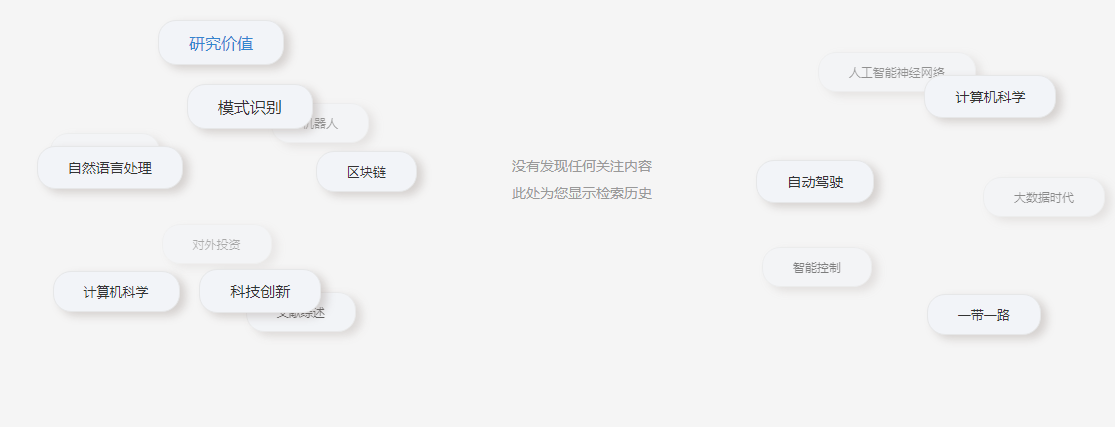
IE8と互換性のあるネイティブ3Dタグクラウド
ラベルは自動的にスクロールし、マウスが移動します。現在のラベルは静的なままで、IE8 と互換性があります。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Drupalと互換性のある7 CRMオプション
Drupalと互換性のある7 CRMオプション
19 Feb 2025
DrupalおよびCRM統合:包括的なガイド この記事では、さまざまな顧客関係管理(CRM)システムとDrupalとの統合を調査し、一般的なオプションとそれぞれの長所と短所に焦点を当てています。 cの選択
 Go プログラミング言語と互換性のあるビルド システムは何ですか?
Go プログラミング言語と互換性のあるビルド システムは何ですか?
02 Nov 2024
Go と互換性のあるビルド システム Go のネイティブ Makefile と並んで、他のいくつかの一般的なビルド システムもこの言語のサポートを提供します。これら...
 さまざまなブラウザと互換性のあるlayuiテーブルをクリアする方法
さまざまなブラウザと互換性のあるlayuiテーブルをクリアする方法
04 Mar 2025
この記事では、LayUIテーブルをクリアする際のクロスブラウザー互換性の問題について説明します。 コアの問題は、DOM操作と非同期操作の一貫性のないブラウザの取り扱いです。 解決策には、直接的なDOM操作が含まれます(例:tbody.Empt
 C# 6.0 の機能と互換性のある .NET Framework のバージョンはどれですか?
C# 6.0 の機能と互換性のある .NET Framework のバージョンはどれですか?
09 Jan 2025
C# 6.0 と .NET Framework の互換性C# 6.0 には .NET Framework 4.6 が必要であるという一般的な前提にもかかわらず、実際の状況はさらに...
 Laravel Eloquentの「sql_mode=only_full_group_byと互換性がありません」エラーを修正する方法?
Laravel Eloquentの「sql_mode=only_full_group_byと互換性がありません」エラーを修正する方法?
23 Nov 2024
Laravel EloquentLaravel の sql_mode=only_full_group_by による互換性のないエラーを解決するEloquent クエリでは、「... と互換性がありません」というエラーが発生することがあります。
 LEFT JOIN と RIGHT JOIN が本当に互換性があるのはどのような場合ですか?
LEFT JOIN と RIGHT JOIN が本当に互換性があるのはどのような場合ですか?
14 Jan 2025
同じ列条件での LEFT JOIN と RIGHT JOIN の互換性 JOIN 操作を実行する場合、LEFT JOIN と RIGHT JOIN...
 ReactとPHPによるゲーム開発:それらはどの程度互換性がありますか?
ReactとPHPによるゲーム開発:それらはどの程度互換性がありますか?
09 Feb 2025
コアポイント ReactとPHPを使用して、フロントエンドユーザーインターフェイスを担当するゲームを共同で開発し、PHPはバックエンドおよびゲームロジックを管理します。 ゲーム開発のセットアッププロセスには、非同期PHPサーバーのセットアップ、Laravel Mix in non-laravelプロジェクトの使用、WebSocketを使用してバックエンドとフロントエンドを接続することが含まれます。 Aerysライブラリは、アプリケーションのHTTPおよびWebSocket Partsで使用でき、高い並行性とWebSocketをサポートできます。 Laravel Mixは、非LaravelプロジェクトでもReactJSファイルを構築するために使用でき、ビルドチェーンを構成して拡張する簡単な方法を提供します。 WebSocket
 fmt.Sprintf と互換性のある構文をerrors.Newで使用するにはどうすればよいですか?
fmt.Sprintf と互換性のある構文をerrors.Newで使用するにはどうすればよいですか?
05 Nov 2024
fmt.Sprintf 互換構文によるフォーマットされたエラー fmt.Sprintf のようなパラメーターを受け入れるerrors.New のバージョンを提供するには、カスタム関数で次のことができます。
 古い IE ブラウザと互換性のある CSS のみのテーブルを作成するにはどうすればよいですか?
古い IE ブラウザと互換性のある CSS のみのテーブルを作成するにはどうすればよいですか?
16 Dec 2024
CSS のみのテーブル作成: IE の制限を克服するここで提起された質問は、HTML のタグのみを使用してテーブルを生成する方法を求めています。


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。