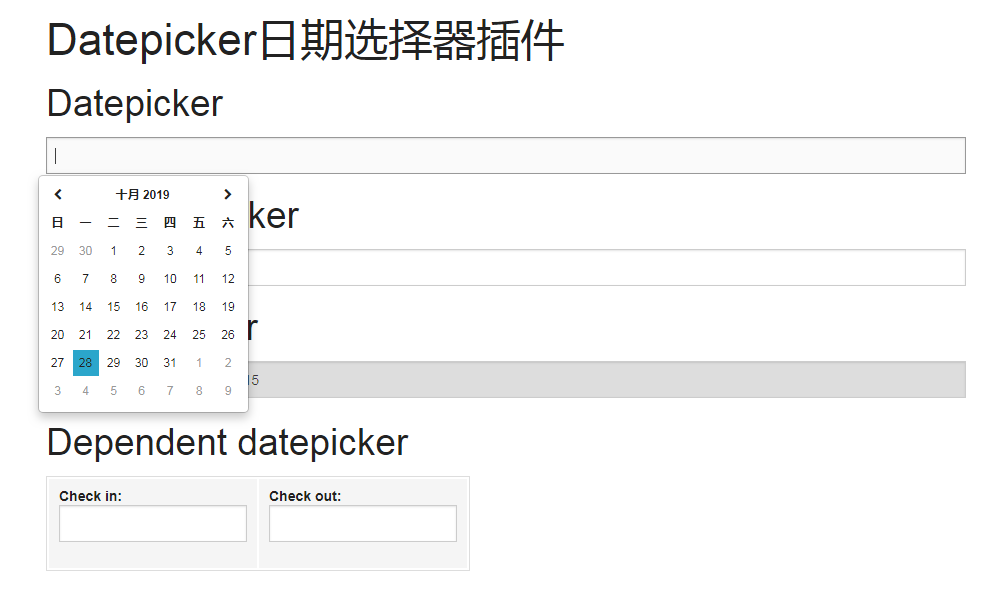
日付ピッカー プラグイン
日付選択プラグイン Datepicker は非常に使いやすく、美しいインターフェイスを備えています。単一日付と二重日付の選択をサポート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ブートストラップの日付ピッカー入力ソリューションを見つける
ブートストラップの日付ピッカー入力ソリューションを見つける
20 Feb 2025
クロスブラウザーの日付入力のベストプラクティス この記事では、さまざまなブラウザに日付入力フィールドを実装するための課題と最良のソリューションを調査します。一貫性のないブラウザのサポートとLang属性の無視により、日付形式、UTC/現地時間の問題、および異なるブラウザ間の違いを扱うための堅牢なソリューションが必要です。 キーポイント: ブラウザのサポートとLang属性は不均一であるため、非ネイティブ言語で入力ウィジェットを表示できなくなります。 多くのJavaScriptソリューションは、日付入力のサポートを改善しようとしますが、データを表示および保存する2つの異なる日付形式を同時に処理できるスクリプトはほとんどありません。 jQuery UIのDatePickerは、よくテストされ、サポートされています
 JavaScript の日付時刻を MySQL の日付時刻に変換し、分の調整を処理する方法
JavaScript の日付時刻を MySQL の日付時刻に変換し、分の調整を処理する方法
01 Dec 2024
JavaScript の日付時刻を MySQL の日付時刻に変換するさまざまなシステム間で日付と時刻を操作する場合、変換できることが不可欠です。
 日付取得におけるphp dateとgmdateの違い
日付取得におけるphp dateとgmdateの違い
13 Jun 2016
日付の取得におけるphp dateとgmdateの違い。 date -- 現地時間/日付をフォーマットします。 gmdate -- GMT/UTC 日付/時間をフォーマットし、グリニッジ標準時 (GMT) を返します。 たとえば、現在のタイムゾーン
 日付FNSを使用してJavaScriptの日付と時間の管理
日付FNSを使用してJavaScriptの日付と時間の管理
10 Feb 2025
日付FNS:軽量で強力なJavaScript Date Processing Library JavaScriptのネイティブデートメソッドの冗長性と矛盾にうんざりしていませんか? Date-FNSライブラリは、JavaScriptの日付と時間を簡単に管理するためのシンプルで包括的なツールセットを提供します。これは、日付の書式設定、国際化、日付の比較、日付の並べ替え、2つの日付間の間隔とタイムゾーン変換などの一般的なタスクを実行するためのさまざまな方法を提供する、軽量の瞬間です。 日付FNSの主な利点: 軽量で機能:日付-FNSは、empon.jsよりも軽い機能的な代替品を提供します
 2 つのパラメータ間の日付を一時テーブルに設定するにはどうすればよいですか?
2 つのパラメータ間の日付を一時テーブルに設定するにはどうすればよいですか?
28 Dec 2024
パラメータ間の日付を一時テーブルに設定する2 つの日付パラメータ間の日付を一時テーブルに設定するには...
 標準ライブラリを使用して Python で UTC 日付時刻をローカル日付時刻に変換する方法
標準ライブラリを使用して Python で UTC 日付時刻をローカル日付時刻に変換する方法
03 Nov 2024
標準ライブラリを使用して UTC 日付時刻をローカル日付時刻に変換するUTC 日付時刻インスタンスをローカル日付時刻に変換するには、...
 Laravelで日付範囲内のレコードをクエリする方法は?
Laravelで日付範囲内のレコードをクエリする方法は?
26 Oct 2024
Laravel 日付範囲間の日付のクエリ Laravel では、whereBetween メソッドを使用して、日付または日時が異なるレコードのモデルをクエリできます。
 Oracle 11g で 2 つの日付間の日数の差を計算する方法
Oracle 11g で 2 つの日付間の日数の差を計算する方法
28 Dec 2024
Oracle 11g で日付間の日数を計算する2 つの日付間の時差を求めることは、データベース プログラミングでしばしば必要となるタスクです。
 Python で 2 つの日付間の日数を計算するにはどうすればよいですか?
Python で 2 つの日付間の日数を計算するにはどうすればよいですか?
03 Dec 2024
日付間の時間間隔を決定する指定された 2 つの日付の間の日数を計算することは、一般的なプログラミング タスクです。 Python では...


ホットツール Tags

Hot Tools

TikTokローマ時計エフェクト
TikTokローマ時計エフェクト

シンプルなJSクロックエフェクト
現在時刻を表示するためにhtml、css、javascriptを使用してデザインされた時計。

価格カレンダープラグイン PriceCalendar
価格カレンダープラグイン PriceCalendar

技術的なデジタル時計の特殊効果を表示します。
時計、html5 時計、vue