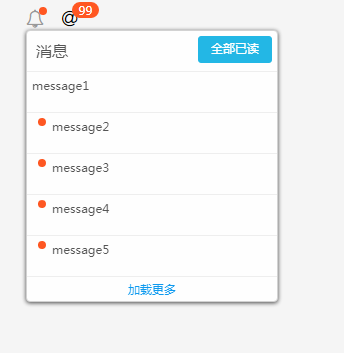
メッセージ通知表示プラグイン MessageNotifyPlugin
jQuery メッセージ通知表示プラグインは、最新メッセージとリマインダー メッセージの 2 つのメッセージ通知ボタンを自動的に生成できます。また、メッセージの既読状況などを設定することもできます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Web通知APIを使用して動的なメッセージを表示します
Web通知APIを使用して動的なメッセージを表示します
17 Feb 2025
Web通知API:ブラウザの制限からWebサイト通知を取得する お気に入りのWebサイトやアプリからのモバイル通知に慣れていますが、ブラウザが通知を直接プッシュすることがより一般的になっています。たとえば、Facebookは、新しい友達リクエストを持っている場合、またはあなたが参加している投稿に通知を送信する場合に通知を送信します。 フロントエンドの開発者として、ブラウザ通知を活用して、多くの情報フローを処理しないWebサイトにサービスを提供する方法が興味があります。ウェブサイトへの訪問者の関心に基づいて、関連するブラウザ通知を追加する方法は? この記事では、Concise CSS Webサイトに通知システムを実装して、リリースされるたびに新しいバージョンのフレームワークを提供する方法を示します。
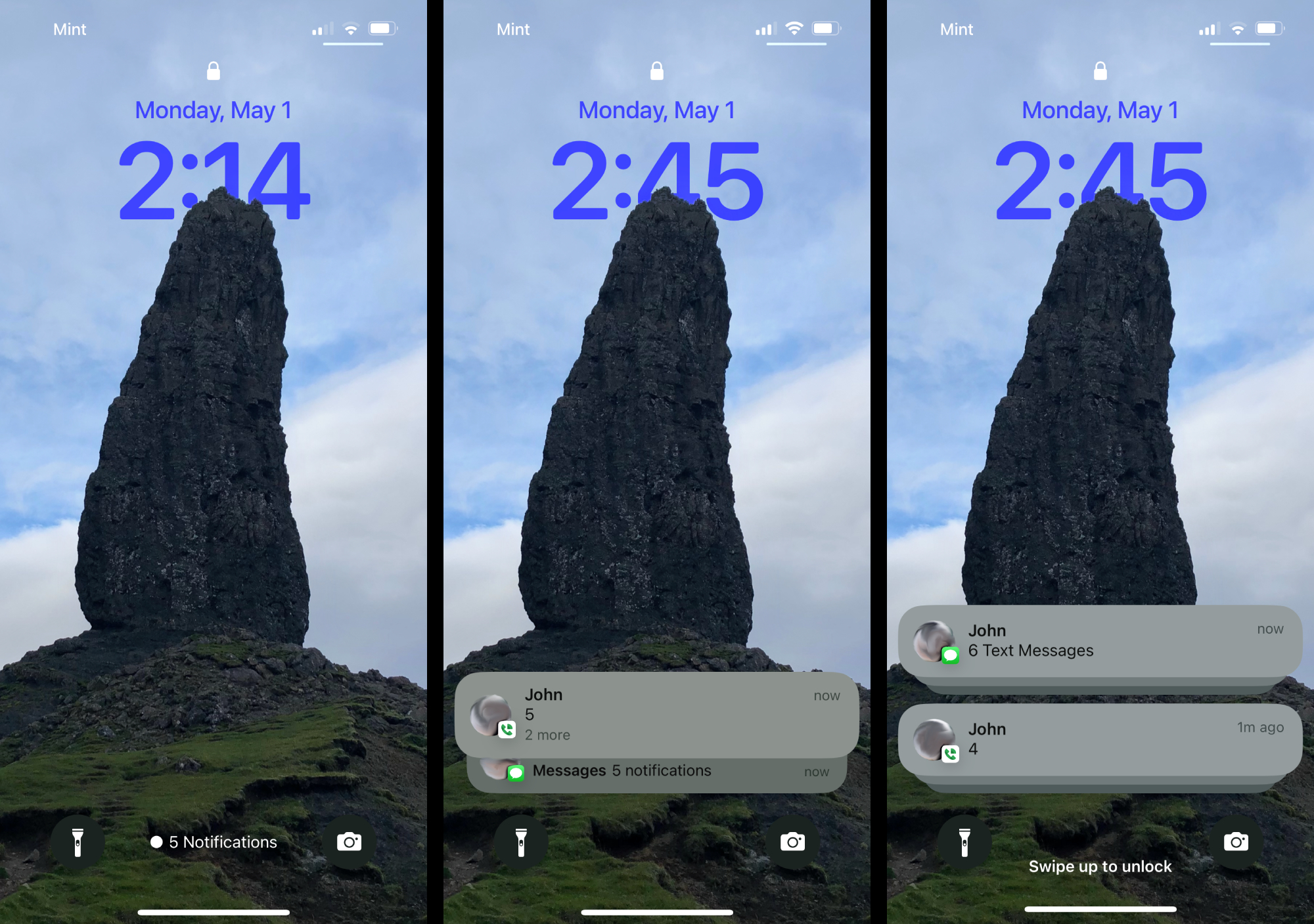
 iPhone通知の表示方法を変更する3つの方法
iPhone通知の表示方法を変更する3つの方法
25 Feb 2025
iPhoneロック画面の通知を表示する3つの方法:さまざまなユーザーのニーズを満たす iPhoneユーザーは通常、ロック画面の通知の3つの設定を持っています。すべてのリマインダーをいつでも表示し、通知がまったく表示されず、その間にiOS設定を調整して最適なバランスを見つけます。 偶然にも、AppleはiPhone通知を表示する3つの異なる方法も提供しており、現在の設定よりも好みに合わせてそのうちの1つを見つけることができます。この機能には、ロック画面のカスタマイズオプションが追加されているため、リマインダーがディスプレイの下部にリマインダーを移動したアップデートとともに、iOS 16が付いています。 ロック画面通知の外観を調整する方法 優先通知形式を設定するには、お電話ください
 Chrome でデスクトップ通知を表示するにはどうすればよいですか?
Chrome でデスクトップ通知を表示するにはどうすればよいですか?
03 Nov 2024
Chrome でデスクトップ通知を実装する方法最新のブラウザでは、デスクトップ通知とサービス ワーカーという 2 つの通知タイプが提供されます。
 MySQL エラー 1524: プラグイン 'auth_socket' が読み込まれていないというメッセージが表示されるのはなぜですか?
MySQL エラー 1524: プラグイン 'auth_socket' が読み込まれていないというメッセージが表示されるのはなぜですか?
15 Nov 2024
MySQL でエラー 1524 が発生しました: プラグイン 'auth_socket' が読み込まれていませんMySQL データベースに接続しようとすると、エラー メッセージが表示されることがあります。
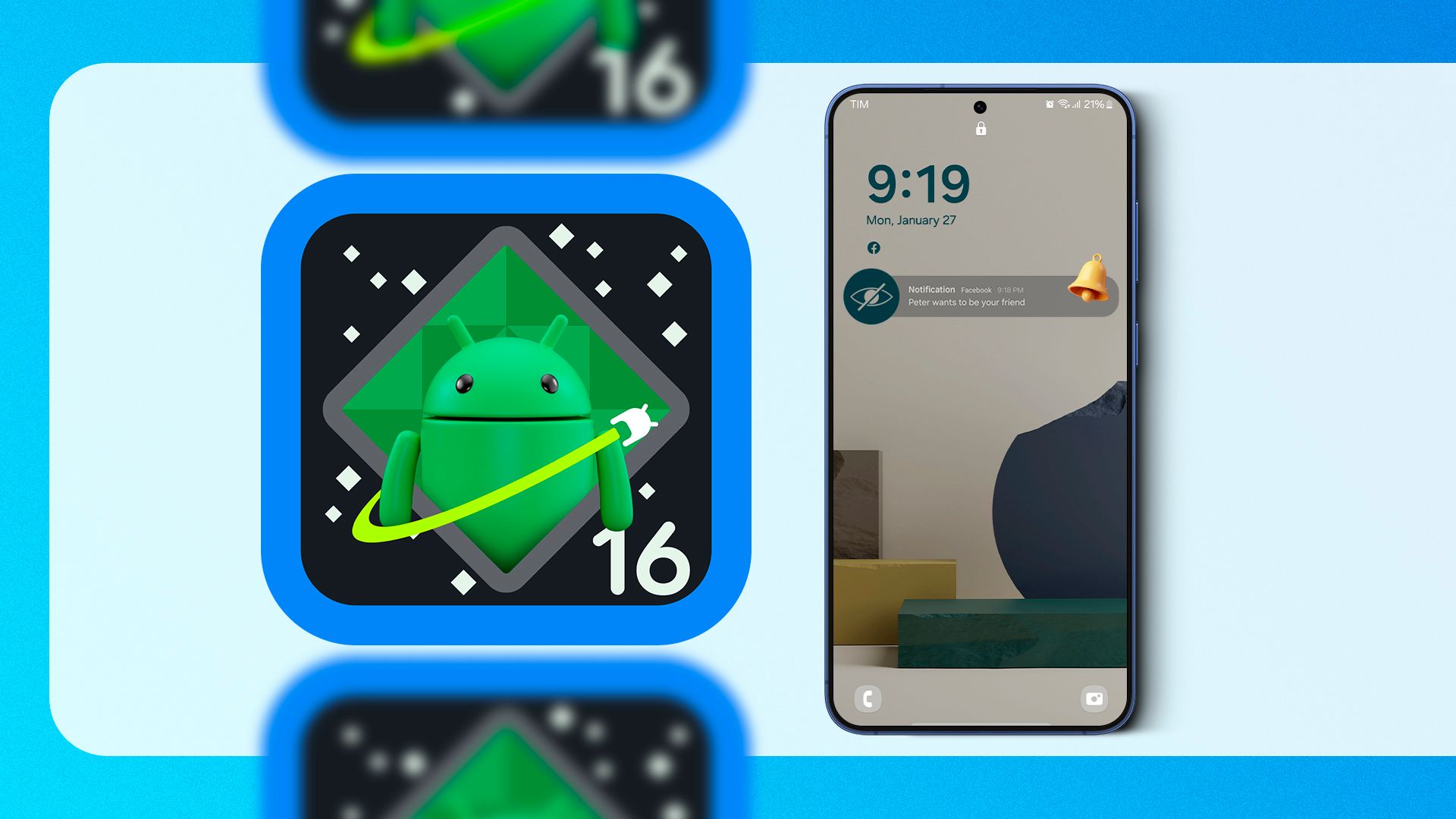
 Android 16は、ロック画面で表示されている通知を自動的に非表示にすることができます
Android 16は、ロック画面で表示されている通知を自動的に非表示にすることができます
08 Feb 2025
GoogleはAndroidのロック画面通知を刷新していると伝えられており、Android 16で合理化されたシステムをデビューする可能性があります。AndroidAuthorityのMishaal Rahによって詳述されているように、Android 15 QPR2ベータ3の最近の発見
 PHP で「display_errors」を無効にしても通知が表示されるのはなぜですか?
PHP で「display_errors」を無効にしても通知が表示されるのはなぜですか?
08 Nov 2024
PHP での通知の沈黙display_errors を無効にしているにもかかわらず、「定数はすでに定義されています」などの永続的な通知に遭遇した場合...
 フォーカスを盗まずに通知フォームを表示するにはどうすればよいですか?
フォーカスを盗まずに通知フォームを表示するにはどうすればよいですか?
15 Jan 2025
フォーカスの盗難なしでフォームを表示する画面の下部に通知用のフォームを表示すると、ユーザーは次の問題に遭遇する可能性があります。
 PHP で「通知: 未定義の定数の使用」エラーが表示されるのはなぜですか?
PHP で「通知: 未定義の定数の使用」エラーが表示されるのはなぜですか?
28 Dec 2024
PHP エラー: 未定義の定数の使用 PHP で「注意: 未定義の定数の使用」というエラー メッセージが表示された場合、値が次の値で使用されていることを示します。
 MySQL に接続すると「エラー 1524 (HY000): プラグイン 'auth_socket' がロードされていません」というメッセージが表示されるのはなぜですか?
MySQL に接続すると「エラー 1524 (HY000): プラグイン 'auth_socket' がロードされていません」というメッセージが表示されるのはなぜですか?
13 Nov 2024
MySQL 認証エラーのトラブルシューティング: 「エラー 1524 (HY000): プラグイン 'auth_socket' がロードされていません」MySQL への接続を確立するとき...


ホットツール Tags

Hot Tools

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー