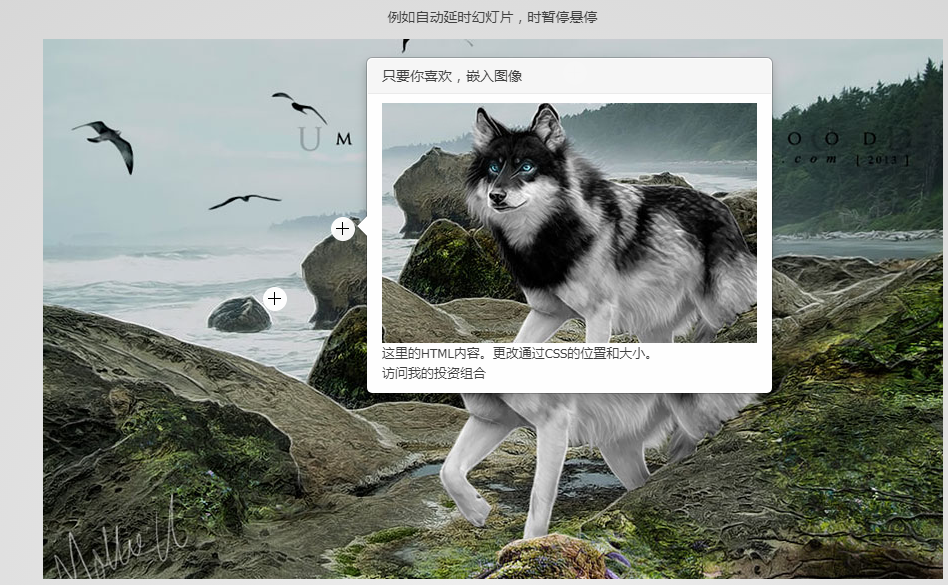
ホットスポット画像フォーカスエリアマークマウスオーバープロンプト
jquery ホットスポット画像フォーカスエリアマークマウスオーバープロンプト
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jqueryのある画像マップエリアのホットスポットを強調表示します
jqueryのある画像マップエリアのホットスポットを強調表示します
04 Mar 2025
このドキュメントは、jQueryコードスニペットを提供し、イメージマップ上のホットスポット領域の強調表示についてよくある質問に答えます。 jQueryコードスニペット: このコードは、Maphilightプラグインを使用して、画像マップの領域を強調表示します。 交換してください。マッピライトw
 画像アップロードソリューション
画像アップロードソリューション
13 Jun 2016
画像アップロード ファイルのアップロード コントロール スタイル。変える方法。非同期アップロードを実装する方法。 iframeメソッドはすでに知っています。 ------解決策----------------------1. コントロール スタイルを変更するのは簡単ではなく、すべてのブラウザがサポートしているわけではありません。現在のアプローチは、絶対配置を使用してファイル コントロール上に div を定義し、ファイル コントロールをブロックすることです。以下の私の例を参照してください。 2. 非同期アップロードが IE6、7、8 と互換性がない場合は、html5 を使用できます。
 画像表示を備えたPHP画像アップロードクラス
画像表示を備えたPHP画像アップロードクラス
13 Jun 2016
画像表示を備えたPHP画像アップロードクラス。画像表示付きのPHPファイルアップロードクラスですが、実は関数化もできるのですが、クラス化したほうが楽しいですね~~~~ アップロードしたファイルの種類を確認するのにJSを使うべきでした。でも、私はそれをやるには怠け者でした。
 画像メタデータ(URL、
画像メタデータ(URL、
19 Dec 2024
PHP を使用して HTML から画像メタデータを抽出するあなたの目的は、Web サイトの HTML ページをクロールし、次のような特定の画像メタデータを収集することです。
 PHP画像アップロードコード
PHP画像アップロードコード
13 Jun 2016
PHP画像アップロードコード。 (コードスニペットのテストは成功し、無事アップロードされました!) というのは、PHPのコードを学びたいという衝動は、同社のIMAGE LIBRARYのようなものを真似することから来ていたことを昨日思い出したからです。場所
 PHP画像ダウンロードソリューション
PHP画像ダウンロードソリューション
13 Jun 2016
php ダウンロード画像。ユーザーがクリックしている限り、バックグラウンドで php を使用して、サーバーにダウンロードしないようにします。画像を直接ダウンロードしてください。ユーザーのコンピュータにダウンロードしてください-----解決策のアイデア---------------------<a href="download.php ">写真をダウンロード</a>ダウンロードします。
 画像の選別
画像の選別
13 Jun 2016
画像の背景を削除する: dedecms に少し似た、コンテンツ モデルを使用して cms を作成しました。バックグラウンド管理でフィールドを追加およびカスタマイズできます。したがって、どのフィールドが画像の保存に使用されているかがわかりません。質問: レコードを削除するとき、削除された対応する画像をどのように関連付けますか?解決策: ① 正規表現を使用してデータベース内のすべてのフィールド レコードを走査して照合し、画像アドレスを取得して、フォルダー内の画像を比較して 1 つずつ削除しようとしました。しかし、これは面倒すぎる
 5 jQuery画像サムネイルプラグイン
5 jQuery画像サムネイルプラグイン
25 Feb 2025
ウェブサイトのナビゲーションを強化し、これらの5つのjQueryイメージサムネイルプラグインで訪問者を感動させます! 適切なプラグインを選択するのは難しい場合があるため、完璧なフィット感を見つけるのに役立つ5つの優れたオプションを調べてみましょう。 サンバ:このjQuery
 5 jQuery画像ギャラリープラグイン
5 jQuery画像ギャラリープラグイン
22 Feb 2025
あなたの画像を紹介するために、5つの一流のjQueryイメージギャラリープラグインを発見してください! 多数のオプションが存在しますが、最も使いやすく、最も視覚的に魅力的なjQueryイメージギャラリープラグインの5つをキュレーションしました。 関連記事: 5驚くべきjQueryタッチSWI


ホットツール Tags

ホットツール

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。