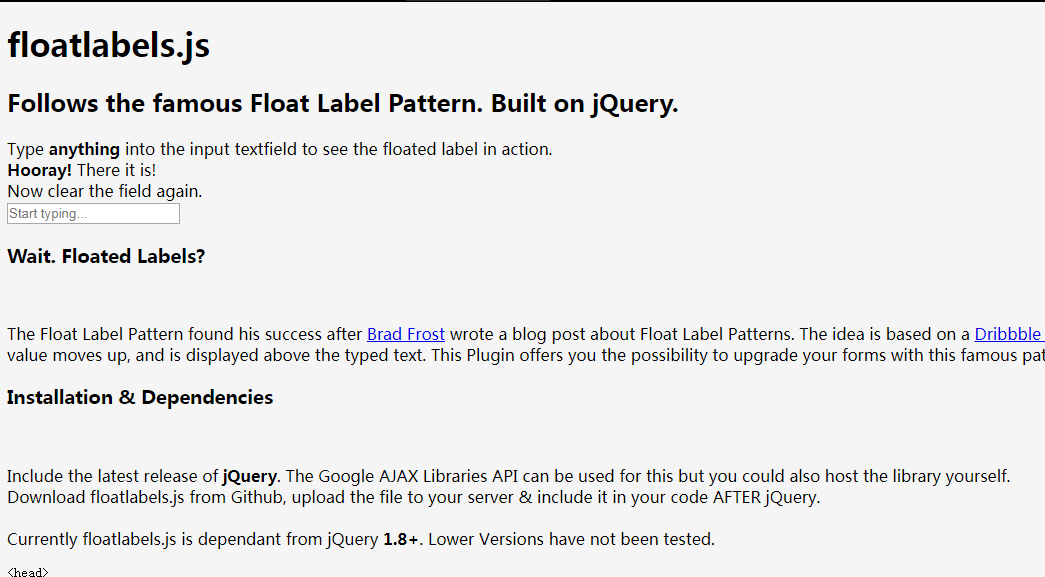
jQueryに基づくフローティングラベルをフォローする
jQuery に基づいたフローティング タグのフォロー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ED は PMLA に基づくバティアの声明を記録する
ED は PMLA に基づくバティアの声明を記録する
18 Oct 2024
執行総局(ED)は火曜日、マネーロンダリング事件に関連したパンジャーブ州のファウジャ・シン・バティア大臣の声明を記録した。
 jQueryの値に基づいてオプションテキストを取得する方法?
jQueryの値に基づいてオプションテキストを取得する方法?
02 Nov 2024
jQuery での値によるオプション テキストの取得Web 開発の領域では、要素から特定の情報を抽出するのが一般的なタスクです。で...
 垂直スクロールに基づいて jQuery クラスを正しく追加および削除する方法
垂直スクロールに基づいて jQuery クラスを正しく追加および削除する方法
28 Nov 2024
垂直スクロールに基づいた jQuery クラスの追加と削除このシナリオでは、ユーザーは「header」要素から「clearHeader」クラスを削除したいと考えています。
 getElementsByClassName を正しく使用し、イベントに基づいて要素スタイルを変更する方法
getElementsByClassName を正しく使用し、イベントに基づいて要素スタイルを変更する方法
24 Oct 2024
このコードは、getElementsByClassName() を使用した div の背景色の変更が正しく機能しない問題を修正します。元のコードには getElementsByClassName() の使用法が正しくなく、HTML 構文が無効でした。修正されたコードには次のものが含まれています
 jQuery でデータ属性に基づいて要素をターゲットにして操作する方法
jQuery でデータ属性に基づいて要素をターゲットにして操作する方法
05 Nov 2024
jQuery でのデータ属性値による要素の検索類似した構造とデータ属性を持つ複数の要素があります。任務は目標を達成することです...
 jQueryを使用してデータ属性値に基づいて要素にクラスを追加する方法
jQueryを使用してデータ属性値に基づいて要素にクラスを追加する方法
04 Nov 2024
jQuery: データ属性値による要素の検索HTML マークアップでは、data-* 属性を使用して要素にカスタム データ属性を割り当てることができます。
 jQuery を使用して ID に基づいて TD 要素のクラスを変更する方法
jQuery を使用して ID に基づいて TD 要素のクラスを変更する方法
27 Dec 2024
jQuery: ID に基づいて特定の DOM 要素のクラス名を変更するこの質問は、クラスを変更する必要がある一般的なシナリオに対処します。
 現在のユーザーがフォローしているユーザーに基づいて投稿をフィルタリングする Twitter のようなフィードを構築するなど、複雑な関係に基づいて Laravel の複数のテーブルから特定のコンテンツを取得するにはどうすればよいですか?
現在のユーザーがフォローしているユーザーに基づいて投稿をフィルタリングする Twitter のようなフィードを構築するなど、複雑な関係に基づいて Laravel の複数のテーブルから特定のコンテンツを取得するにはどうすればよいですか?
25 Oct 2024
Laravel 複数のテーブルを結合してコンテンツをフィルタリングするこの記事では、ソーシャル メディア プラットフォームを構築するときに直面する一般的な課題について説明します。


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。