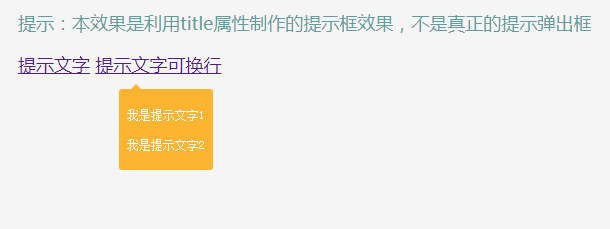
title 属性を使用して作成されたプロンプト ボックス効果
jQuery を使用して title 属性を取得し、偽のプロンプト ボックスを作成します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSSを使用してスポットライト効果を作成する方法(コードは添付されています)
CSSを使用してスポットライト効果を作成する方法(コードは添付されています)
11 Apr 2022
CSSを使用してスポットライト効果を作成するにはどうすればよいですか?次の記事では、CSS スポットライト効果の実装原理を分析し、実装コードを共有します。
 CSS3 は text-shadow 属性を使用して、さまざまな効果を備えたテキストスタイルの表示を実現します
CSS3 は text-shadow 属性を使用して、さまざまな効果を備えたテキストスタイルの表示を実現します
10 Aug 2016
CSS3 は text-shadow 属性を使用して、さまざまな効果を備えたテキストスタイルの表示を実現します
 PHP を使用してカメラを呼び出し、リアルタイムの特殊効果を追加します。パーソナライズされた写真を作成します。
PHP を使用してカメラを呼び出し、リアルタイムの特殊効果を追加します。パーソナライズされた写真を作成します。
31 Jul 2023
PHP を使用してカメラを呼び出し、リアルタイムの特殊効果を追加します: パーソナライズされた写真を作成する 写真は現代のソーシャル メディアに不可欠な部分であり、人々は自分の個性や創造性を示すためにさまざまな写真効果を追求しています。 PHP を使用してカメラを呼び出し、リアルタイムの特殊効果を追加することで、パーソナライズされた写真を簡単に作成できるようになりました。この記事では、PHP を使用してこの機能を実現するコードを記述する方法を説明します。まず、WAMP、XAMPP などの PHP をサポートする開発環境が必要です。次に、カメラを呼び出してライブ画像を取得します。
 絶対的に配置された要素を使用して、正確に配置し、カスケード効果を作成します
絶対的に配置された要素を使用して、正確に配置し、カスケード効果を作成します
23 Jan 2024
要素の絶対配置を使用して、要素の正確な配置と積み重ねの効果を実現する Web デザインと開発のプロセスでは、要素の正確な配置と積み重ねの必要性に遭遇することがよくあります。これらのニーズは、多くの場合、CSS の絶対配置によって実現できます。この記事では、絶対配置要素を使用して要素の正確な配置とカスケード効果を実現する方法を紹介し、いくつかの具体的なコード例を示します。絶対配置は、静的に配置されていない最も近い祖先を基準にして要素を配置する CSS の配置方法です。を使用できます
16 May 2016
写真を変更する効果は誰でも見たことがあると思いますが、定期的に写真を変更することは珍しいようです。次の記事で例を挙げて詳しく紹介します。

HTML源码:
16 May 2016
これはサイド ポップアップの垂直ナビゲーションであり、ポップアップ プロセス全体は比較的スムーズで、コードは非常に簡単です。
 CSS と D3 を使用してテキストで構成されたハート型のアニメーション効果を実現する方法 (コード付き)
CSS と D3 を使用してテキストで構成されたハート型のアニメーション効果を実現する方法 (コード付き)
18 Aug 2018
この記事の内容は、CSS と D3 を使用してテキストで構成されるハート型のアニメーション効果を実現する方法 (コード付き) です。必要な方は参考にしていただければ幸いです。あなたに。
 ツイスト属性を使用して渦回転アニメーション効果を作成する AE の操作プロセス
ツイスト属性を使用して渦回転アニメーション効果を作成する AE の操作プロセス
09 May 2024
1. AE を開き、ツイスト変形に名前を付け、対応するパラメータを調整します。 2. 多角形ツールを選択して八角形を描きます。 3. 図形の横にある [追加] をクリックして、ツイスト属性を追加します。 4. ひねりの角度と中心値を調整することで、回転と歪みのアニメーションを実現します。 5. ツイストの角度と中心点は K 上のキーフレームです。すべてのキーフレームを選択し、f9 を押してイージングを実行します。 6. 渦回転アニメーションを作成することもできます。


ホットツール Tags

Hot Tools

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー