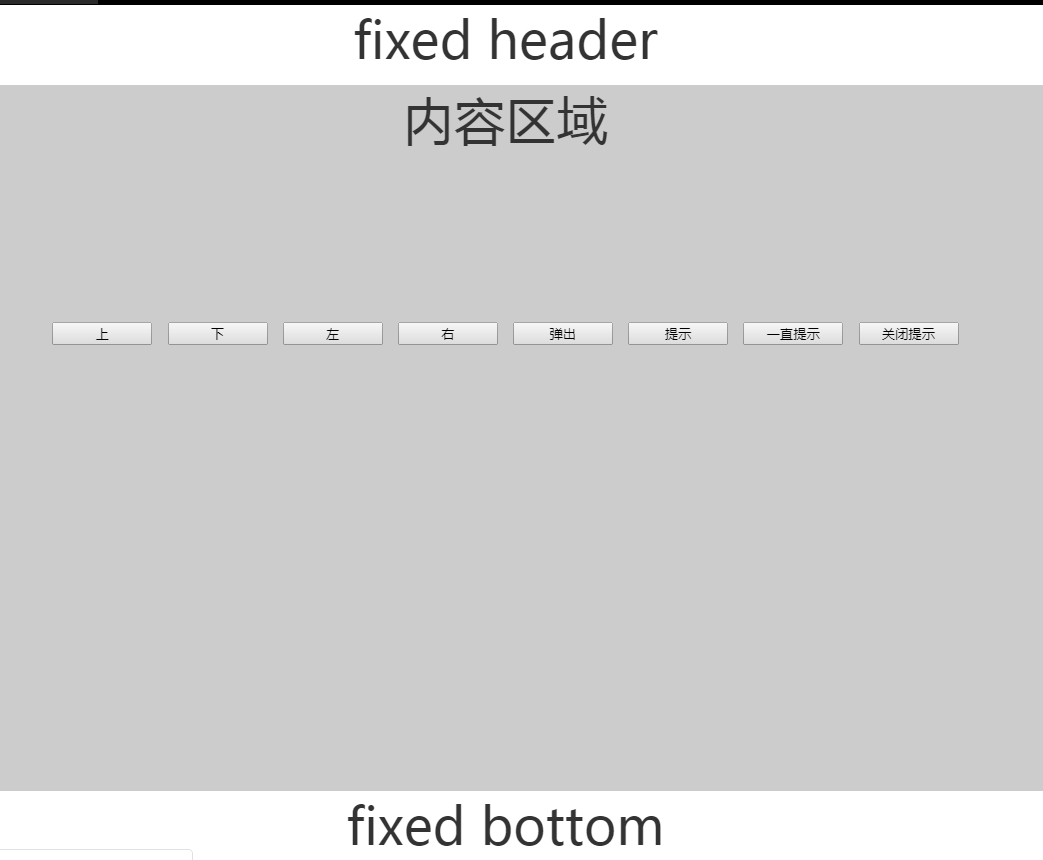
h5 スライドモーダルボックス効果
h5 スライド モーダル ボックス効果、
モバイル端末に適用可能
下から上へのスライドアウト、右から左へのスライドアウト、ポップアップボックス、プロンプトフローティングレイヤーなど。また、マスクされた領域はスライドできません。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 CSS3 でフェードアウト効果を実現する方法: キーフレーム アニメーションとトランジション?
CSS3 でフェードアウト効果を実現する方法: キーフレーム アニメーションとトランジション?
27 Oct 2024
CSS3 トランジション - フェードアウト効果 CSS3 では、キーフレーム アニメーションを使用してフェードアウト効果を実現できます。しかし、それは...
 「無効な MySQL 結果」エラーのトラブルシューティング方法
「無効な MySQL 結果」エラーのトラブルシューティング方法
29 Dec 2024
MySQL 結果の検証: 「無効な MySQL 結果」エラーの解決データベース クエリを実行し、次を使用して結果を処理しようとすると...
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 JavaScript で CSS :hover 効果を無効にするにはどうすればよいですか?
JavaScript で CSS :hover 効果を無効にするにはどうすればよいですか?
03 Dec 2024
JavaScript を使用した CSS :hover 効果の無効化CSS スタイルを維持しながら、JavaScript を使用してよりスムーズなホバー効果を実現するのは難しい場合があります。
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
16 Dec 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする無効にした状態を維持しながら、特定のボタンのマウス ホバー効果を無効にするには...
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
23 Nov 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする...を使用して、特定のボタンのマウス ホバー効果を無効にするメソッドが必要です。
 フェード効果またはスライド効果を備えたシンプルな jQuery 画像スライダーを作成する方法
フェード効果またはスライド効果を備えたシンプルな jQuery 画像スライダーを作成する方法
25 Nov 2024
スライド効果または不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法多くの開発者は、懸念のため、事前に構築されたプラグインの使用を避けたいと考えています...


ホットツール Tags

Hot Tools

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー