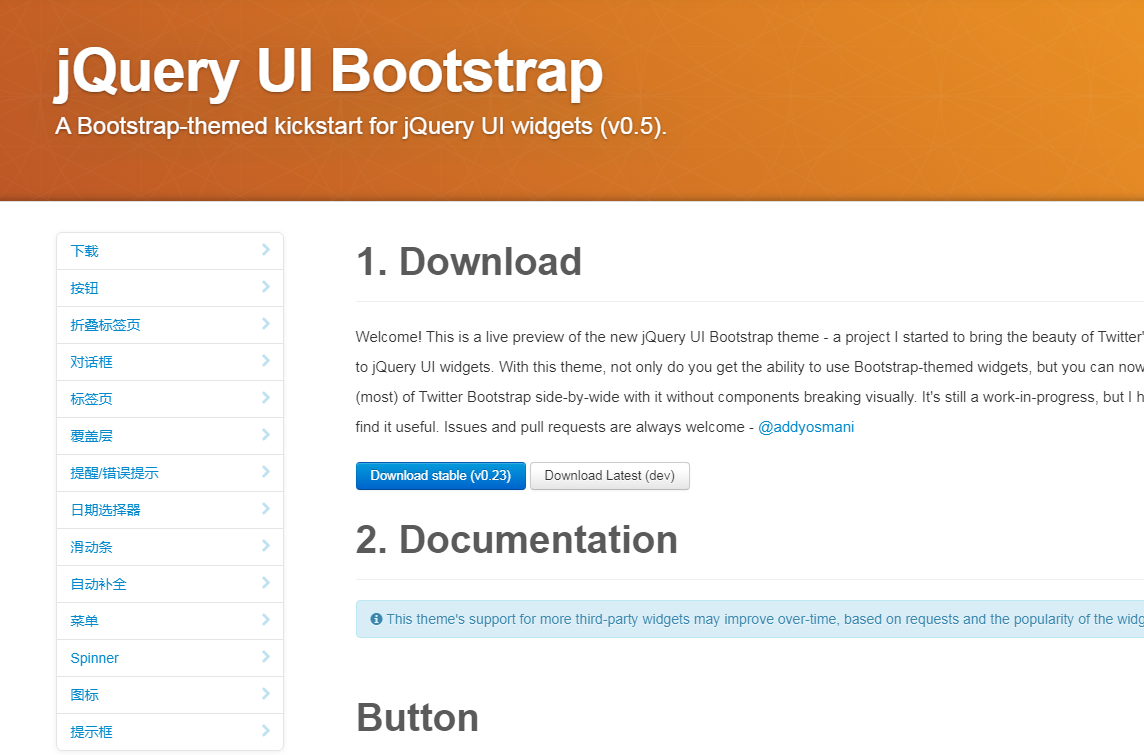
jQuery UI Bootstrap
このツールを使用すると、jQuery UI コントロールを使用するときに Bootstrap スタイルを最大限に活用でき、スタイルの不一致がなくなります。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 トップ5 jQuery UIの代替品
トップ5 jQuery UIの代替品
17 Feb 2025
一般的なUIフレームワーク間の主な違い この記事では、いくつかの主要なUIフレームワークをjQuery UIの代替として比較し、開発者がプロジェクトに最適なものを選択できるようにするために、その長所と短所を強調しています。 各フレームワークが提供します
 10新しいTwitter Bootstrap 3 jQueryプラグイン
10新しいTwitter Bootstrap 3 jQueryプラグイン
22 Feb 2025
この記事では、Twitter Bootstrap 3と互換性のある10の優れたjQueryプラグインを紹介します。ウェブサイトの機能とユーザーエクスペリエンスを強化するこれらの強力なツールを調べましょう。 Bootstrap Paginator:Booの作成と管理を合理化します
 jQuery、ブートストラップ、シールドUIライトを備えた編集可能なグリッド
jQuery、ブートストラップ、シールドUIライトを備えた編集可能なグリッド
19 Feb 2025
この短いヒントでは、ブートストラップとシールドUIライトを使用して編集可能なグリッド(またはテーブル)を設定するためのいくつかの簡単な手順を提供します。 Shield Ui Liteは、他のコンポーネントの中でも、jQueryグリッドを含むオープンソースのjQueryライブラリです。グリッドはoの編集をサポートします
 Google の CDN から jQuery UI CSS を入手できますか?
Google の CDN から jQuery UI CSS を入手できますか?
21 Dec 2024
jQuery UI CSS 取得に Google CDN を利用するGoogle の CDN から jQuery UI と Core を利用する場合、次の点に関する一般的な質問が生じます。
 jQuery UI Datepicker で週末と祝日を無効にする方法
jQuery UI Datepicker で週末と祝日を無効にする方法
18 Nov 2024
jQuery UI Datepicker で土曜日、日曜日、祝日を無効にするjQuery UI Datepicker は、次のようなニーズに応える広範なカスタマイズ オプションを提供します。
 jQuery UI オートコンプリート ドロップダウンで検索語を強調表示する方法
jQuery UI オートコンプリート ドロップダウンで検索語を強調表示する方法
21 Oct 2024
オートコンプリート プラグインの結果のカスタマイズjQuery UI オートコンプリート プラグインは幅広い機能を提供しますが、必ずしも正確な書式設定要件を満たしているとは限りません。ドロップダウン結果内の検索文字列を強調表示する必要がある場合は、
 jQuery UI Datepicker から週末と祝日を除外する方法は?
jQuery UI Datepicker から週末と祝日を除外する方法は?
17 Nov 2024
jQuery UI Datepicker から土曜日、日曜日、祝日を除外するjQuery UI Datepicker は、日付を選択するための強力なツールを提供します。に...
 jQuery UI でオートコンプリート プラグイン結果の書式設定をカスタマイズする方法
jQuery UI でオートコンプリート プラグイン結果の書式設定をカスタマイズする方法
21 Oct 2024
オートコンプリート プラグインの結果の書式設定のカスタマイズ一般的な jQuery UI オートコンプリート プラグインを利用する場合、ユーザー エクスペリエンスを向上させるために、ドロップダウン結果内の特定の文字シーケンスを強調表示する必要が生じる場合があります。この記事では説明します
 jQuery UIのオートコンプリート結果で検索語を強調表示する方法は?
jQuery UIのオートコンプリート結果で検索語を強調表示する方法は?
21 Oct 2024
オートコンプリート プラグインの結果のカスタマイズQ: オートコンプリートのドロップダウン結果で検索語を強調表示できますか?はい、オートコンプリート プラグインの結果の形式をカスタマイズして、検索された文字を強調表示できます。A: オートコンプリート ウィジェットにモンキー パッチを適用する


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。