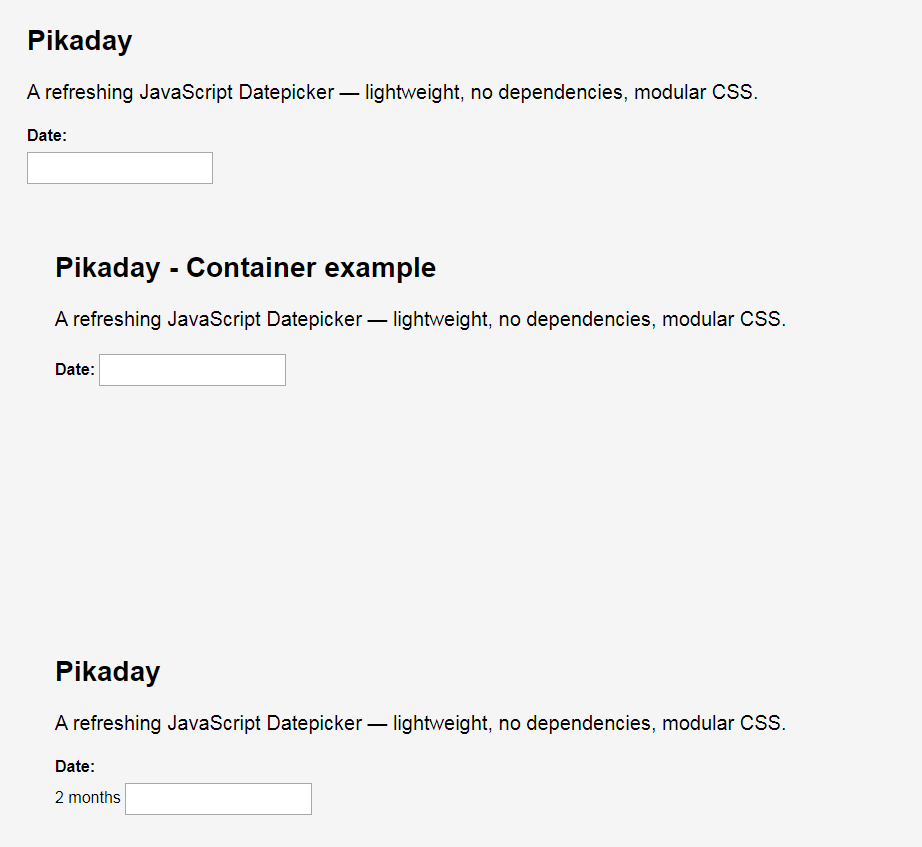
JavaScript 日付ピッカー Pikaday
JavaScript ライブラリに依存せず、ファイルサイズは 5K 未満で、高度なカスタマイズが可能です。 CSS に基づいてスタイルを変更してセレクターを設計できます
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ブートストラップの日付ピッカー入力ソリューションを見つける
ブートストラップの日付ピッカー入力ソリューションを見つける
20 Feb 2025
クロスブラウザーの日付入力のベストプラクティス この記事では、さまざまなブラウザに日付入力フィールドを実装するための課題と最良のソリューションを調査します。一貫性のないブラウザのサポートとLang属性の無視により、日付形式、UTC/現地時間の問題、および異なるブラウザ間の違いを扱うための堅牢なソリューションが必要です。 キーポイント: ブラウザのサポートとLang属性は不均一であるため、非ネイティブ言語で入力ウィジェットを表示できなくなります。 多くのJavaScriptソリューションは、日付入力のサポートを改善しようとしますが、データを表示および保存する2つの異なる日付形式を同時に処理できるスクリプトはほとんどありません。 jQuery UIのDatePickerは、よくテストされ、サポートされています
 JavaScript の日付時刻を MySQL の日付時刻に変換し、分の調整を処理する方法
JavaScript の日付時刻を MySQL の日付時刻に変換し、分の調整を処理する方法
01 Dec 2024
JavaScript の日付時刻を MySQL の日付時刻に変換するさまざまなシステム間で日付と時刻を操作する場合、変換できることが不可欠です。
 日付FNSを使用してJavaScriptの日付と時間の管理
日付FNSを使用してJavaScriptの日付と時間の管理
10 Feb 2025
日付FNS:軽量で強力なJavaScript Date Processing Library JavaScriptのネイティブデートメソッドの冗長性と矛盾にうんざりしていませんか? Date-FNSライブラリは、JavaScriptの日付と時間を簡単に管理するためのシンプルで包括的なツールセットを提供します。これは、日付の書式設定、国際化、日付の比較、日付の並べ替え、2つの日付間の間隔とタイムゾーン変換などの一般的なタスクを実行するためのさまざまな方法を提供する、軽量の瞬間です。 日付FNSの主な利点: 軽量で機能:日付-FNSは、empon.jsよりも軽い機能的な代替品を提供します
 JavaScript 日付オブジェクトのチートシート
JavaScript 日付オブジェクトのチートシート
01 Dec 2024
JavaScript の Date オブジェクトは、日付と時刻を操作するために使用されます。日付と時刻の値を作成、操作、および書式設定するためのメソッドを提供します。 日付の作成 Date オブジェクトは複数の方法で作成できます。 現在の日付と時刻:
 JavaScript で 2 つの日付の差を計算するにはどうすればよいですか?
JavaScript で 2 つの日付の差を計算するにはどうすればよいですか?
01 Dec 2024
JavaScript での日付の差異の計算日、時間など、さまざまな時間単位での 2 つの日付間の差異を確認するには
 Javascriptで2つの日付間の日付の配列を取得するにはどうすればよいですか?
Javascriptで2つの日付間の日付の配列を取得するにはどうすればよいですか?
09 Nov 2024
Javascript で 2 つの日付間の日付配列を取得する指定された 2 つの日付間の毎日の日付オブジェクトの配列を決定するのは一般的なタスクです...
 JavaScript と jQuery で UTC 日付/時刻をローカル日付/時刻に変換する方法
JavaScript と jQuery で UTC 日付/時刻をローカル日付/時刻に変換する方法
14 Dec 2024
UTC 日付/時刻をローカル日付/時刻に変換するサーバーから UTC 形式の日時変数 (「2011/6/29 4:52:48 PM」など) を受信すると、...
 時間を使わずにJavaScriptで日付を比較する方法?
時間を使わずにJavaScriptで日付を比較する方法?
12 Nov 2024
JavaScript で時間を使用せずに日付を比較する 時間コンポーネントを無視して 2 つの日付を比較しようとしています。ただし、コードは次のようです...
 JavaScript の日付と時刻を MySQL DATETIME 形式に変換するにはどうすればよいですか?
JavaScript の日付と時刻を MySQL DATETIME 形式に変換するにはどうすればよいですか?
15 Dec 2024
JavaScript の日付と時刻を MySQL の日付時刻に変換するJavaScript や MySQL など、さまざまなテクノロジー間で日付と時刻を操作する場合...


ホットツール Tags

Hot Tools

TikTokローマ時計エフェクト
TikTokローマ時計エフェクト

シンプルなJSクロックエフェクト
現在時刻を表示するためにhtml、css、javascriptを使用してデザインされた時計。

価格カレンダープラグイン PriceCalendar
価格カレンダープラグイン PriceCalendar

技術的なデジタル時計の特殊効果を表示します。
時計、html5 時計、vue