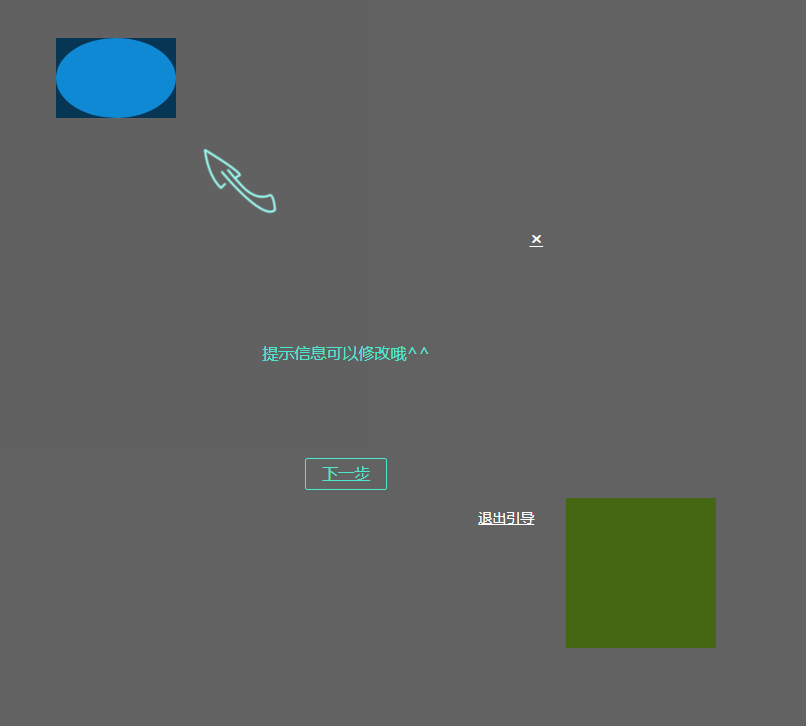
jqueryバブルはWebページのガイダンス機能に従います
jquery バブルは Web ページのガイダンス機能に従っており、Web ページの更新や新機能のリリースのガイドとして使用できます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JavaScript スクリプトの実行順序は Web ページでどのように機能しますか?
JavaScript スクリプトの実行順序は Web ページでどのように機能しますか?
16 Dec 2024
Web ページでの JavaScript スクリプトの実行順序 Web 開発では、JavaScript スクリプトの読み込みと実行順序を理解することが重要です。
 `window.location.href` と `window.open()` は Web ナビゲーション機能においてどのように異なりますか?
`window.location.href` と `window.open()` は Web ナビゲーション機能においてどのように異なりますか?
06 Nov 2024
Web のナビゲーション: window.location.href と window.open() について理解する 広大なインターネットを閲覧する際、JavaScript は 2 つの機能を提供します。
 「require()」 は Node.js でどのように機能しますか? Web ブラウザーではなぜ機能しないのでしょうか?
「require()」 は Node.js でどのように機能しますか? Web ブラウザーではなぜ機能しないのでしょうか?
05 Dec 2024
JavaScript と Node.js の "require" を理解する "require" は JavaScript モジュール管理の不可欠な部分であり、開発者はこれを分割することができます。
 オラクルの分析機能は、2 番目に高い従業員の給与を見つけるのにどのように役立ちますか?
オラクルの分析機能は、2 番目に高い従業員の給与を見つけるのにどのように役立ちますか?
07 Jan 2025
2 番目に高い給与を持つ従業員の特定従業員から 2 番目に高い給与を取得する必要があるシナリオでは...
 jQuery を使用して長い Web ページ上の要素までスムーズにスクロールするにはどうすればよいですか?
jQuery を使用して長い Web ページ上の要素までスムーズにスクロールするにはどうすればよいですか?
03 Jan 2025
jQuery を使用して要素までスクロールする長い Web ページを扱う場合、ユーザーが特定のセクションにスムーズに移動できるようにすることが重要です。
 拡張機能のコンテンツ スクリプトを使用して Web ページに CSS を挿入できないのはなぜですか?
拡張機能のコンテンツ スクリプトを使用して Web ページに CSS を挿入できないのはなぜですか?
11 Nov 2024
拡張機能のコンテンツ スクリプトでの CSS インジェクションの問題マニフェストで CSS インジェクションを定義しているにもかかわらず、CSS ファイルがファイルに存在しないままになります。
 jQuery を使用して、ボタンのクリックで Web ページ上の特定のセクションまたはターゲットにスムーズにスクロールするにはどうすればよいですか?
jQuery を使用して、ボタンのクリックで Web ページ上の特定のセクションまたはターゲットにスムーズにスクロールするにはどうすればよいですか?
25 Oct 2024
jQuery: ボタンのクリックを使用して特定の位置またはターゲットにジャンプする Web ページをナビゲートするとき、多くの場合、特定の場所にすばやくジャンプすることが望ましいです。
 Webサイトスペースでは、GDライブラリのjpg画像形式の生成に関する機能は無効化されていますが、GDライブラリやその他の機能は無効化されていません。統一的にpng形式の画像に変換することはできますか?
Webサイトスペースでは、GDライブラリのjpg画像形式の生成に関する機能は無効化されていますが、GDライブラリやその他の機能は無効化されていません。統一的にpng形式の画像に変換することはできますか?
13 Jun 2016
Web サイトのスペースでは、GD ライブラリの jpg 画像形式の生成に関する機能が無効になっていますが、GD ライブラリやその他の機能は無効になっていません。画像アップロードに関する機能をローカルで構築しています。開発環境、アップロード画像生成 PHPのgdライブラリを使用してサムネイルを作成します。関数 imagecreatefromjpeg imagejpeg などを使用します&


ホットツール Tags

ホットツール

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー