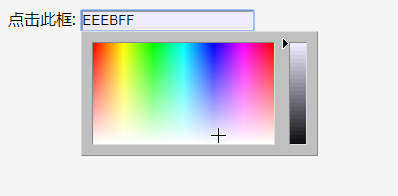
強力なカラーエディター jscolor
強力なカラー エディター jscolor
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Laravel で強力なパスワードを強制する
Laravel で強力なパスワードを強制する
12 Jan 2025
ユーザーアカウントのセキュリティの強化は、堅牢なパスワードから始まります。Laravel は、組み込みのパスワード検証ルールを提供することでこのプロセスを簡素化し、厳格なパスワード ポリシーを実装してアプリケーションの防御を強化できるようにします。その効果的な使用方法を調べてみましょう。
 Go の空の構造体が非常に強力なのはなぜですか?
Go の空の構造体が非常に強力なのはなぜですか?
14 Nov 2024
Go での空の構造体の使用法を理解する Empty 構造体は、Go における単なる struct{} 型であり、さまざまな特殊な目的を果たし、重要な役割を果たします。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 Go での効率的で強力なプログラミングにポインタが不可欠なのはなぜですか?
Go での効率的で強力なプログラミングにポインタが不可欠なのはなぜですか?
02 Dec 2024
Go でポインタが重要な理由: 引数の変更を超えて関数の引数を変更する機能を超えて、ポインタは Go においていくつかの点で重要な役割を果たします。
 強力なブックマーク検索エンジン
強力なブックマーク検索エンジン
05 Nov 2024
これはあなたにも起こりますか? あなたは、将来使用することがわかっているオープンソース ツールに関する Github リポジトリにスターを付けていました。数か月後、自分のプロジェクトに着手する時間ができたと感じたとき、そのリポジトリに主演したことを思い出します。
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 マスター Python コルーチン: 強力な同時実行アプリ用のカスタム非同期ツールを作成する
マスター Python コルーチン: 強力な同時実行アプリ用のカスタム非同期ツールを作成する
29 Nov 2024
Python のコルーチンは、非同期コードを作成するための強力なツールです。これらは同時操作の処理方法に革命をもたらし、スケーラブルで効率的なアプリケーションの構築を容易にしました。私はコルーチンの使用に多くの時間を費やしてきました。
 強力なチームの構築: 複数の Laravel 開発者を雇用する
強力なチームの構築: 複数の Laravel 開発者を雇用する
29 Dec 2024
熟練した Laravel 開発者はプロジェクトに大きく貢献できますが、バランスの取れた開発チームを構築すると、多くの場合、優れた結果が得られます。この記事では、単一の開発者を超えて採用戦略を拡大する利点について説明します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER