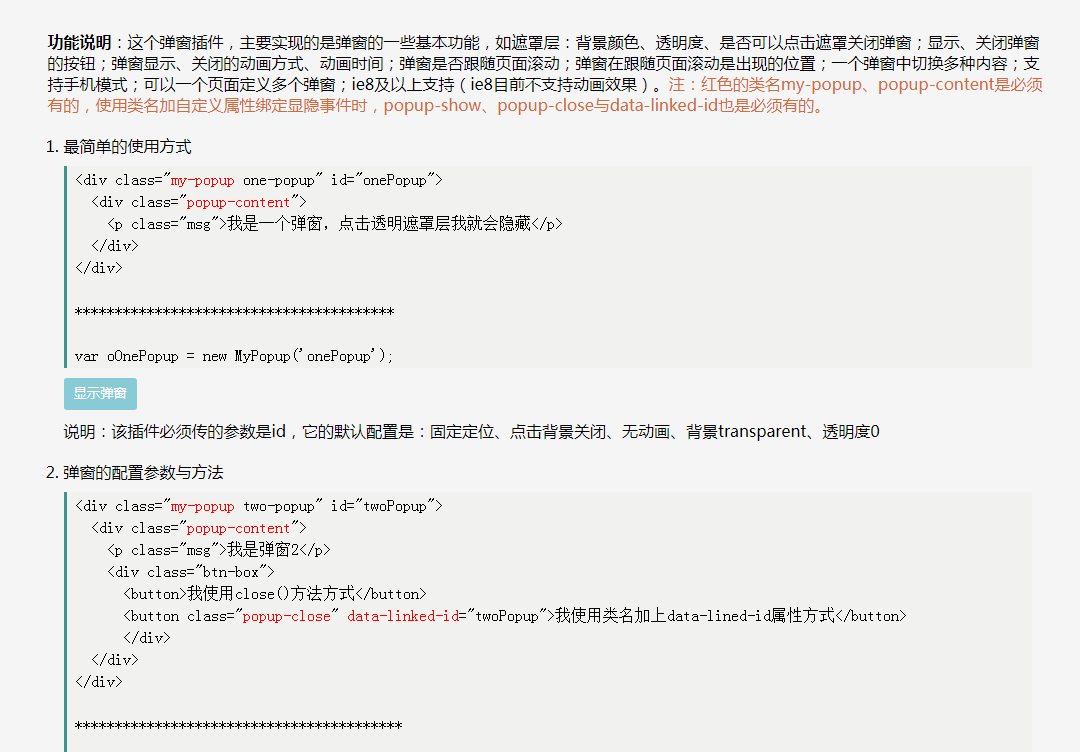
使いやすいポップアッププラグイン
主な実装は、マスク レイヤー、背景色、透明度、マスクをクリックしてポップアップ ウィンドウを閉じることができるかどうか、ポップアップを表示および閉じるためのボタンなど、ポップアップ ウィンドウのいくつかの基本機能です。ウィンドウ、ポップアップウィンドウの表示と閉じるアニメーション方法、アニメーション時間、ポップアップウィンドウがページのスクロールに追従するかどうか、ページのスクロールに追従したときにポップアップウィンドウが表示される位置、複数のコンテンツの切り替え1 つのポップアップ ウィンドウ、モバイル モードをサポート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現するにはどうすればよいですか?
CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現するにはどうすればよいですか?
31 Oct 2024
CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現Apple の iOS 7 では、単なる透明を超えた独特のぼやけたオーバーレイ効果が導入されました。
 追加のナビゲーションキーで使いやすさを向上させます
追加のナビゲーションキーで使いやすさを向上させます
23 Feb 2025
キーテイクアウト ページアップ、ページダウン、ホーム、エンドなどの追加のナビゲーションキーは、より多くのコントロールを提供し、大規模なデータグループよりも迅速なナビゲーションを可能にすることにより、使いやすさを大幅に向上させます。これらのキーは、Slider Coで特に効果的です
 CSS トランジションにより Chrome で画像がぼやけたり動いたりするのはなぜですか?
CSS トランジションにより Chrome で画像がぼやけたり動いたりするのはなぜですか?
25 Dec 2024
CSS トランジション効果が Chrome で画像のぼやけや動きを引き起こす?CSS トランジション効果で画像のぼやけや動きを引き起こす問題...
 iOS 7 のぼやけたオーバーレイ効果を CSS で再現するにはどうすればよいですか?
iOS 7 のぼやけたオーバーレイ効果を CSS で再現するにはどうすればよいですか?
02 Nov 2024
CSS で再現された iOS 7 のぼやけたオーバーレイ効果iOS 7 の Apple のオーバーレイ効果は、単に透明度の問題ではなく、微妙な影響を及ぼします。
 10 jqueryプラグインを使いやすい
10 jqueryプラグインを使いやすい
02 Mar 2025
10個の使いやすいJQUERYプラグインを推奨し、FAQ この記事では、JQZoom Evolution、Queue&Dequeue、厄介なビューライン、JQuery-Notes 1.0.2、QuickFlip 2、Semitransparent Rollovovers、Beautiful Slide Out Aut Aut Aut Aut Aut Aut Aut Aut Aut Aut Aut Aut Aut Aut Aut Jqueryプラグインなど、10個のシンプルで使いやすいJQueryプラグインを紹介します。
 CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?
CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?
28 Oct 2024
CSS3 トランジション: フェードアウト効果の実現 CSS3 では、トランジションは動的な視覚効果を作成するための強力なツールを提供します。その効果の中には…
 プロトピー、強力で使いやすいプロトタイピングツール
プロトピー、強力で使いやすいプロトタイピングツール
16 Feb 2025
プロトピー:モバイルアプリケーション向けの効率的な高忠実度プロトタイピングツール コアポイント Protopieは、デザイナーが高度にインタラクティブなプロトタイプを迅速かつ簡単に作成できるようにするモバイルアプリケーション向けの強力な高忠実度プロトタイピングツールです。これにより、設計プロセスが改善されます。このツールは、あらゆるデバイスでプロトタイプの共有をサポートし、スマートデバイスのセンサーを活用します。 このツールは、チルト、サウンド、コンパス、3Dタッチセンサー、および複数のデバイスにわたるインタラクティブな機能など、スマートデバイスのセンサーをサポートすることにより、多くの同様のツールの中で際立っており、デザイナーに高忠実度のプロトタイプを改善します。 プロトピーはアジャイルメソッドを完全に統合し、デザイナーと開発者間のコミュニケーションを促進します。
 ブラウザ間でぼやけたオーバーレイを含むガラス パネル効果を作成するにはどうすればよいですか?
ブラウザ間でぼやけたオーバーレイを含むガラス パネル効果を作成するにはどうすればよいですか?
28 Nov 2024
オーバーレイ Div のぼかし効果: ガラス パネルの外観を実現するぼかし効果をオーバーレイに適用することは、特に目的を達成する場合に困難になることがあります。
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...


ホットツール Tags

Hot Tools

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー