美化プラグインを選択
美化プラグインを選択
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ビジネスに最適なWordPress CRMプラグインを選択します
ビジネスに最適なWordPress CRMプラグインを選択します
08 Feb 2025
適切なWordPress CRMプラグインを選択する重要な要因 ビジネスに最適なWordPress CRMプラグインを選択することは、ユーザーインターフェイス、WordPress Webサイトとのシームレスな統合、価格の手頃な価格、ワークフロー自動化、顧客関係管理機能など、多くの要因に依存します。この記事には、WP ERP、FluentCRM、Hubspot、FreshWorks CRM、Pipedrive CRM、JetPack CRM、Zoho CRM Lead Magnetなど、7つの優れたCRMプラグインがリストされています。適切なCRMプラグインによって強化されました
 関数テンプレートのオーバーロードと特殊化: いつどちらを選択するか?
関数テンプレートのオーバーロードと特殊化: いつどちらを選択するか?
14 Dec 2024
関数テンプレートのオーバーロードと特殊化関数テンプレートを使用すると、さまざまな関数で動作できる汎用関数を作成できます。
 関数テンプレート: オーバーロードまたは特殊化 - いつどちらを選択するか?
関数テンプレート: オーバーロードまたは特殊化 - いつどちらを選択するか?
10 Dec 2024
関数テンプレートのオーバーロードと特殊化: どちらを選択すべきですか? C テンプレートのメタプログラミングの領域では、次のような疑問が生じます。
 PHP の静的クラスとインスタンス化されたクラス: いつ何を選択するか?
PHP の静的クラスとインスタンス化されたクラス: いつ何を選択するか?
05 Nov 2024
PHP における静的クラスとインスタンス化されたクラス静的クラスとインスタンス化されたクラスの区別を理解することは、オブジェクト指向において非常に重要です。
 System.Text.Json は Newtonsoft の IContractResolver のような選択的シリアル化を実現できますか?
System.Text.Json は Newtonsoft の IContractResolver のような選択的シリアル化を実現できますか?
04 Jan 2025
System.Text.Json は IContractResolver のような選択的シリアル化を実装できますか?新しい System.Text.Json 名前空間には、それとまったく同等のものがありません...
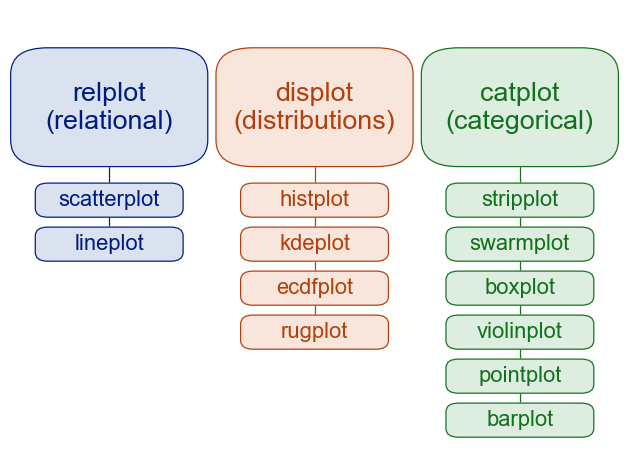
 Seaborn プロットの選択が簡単に: データを効果的に視覚化する方法
Seaborn プロットの選択が簡単に: データを効果的に視覚化する方法
30 Nov 2024
データ視覚化は、データを分析して表示するための最も強力なツールの 1 つです。 Seaborn は、Matplotlib 上に構築された Python ライブラリであり、有益で多様な視覚化を作成するための高レベルのインターフェイスを提供します。この記事は次のことをガイドします
 Selenium と Java を使用して動的ドロップダウンで件名の選択を自動化する方法
Selenium と Java を使用して動的ドロップダウンで件名の選択を自動化する方法
31 Dec 2024
Selenium と Java を使用した動的ドロップダウンでの件名の選択の自動化動的ドロップダウンを備えた Web フォームを使用する場合、選択...
 結合とサブクエリ: データベースのパフォーマンスを最適化するには、どちらを選択すべきか?
結合とサブクエリ: データベースのパフォーマンスを最適化するには、どちらを選択すべきか?
08 Jan 2025
結合とサブクエリ: パフォーマンスと使用上の考慮事項複数のテーブルからデータをクエリする場合、データベース ユーザーは選択に悩むことがよくあります。
 MySQLi と PDO: どのデータベース抽象化レイヤーを選択する必要がありますか?
MySQLi と PDO: どのデータベース抽象化レイヤーを選択する必要がありますか?
20 Dec 2024
Mysqli と PDO: 長所と短所を探る データベースの対話に関して、開発者は多くの場合、mysqli と PDO のどちらを選択するかに直面します。両方...


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。