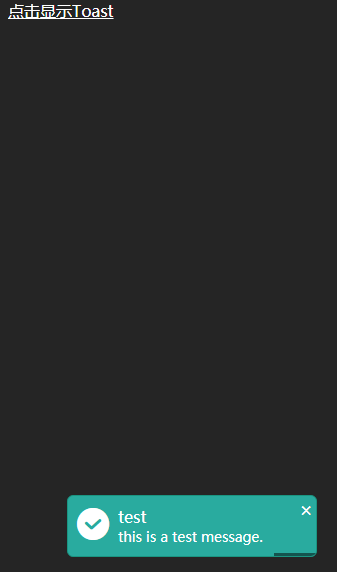
マテリアルデザインスタイルのjQueryトーストプラグイン
Toaster.js は、マテリアル デザイン スタイルの jquery トースト プラグインです。 Toaster.js は、トースト タイプのメッセージ プロンプトを表示するための 5 つのテーマと多数の構成パラメータを提供します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP の QueryPath jQuery
PHP の QueryPath jQuery
13 Jun 2016
PHP の QueryPath jQuery。公式ホームページ http://querypath.org/ QP API マニュアル http://api.querypath.org/docs/ QueryPath (QP) ライブラリは、PHP の jQuery と同様の効果を実装しており、XML の簡単な処理にも使用できます
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 jQuery クリック イベントの複数のトリガーを防ぐ方法は?
jQuery クリック イベントの複数のトリガーを防ぐ方法は?
04 Nov 2024
jQuery クリック イベントの複数のトリガーを回避する Web 開発では、jQuery クリック イベント ハンドラーを効果的に使用すると、問題が発生することがあります。
 jQuery で要素を無効または有効にする最適な方法は何ですか: ブール属性の prop() と attr() の比較
jQuery で要素を無効または有効にする最適な方法は何ですか: ブール属性の prop() と attr() の比較
19 Oct 2024
jQuery を使用して要素を効果的に無効化および有効化する方法: attr() と prop() の違いを理解する問題: 最初は入力を無効にし、リンクがクリックされたときに入力を有効にしようとしていますが、現在の jQuery ソリューションは無効です。
 jQuery AJAX リクエストが JSON ではなくプレーン テキストとしてデータを送信するのはなぜですか?
jQuery AJAX リクエストが JSON ではなくプレーン テキストとしてデータを送信するのはなぜですか?
29 Oct 2024
jQuery を使用して JSON データを効果的に送信する Web 開発では、多くの場合、クライアント側とクライアント側の間でデータを効率的に送信することが重要です。
 ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
03 Dec 2024
jQuery $(document).ready と UpdatePanels: 洗練された外観 jQuery を利用して UpdatePanel 内の要素にマウスオーバー効果を適用する場合、...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 ブラウザ間の互換性のために jQuery で「width: calc(100% - 100px)」を実現するにはどうすればよいですか?
ブラウザ間の互換性のために jQuery で「width: calc(100% - 100px)」を実現するにはどうすればよいですか?
15 Nov 2024
ブラウザ互換性のために jQuery を使用して CSS 'width: calc(100% -100px)' を実装するCSS プロパティ 'width: calc(100% -100px)' は効果的な方法です...
 jQueryの$postメソッドについて質問してください
jQueryの$postメソッドについて質問してください
13 Jun 2016
jquery の $post メソッドで、フロント デスクがテキスト ボックス内の携帯電話番号をバックエンドに送信し、携帯電話関数 sendMessage() { curCount = count; にテキスト メッセージを送信するようにバックエンド メソッドを調整します。 //ボタン効果と開始タイミングを設定 $("#b


ホットツール Tags

Hot Tools

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー