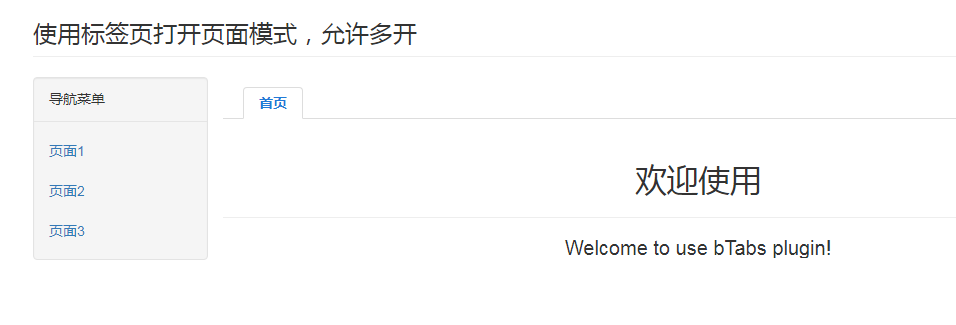
ブートストラップ マルチタブ プラグイン bTabs
複数のタブを持つページをロードするために Bootstrap 2 および 3 の UI 環境をサポートする機能的なプラグイン。これにより、Bootstrap UI インターフェイスを EXT、EasyUI などに似た動作モードにすることができます。複数のタブのページは独立しています。コンテキストとこれらは相互に干渉し、IE8+、Chrome、Firefox の導入、ドキュメント、例をサポートするためにスキン ブラウザをすぐに使用します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ブートストラップ ページング テーブル プラグインのチュートリアル
ブートストラップ ページング テーブル プラグインのチュートリアル
21 Mar 2020
この記事では、ブートストラップ ページング テーブル プラグインの使用方法を紹介します。ブートストラップ テーブル内のデータを取得するには 2 つの方法があります。1 つは、テーブルの data-url 属性を使用してデータ ソースを指定する方法で、もう 1 つは、 JavaScript でテーブルを初期化するときに URL を指定してデータを取得します。
 ブートストラップ プラグインとは何ですか?
ブートストラップ プラグインとは何ですか?
18 Jul 2019
Bootstrap には 12 個の jQuery プラグインが付属しています。例: トランジション プラグイン、モーダル プラグイン、ドロップダウン プラグイン、カルーセル プラグイン、ツールチップ プラグイン、タブ プラグインなど。
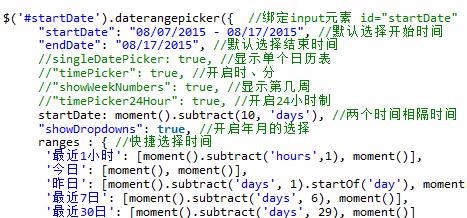
 ブートストラップ時間プラグインの daterangepicker 分析
ブートストラップ時間プラグインの daterangepicker 分析
15 May 2018
この記事では主にブートストラップ時間プラグイン daterangepicker の使い方を詳しく紹介します。興味のある方はぜひ参考にしてください。
 ブートストラップ テーブル プラグインをラップする方法
ブートストラップ テーブル プラグインをラップする方法
20 Jul 2019
bootStrap テーブル プラグインの行折り返し方法では、style="word-break:break-all; word-wrap:break-all;" を table タグに追加することで、テーブル ラベルが折り返されない問題を解決できます。
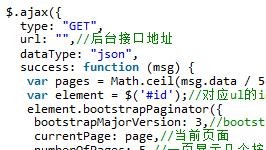
 ブートストラップ ページネータ ページング プラグインの使用方法
ブートストラップ ページネータ ページング プラグインの使用方法
19 Jan 2018
Bootstrap Paginator は、Bootstrap をベースにした JS ページング プラグインです。この記事では、Bootstrap Paginator ページング プラグインの使用方法を主に 2 つ紹介します。
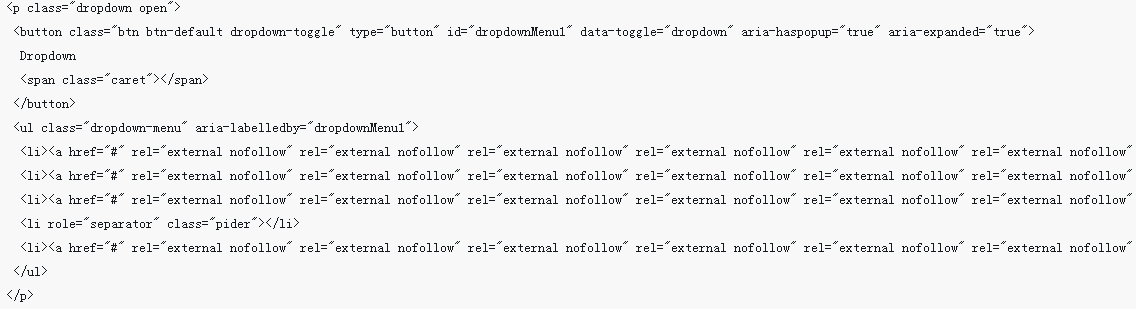
 ブートストラップ ドロップダウン プラグイン ドロップダウンの使用上のヒント
ブートストラップ ドロップダウン プラグイン ドロップダウンの使用上のヒント
16 Apr 2018
今回は、Bootstrap のドロップダウン プラグイン ドロップダウンの使い方のヒントをお届けします。Bootstrap のドロップダウン プラグイン ドロップダウンを使用する際の注意点は次のとおりです。


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。