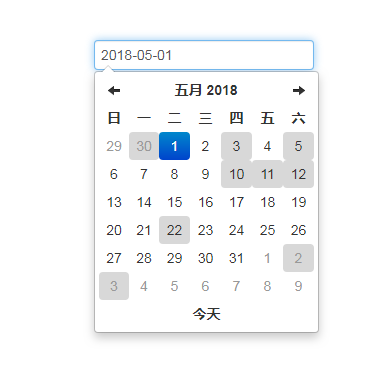
フラグ付き日付ピッカー
bootstarpdatetimepicker に基づくタグ付き日付ピッカー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ブートストラップの日付ピッカー入力ソリューションを見つける
ブートストラップの日付ピッカー入力ソリューションを見つける
20 Feb 2025
クロスブラウザーの日付入力のベストプラクティス この記事では、さまざまなブラウザに日付入力フィールドを実装するための課題と最良のソリューションを調査します。一貫性のないブラウザのサポートとLang属性の無視により、日付形式、UTC/現地時間の問題、および異なるブラウザ間の違いを扱うための堅牢なソリューションが必要です。 キーポイント: ブラウザのサポートとLang属性は不均一であるため、非ネイティブ言語で入力ウィジェットを表示できなくなります。 多くのJavaScriptソリューションは、日付入力のサポートを改善しようとしますが、データを表示および保存する2つの異なる日付形式を同時に処理できるスクリプトはほとんどありません。 jQuery UIのDatePickerは、よくテストされ、サポートされています
 Python の「datetime」ライブラリは 2 つの日付の間の日数をどのように計算できますか?
Python の「datetime」ライブラリは 2 つの日付の間の日数をどのように計算できますか?
05 Dec 2024
2 つの日付の間の時間間隔を計算する特定の 2 つの日付の間の時差を求めることは、プログラミングにおける一般的なタスクです。仮定する...
 MySQL で 2 つの日付の間のデータを選択するときに上限の日付を含める方法は?
MySQL で 2 つの日付の間のデータを選択するときに上限の日付を含める方法は?
30 Nov 2024
MySQL - 2 つの日付間のデータの選択問題: 日付範囲内のデータを選択すると、次の理由により上限の日付が除外されます。
 jQuery Datepicker から MySQL に日付を挿入するときに日付形式を適切に処理する方法は?
jQuery Datepicker から MySQL に日付を挿入するときに日付形式を適切に処理する方法は?
18 Dec 2024
PHP MySQL: 挿入時の日付形式の処理MySQL データベースに日付を挿入する場合、日付が次の形式に準拠していることを確認することが重要です。
 作成された要素の動的な日付ピッカーを実装する方法
作成された要素の動的な日付ピッカーを実装する方法
20 Oct 2024
作成された要素に対する動的日付ピッカーの実装問題:動的に生成されたテキストボックスに日付ピッカーを添付することを目的としています。ただし、コード:$(".datepicker_quirting_start" ).datepicker(); を使用すると、日付ピッカーがアクティブになります。
 日付間の日数を計算できる
日付間の日数を計算できる
11 Dec 2024
このガイドでは、指定された 2 つの日付の間の日数を計算する Excel の数式関数を紹介し、Excel がそのような計算を実行できるかどうかの疑問に対処します。開始日と終了日の両方を除外する式と、t の 2 つの式が表示されます。
 Excelは日付から曜日を決定できます
Excelは日付から曜日を決定できます
30 Dec 2024
Excel の WEEKDAY 関数は、日曜日から土曜日までを表す数値 (1 ~ 7) を割り当てることによって、特定の日付の曜日を決定します。この関数を利用するには、セルに数式「=WEEKDAY(日付)」を入力し、「d」を置き換えます。
 Java の `java.time` API と MySQL の `DATE` 型は、時刻やタイムゾーン情報のない日付をどのように処理できますか?
Java の `java.time` API と MySQL の `DATE` 型は、時刻やタイムゾーン情報のない日付をどのように処理できますか?
29 Dec 2024
Java/MySQL での時間またはタイムゾーンのない日付はじめに誕生日、ポーズなど、年、月、日のみを表す日付を保存します。
 MySQL は夏時間への移行中にあいまいな日付時刻をどのように処理できますか?
MySQL は夏時間への移行中にあいまいな日付時刻をどのように処理できますか?
25 Dec 2024
MySQL での夏時間によるあいまいな日付時刻の処理夏時間 (DST) が発生すると、その時間が曖昧になります...


ホットツール Tags

Hot Tools

TikTokローマ時計エフェクト
TikTokローマ時計エフェクト

シンプルなJSクロックエフェクト
現在時刻を表示するためにhtml、css、javascriptを使用してデザインされた時計。

価格カレンダープラグイン PriceCalendar
価格カレンダープラグイン PriceCalendar

技術的なデジタル時計の特殊効果を表示します。
時計、html5 時計、vue