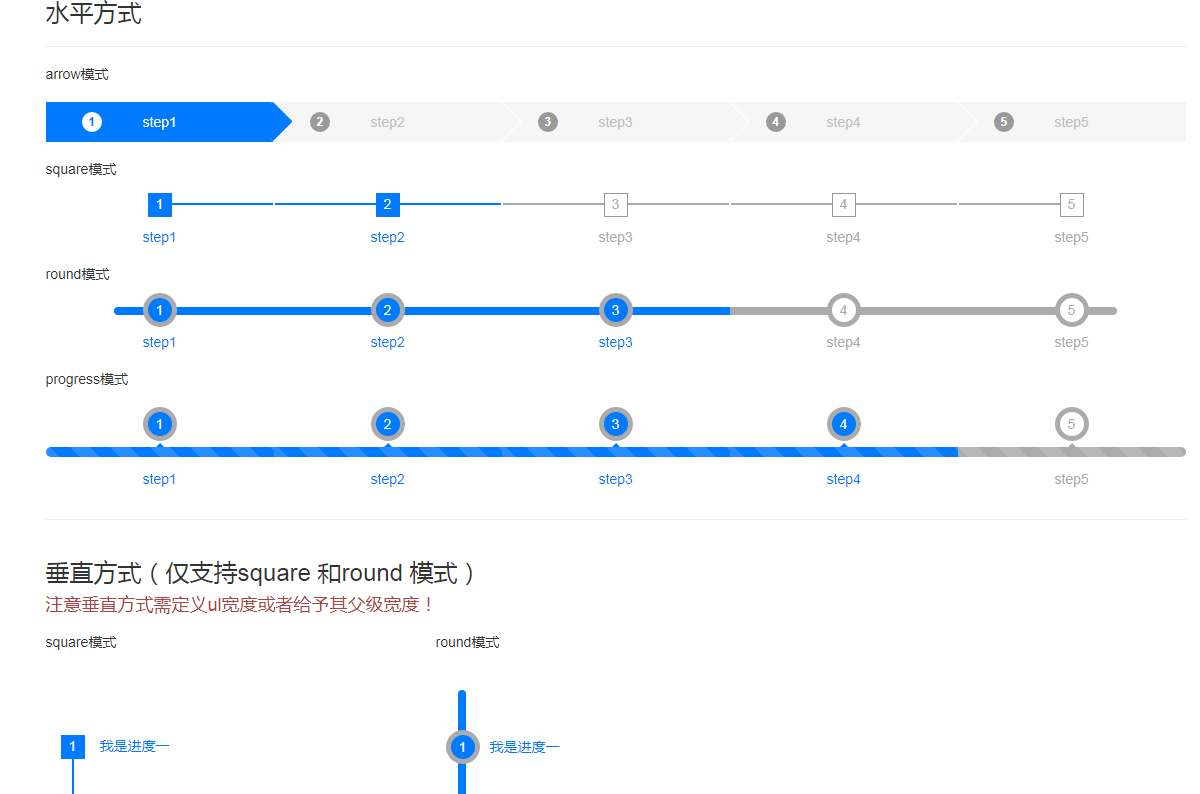
さまざまなブートストラップ プログレス バー効果
さまざまなブートストラップ プログレス バー効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 位置プロパティを使用して、さまざまなレイアウト効果を作成しますか?
位置プロパティを使用して、さまざまなレイアウト効果を作成しますか?
19 Mar 2025
この記事では、さまざまなレイアウト効果とレスポンシブデザインに対して、CSS位置プロパティ(静的、相対、絶対、固定、粘着性)を使用して説明します。 Zインデックスと位置で要素を層化する方法を説明します。
 さまざまなアプローチで PHP のネストされた配列に効果的にアクセスするにはどうすればよいですか?
さまざまなアプローチで PHP のネストされた配列に効果的にアクセスするにはどうすればよいですか?
17 Oct 2024
ネストされた配列を使用した PHP foreach ネストされた配列の値にアクセスすることを目的としたこのシナリオでは、foreach ループが効果的なツールです。その使用法を理解するには、次の例を検討してください。$tmpArray = [ [ '1つ'、 [1、2、3] ]、
 この記事では、仮想通貨契約のさまざまなレバレッジ倍数の効果は何ですか
この記事では、仮想通貨契約のさまざまなレバレッジ倍数の効果は何ですか
15 Feb 2025
レバレッジマルプルは、取引の価値を増幅するために使用されるツールであり、トレーダーの潜在的な利益または損失を増加させる可能性があります。レバレッジは、10x、20x、50倍などの特定の比率で表されます。たとえば、10倍のレバレッジを使用して、トレーダーは価値の100%相当の契約をお金のわずか10%で取引できます。レバレッジ倍数は、マージン要件に影響します。レバレッジされた取引を使用して、取引の結果を増幅します。しかし、市場が好ましくない場合、高いレバレッジの倍数も損失を増やし、リスクを増加させます。
 さまざまな複雑さの PHP 配列を効果的に印刷またはエコーするにはどうすればよいですか?
さまざまな複雑さの PHP 配列を効果的に印刷またはエコーするにはどうすればよいですか?
23 Dec 2024
PHP での配列のエコーまたは印刷 Array は PHP の基本的なデータ構造であり、その内容のエコーまたは印刷は、次の場合に非常に重要です。
 さまざまな画面サイズに効果的な CSS メディア クエリを作成するにはどうすればよいですか?
さまざまな画面サイズに効果的な CSS メディア クエリを作成するにはどうすればよいですか?
25 Nov 2024
画面サイズの CSS メディア クエリ: 包括的なガイド多様な画面サイズにシームレスに適応するレイアウトの開発は、...
 メディア クエリはブラウザのさまざまなズーム レベルを効果的に処理するにはどうすればよいですか?
メディア クエリはブラウザのさまざまなズーム レベルを効果的に処理するにはどうすればよいですか?
20 Nov 2024
可変ブラウザー ズーム レベルのメディア クエリを理解するメディア クエリはレスポンシブ デザインにおいて重要な役割を果たし、Web サイトをカスタマイズできるようにします...
 さまざまなツールやテクニックを使用して PHP スクリプトを効果的にデバッグするにはどうすればよいですか?
さまざまなツールやテクニックを使用して PHP スクリプトを効果的にデバッグするにはどうすればよいですか?
13 Dec 2024
PHP スクリプトをデバッグする最良の方法 PHPEclipse でのエラー報告やブレークポイントのデバッグなどの基本的なデバッグ方法以外にも、より効率的な方法があります。
 CSS メディア クエリはレスポンシブ Web デザインのさまざまな画面サイズを効果的に処理するにはどうすればよいですか?
CSS メディア クエリはレスポンシブ Web デザインのさまざまな画面サイズを効果的に処理するにはどうすればよいですか?
23 Nov 2024
画面サイズの CSS メディア クエリを使用したレスポンシブ Web デザインレスポンシブ Web デザインにより、Web サイトがさまざまな画面にシームレスに適応します...
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...


ホットツール Tags

ホットツール

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー