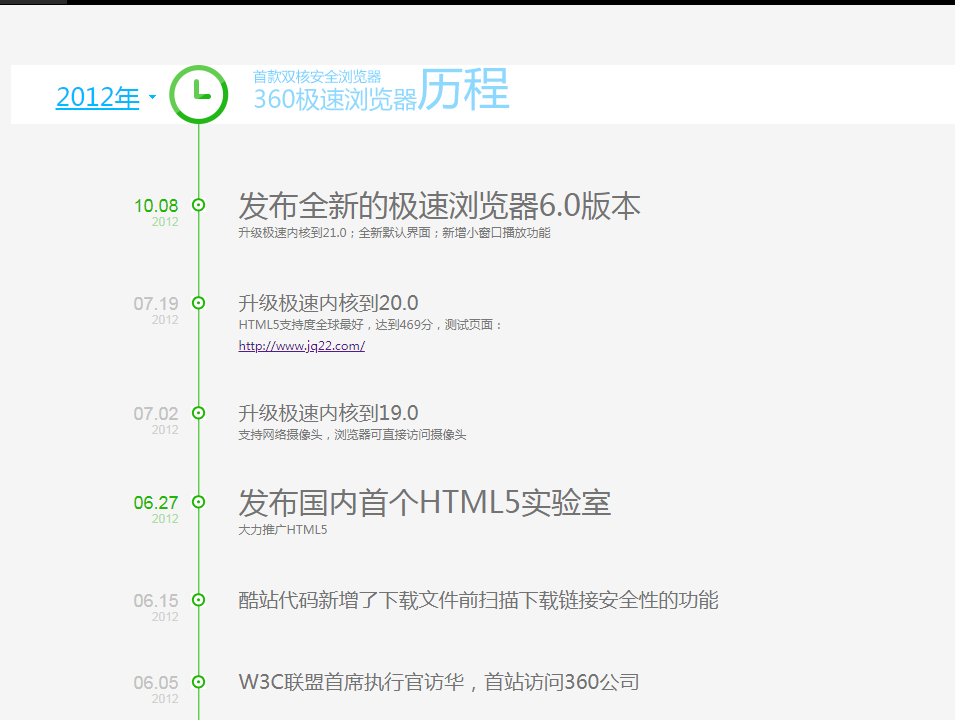
jqueryアニメーション効果のタイムライン
jquery アニメーション効果のタイムライン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryのシンプルなアニメーション効果
jQueryのシンプルなアニメーション効果
30 Jun 2017
構文: show(speed,callback) 数値/文字列,関数 speend はアニメーションの実行時間 (ミリ秒単位) です。コールバックはオプションで、アニメーションの完了時に実行される関数です。 show(speed,[easing],callback) 数値/文字列 デフォルトのイージングは、swing (イージングアニメーション、アニメーションの始まりが徐々に速くなります)、オプションのリニア(着実に
 画像表示効果用の Jquery フォーカス マップ code_jquery
画像表示効果用の Jquery フォーカス マップ code_jquery
16 May 2016
今日はWebサイト用の画像表示エフェクトを書きました。昨日覚えてすぐに使いましたが、ノードに属性を追加できるので無駄だと思いました。ほんの数行のコードで時間を節約できます。
16 May 2016
この記事では主に jQuery アニメーションの特殊効果を紹介し、jQuery アニメーションの特殊効果の実装方法を詳しく説明します。必要な方は参考にしてください。
 素晴らしい jQuery 画像スライダー アニメーション特殊効果コード summary_jquery
素晴らしい jQuery 画像スライダー アニメーション特殊効果コード summary_jquery
16 May 2016
この記事では、エディターが厳選した 10 個の素晴らしい jQuery 画像スライダー アニメーションを紹介します。これらの既成の jQuery プラグインが開発時間を大幅に節約できることを願っています。
16 May 2016
jQuery のアニメーション効果は、fadeIn fadeOut メソッドで簡単に実現できるので、興味のある方は参考にしてみてください。みんなの役に立つでしょう。
 jQueryのアニメーション効果とは何ですか?
jQueryのアニメーション効果とは何ですか?
28 Nov 2018
jQuery のアニメーション効果には、スライド効果を実現する slideDown、slideUp など、フェードインおよびフェードアウト効果を実現する fadeIn、fadeToggle などがあります。
 CSSでのアニメーション効果
CSSでのアニメーション効果
13 Sep 2023
アニメーションは、動きを作成し、外観を変更するプロセスです。 CSS は、イベントのモーションを変更するためのさまざまなアニメーション効果をサポートしています。アニメーションの下には、使用されるキーフレームという概念があります。キーフレームは、CSS3 の中間アニメーション ステップを制御します。次の例では、キーフレーム構文を使用してアニメーションの高さ、幅、色、名前、期間を表示します - syntax @keyframesanimation{ from{background-color:pink;} to{background-color:green;}}div{&


ホットツール Tags

Hot Tools

TikTokローマ時計エフェクト
TikTokローマ時計エフェクト

シンプルなJSクロックエフェクト
現在時刻を表示するためにhtml、css、javascriptを使用してデザインされた時計。

価格カレンダープラグイン PriceCalendar
価格カレンダープラグイン PriceCalendar

技術的なデジタル時計の特殊効果を表示します。
時計、html5 時計、vue