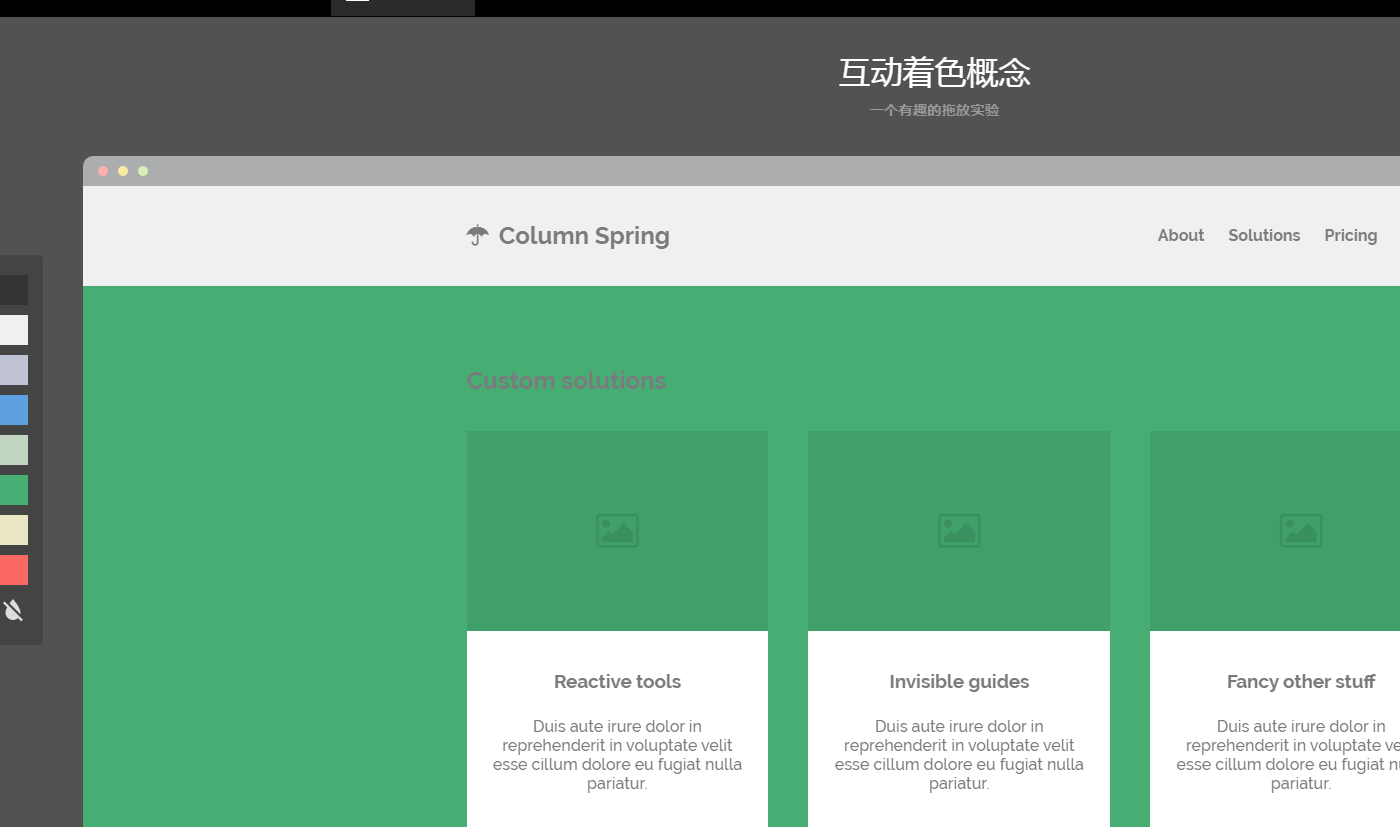
ドラッグアンドドロップによる色付け効果
パレットから色付きの液滴をドラッグ アンド ドロップすることで色を付けることができるウェブサイトのモックアップ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 iOS 7 のぼやけたオーバーレイ効果を CSS で再現するにはどうすればよいですか?
iOS 7 のぼやけたオーバーレイ効果を CSS で再現するにはどうすればよいですか?
02 Nov 2024
CSS で再現された iOS 7 のぼやけたオーバーレイ効果iOS 7 の Apple のオーバーレイ効果は、単に透明度の問題ではなく、微妙な影響を及ぼします。
 カラー量子化用に提供されている Java コードが、特に 256 色を超える画像を 256 色に減色する場合に効果的に減色するのに苦労し、次のような顕著なエラーが発生するのはなぜですか?
カラー量子化用に提供されている Java コードが、特に 256 色を超える画像を 256 色に減色する場合に効果的に減色するのに苦労し、次のような顕著なエラーが発生するのはなぜですか?
25 Nov 2024
効果的な GIF/画像のカラー量子化 Java プログラミングでは、カラー量子化は画像や画像のカラー パレットを最適化する上で重要な役割を果たします。
 CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現するにはどうすればよいですか?
CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現するにはどうすればよいですか?
31 Oct 2024
CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現Apple の iOS 7 では、単なる透明を超えた独特のぼやけたオーバーレイ効果が導入されました。
 PostgreSQL テーブル関数からの結果を効率的に順序付けして制限するにはどうすればよいですか?
PostgreSQL テーブル関数からの結果を効率的に順序付けして制限するにはどうすればよいですか?
05 Jan 2025
PostgreSQL のテーブル ファンクションでのパラメータ化された順序付けと制限質問: SQL を使用する場合、結果を効率的に順序付けおよび制限するにはどうすればよいですか...
 ブラウザ間でぼやけたオーバーレイを含むガラス パネル効果を作成するにはどうすればよいですか?
ブラウザ間でぼやけたオーバーレイを含むガラス パネル効果を作成するにはどうすればよいですか?
28 Nov 2024
オーバーレイ Div のぼかし効果: ガラス パネルの外観を実現するぼかし効果をオーバーレイに適用することは、特に目的を達成する場合に困難になることがあります。
 JavaScript コンソール出力を色付けするにはどうすればよいですか?
JavaScript コンソール出力を色付けするにはどうすればよいですか?
13 Nov 2024
JavaScript コンソールの色付けWeb 開発では、JavaScript コンソールに色付きのテキストを表示する機能により、開発の効率が大幅に向上します。
 異なるプラットフォーム間でのソフトウェア開発におけるポインタを効果的に検証するにはどうすればよいですか?
異なるプラットフォーム間でのソフトウェア開発におけるポインタを効果的に検証するにはどうすればよいですか?
13 Dec 2024
ポインタの有効性のテスト: 包括的なガイドソフトウェア開発において、ポインタはメモリ管理において重要な役割を果たします。ただし、確実に...
 Go で条件付きコンパイルにビルド タグを効果的に使用するにはどうすればよいですか?
Go で条件付きコンパイルにビルド タグを効果的に使用するにはどうすればよいですか?
07 Dec 2024
ビルド タグの構文と使用法: 包括的なガイド質問: ビルド タグを効果的に使用して、さまざまなバージョンの Go アプリケーションを作成するにはどうすればよいですか?私...
 「背景フィルター」に頼らずにぼやけたガラス効果を実現するにはどうすればよいですか?
「背景フィルター」に頼らずにぼやけたガラス効果を実現するにはどうすればよいですか?
27 Oct 2024
CSS のとらえどころのない背景フィルターのぼやけた代替品その魅惑的な効果にもかかわらず、CSS の背景フィルターは依然としてとらえどころがなく、ブラウザーが制限されています...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER