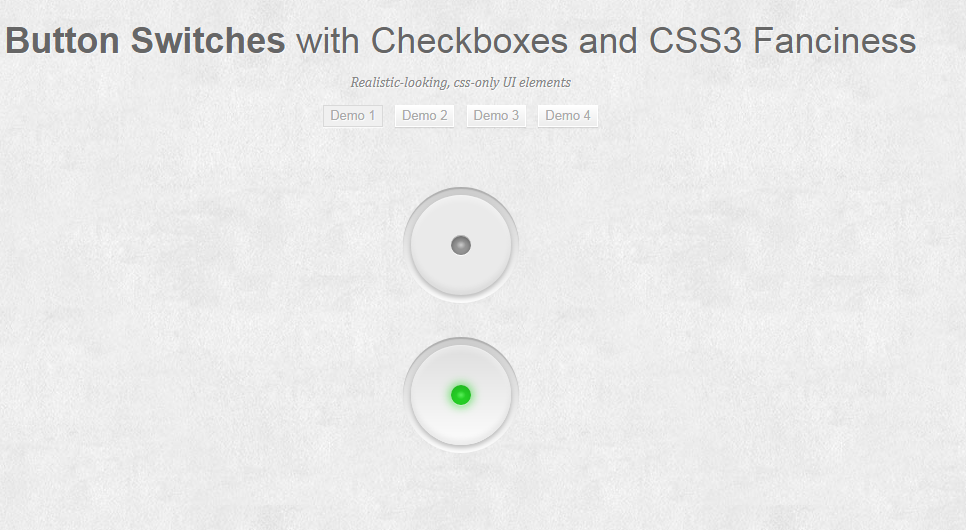
CSS3 アナログ スイッチ スタイル
CSS3 アナログ スイッチ スタイル
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS3 はコンテンツに基づいて要素のスタイルを設定できますか?
CSS3 はコンテンツに基づいて要素のスタイルを設定できますか?
24 Nov 2024
コンテンツに基づいて CSS ルールを適用する方法特定の単語や語句を含む要素に特定のスタイルを適用するのは一般的な要件です。
 HTML5 と CSS3 を使用して円を作成およびスタイルするにはどうすればよいですか?
HTML5 と CSS3 を使用して円を作成およびスタイルするにはどうすればよいですか?
23 Nov 2024
HTML5 と CSS3 での円の描画 HTML5 と CSS3 には、円を直接描画するネイティブ サポートがありませんが、その円を複製することは可能です。
 CSS3 と JavaScript を使用してファイル入力要素のスタイルを設定するにはどうすればよいですか?
CSS3 と JavaScript を使用してファイル入力要素のスタイルを設定するにはどうすればよいですか?
07 Dec 2024
CSS3 と JavaScript を使用した入力ファイル要素のスタイル設定ファイル入力などのネイティブ HTML 入力要素のスタイル設定は、困難な場合があります。しかし、それは...
 CSS3 および JavaScript/jQuery を使用して入力ファイル コントロールのスタイルを設定するにはどうすればよいですか?
CSS3 および JavaScript/jQuery を使用して入力ファイル コントロールのスタイルを設定するにはどうすればよいですか?
09 Dec 2024
CSS3 と JavaScript/jQuery を使用した入力ファイル コントロールのスタイル設定入力ファイル コントロールは、その固有の機能にもかかわらず、多くの場合、次の点で不十分です。
 CSS3 と JavaScript を使用して HTML ファイルの入力要素のスタイルを設定するにはどうすればよいですか?
CSS3 と JavaScript を使用して HTML ファイルの入力要素のスタイルを設定するにはどうすればよいですか?
27 Dec 2024
CSS3 と JavaScript を使用した入力ファイルのスタイル設定「ファイル」タイプの HTML 入力要素の美しさを高めるには、次の組み合わせを使用します。
 デイブ・ザ・ダイバー: タカアシガニの捕まえ方
デイブ・ザ・ダイバー: タカアシガニの捕まえ方
10 Jan 2025
Dave The Diver には、捕まえるのが難しい生き物がいくつかいます。あるいは、生きたまま捕まえるということです。タカアシガニもまさにその種のひとつで、これらの甲殻類を陸に戻す唯一の方法は、容赦なく叩き潰すことだと思われますw
 面接質問 CLI を使用してプロのように面接の準備をする
面接質問 CLI を使用してプロのように面接の準備をする
10 Jan 2025
面接質問 CLI を使用してプロのように面接の準備をする 面接質問 CLI とは何ですか? インタビューの質問 CLI は、インタビューを強化したい JavaScript 学習者および開発者向けに設計されたコマンドライン ツールです。
 SQL で条件付き列の値をカウントする方法: 優先順位ベースの例?
SQL で条件付き列の値をカウントする方法: 優先順位ベースの例?
10 Jan 2025
条件付き列のカウント次のような構造の「Jobs」という名前のテーブルについて考えます:jobId、jobName、Priority。「Priority」は 1...の間の整数です。
 データを損失せずに SQL Server の先頭のゼロを効率的に削除するにはどうすればよいですか?
データを損失せずに SQL Server の先頭のゼロを効率的に削除するにはどうすればよいですか?
10 Jan 2025
SQL Server で先行ゼロをトリミングするための改善された方法 SQL Server で先行ゼロをトリミングするための従来のアプローチには、...


ホットツール Tags

ホットツール

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。