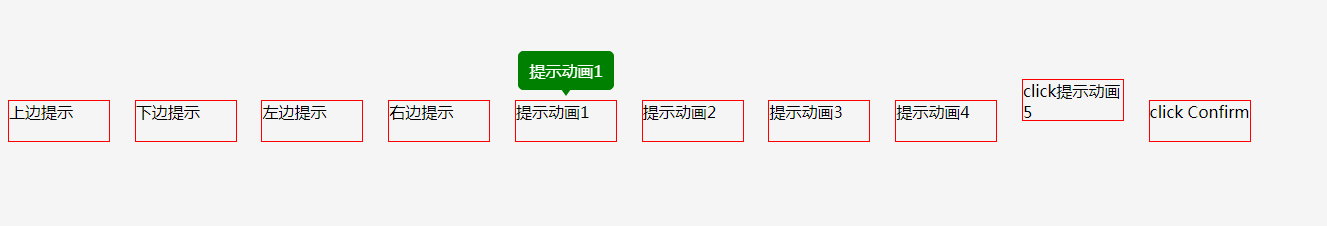
jqueryプロンプトプラグインの確認
jquery プロンプト プラグイン 確認、ie811chrome ff と互換性あり
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ディスクパーティションを確認する方法:このプロガイドの正確な手順
ディスクパーティションを確認する方法:このプロガイドの正確な手順
07 May 2025
ディスクに何があるかわからない?これで、PHP.CNのこの投稿からいくつかの簡単な方法でディスクパーティションを確認する方法を学ぶことができます。また、削除または紛失したパーティションを効果的に回復する方法を知ることができます。
 Macのストレージを確認する方法は? MacOSで使用済みのディスクスペースを確認する方法は?
Macのストレージを確認する方法は? MacOSで使用済みのディスクスペースを確認する方法は?
16 Mar 2025
Macストレージの管理:包括的なガイド Macのストレージが少ないですか? このガイドは、Macの内部および外部ドライブスペースを確認するための複数の方法を提供し、効果的な管理戦略を提供します。 オーバーフィットを扱っているかどうか
 .append() を使用した後に jQuery で要素の存在を確認する方法は?
.append() を使用した後に jQuery で要素の存在を確認する方法は?
17 Oct 2024
jQuery での要素の存在の確認.append() メソッドを使用して要素の存在を確認しようとすると、$('elemId').length のデフォルト構文は効果がないことが判明する可能性があります。この問題は、el の前のハッシュ (#) が省略されているために発生します。
 jQueryでチェックボックスのステータスを確認するには?
jQueryでチェックボックスのステータスを確認するには?
23 Dec 2024
jQuery を使用してチェックボックスのステータスを確認する方法 jQuery では、チェックボックスの selected プロパティを確認するために attr('checked') 関数は使用されません。その代わり、...
 リソースの整合性を確認するのにゼンレスゾーンゼロを修正します
リソースの整合性を確認するのにゼンレスゾーンゼロを修正します
27 Mar 2025
このアクションのロールプレイングゲームを起動してプレイしようとするとき、「リソースの整合性をチェックするのに固執するZenless Zone Zero」の問題に遭遇しますか?潜在的な原因を特定し、複数のユーザーによって効果的であると証明されたソリューションを提供しました。 ch
 JavaScript オブジェクトで変数プロパティ名を使用してプロパティの存在を確認する方法
JavaScript オブジェクトで変数プロパティ名を使用してプロパティの存在を確認する方法
01 Nov 2024
プロパティ名変数を使用してオブジェクト プロパティの存在を効果的に調べる方法JavaScript オブジェクトを操作する場合、オブジェクト プロパティが存在するかどうかを判断します。
 ビットコイントランザクションの確認を確認する方法: ステップバイステップガイド
ビットコイントランザクションの確認を確認する方法: ステップバイステップガイド
28 Oct 2024
少なくとも 5 秒間暗号化運動に参加したことがある人なら、この業界のほぼすべてのプロセスがトランザクション ステータスに関連していることをすでに学習しているでしょう。
 Go スライスとマップのメンバーシップを効率的に確認するにはどうすればよいですか?
Go スライスとマップのメンバーシップを効率的に確認するにはどうすればよいですか?
13 Dec 2024
Go の効果的な "if x in" 構文: Python の Construct との比較Go は、Python のような "if x in" 構文をネイティブに提供しません。しかし、...
![Macのストレージスペースを確認する方法[2025]](https://img.php.cn/upload/article/001/242/473/174191833863833.jpg) Macのストレージスペースを確認する方法[2025]
Macのストレージスペースを確認する方法[2025]
14 Mar 2025
この記事では、MacBooksのストレージスペースをチェックするさまざまな方法を説明し、ストレージスペースを最適化するための実用的なヒントを提供します。 Macがゆっくりと実行されている場合でも、ストレージを順番に保管したい場合でも、この記事が役立ちます。 Macストレージスペースとは何ですか? 簡単に言えば、ストレージスペースは、Macがアプリケーション、写真、ビデオ、システムファイルなどを含むすべてのコンテンツを保存する場所です。システムデータは重要なストレージスペースを占有します。これは、MACの通常の動作に不可欠です。 私のMacストレージスペースは何ですか? どの要因がMACストレージを占めるかを理解することは、スペースを効果的に管理するための最初のステップです。大規模なアプリケーション、システムファイル、キャッシュ、古いバックアップが原因になる可能性があります。メディアファイル(


ホットツール Tags

ホットツール

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー