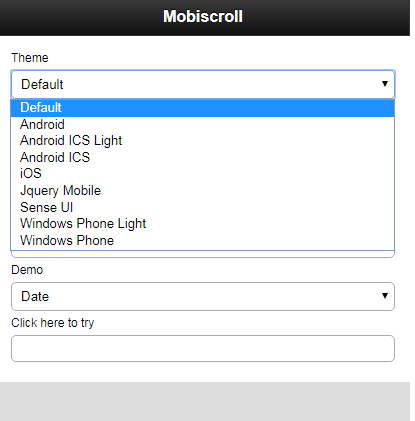
html5の日付と時刻のコントロール
html5 日付と時刻のコントロール、Android/iso/wp をサポート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JavaScript の日付時刻を MySQL の日付時刻に変換し、分の調整を処理する方法
JavaScript の日付時刻を MySQL の日付時刻に変換し、分の調整を処理する方法
01 Dec 2024
JavaScript の日付時刻を MySQL の日付時刻に変換するさまざまなシステム間で日付と時刻を操作する場合、変換できることが不可欠です。
![php Smarty date_format [時刻と日付の形式]](/static/imghw/default1.png) php Smarty date_format [時刻と日付の形式]
php Smarty date_format [時刻と日付の形式]
13 Jun 2016
php Smarty date_format [時刻、日付の形式]。例 5-8. date_format[日付形式]index.php: $smarty = new Smarty-assign('yesterday', strtotime('-1 day')); 'index.tpl');
 php Mysqlの日付と時刻関数のコレクション
php Mysqlの日付と時刻関数のコレクション
13 Jun 2016
php Mysql の日付と時刻関数のコレクション。 Mysql の日付関数と mysql 時刻関数の比較的完全なコレクション DATE_FORMAT(date,format) は、フォーマット文字列に従って日付値をフォーマットします。フォーマット文字列では次の修飾子を使用できます: %Mmonthname(
 JavaScript での日付と時刻の処理をマスターする
JavaScript での日付と時刻の処理をマスターする
28 Dec 2024
JavaScript での日付と時刻の処理 JavaScript は、日付と時刻を操作する Date オブジェクトを提供します。これは多用途であり、日付と時刻の値を操作、書式設定、計算するためのさまざまな方法を提供します。 1. 日付オブジェクトの作成
 SQL Server のタイムスタンプと日付時刻の違いは何ですか?
SQL Server のタイムスタンプと日付時刻の違いは何ですか?
30 Oct 2024
SQL Server のタイムスタンプと日付時刻 SQL Server では、タイムスタンプと日付時刻は両方とも日付と時刻の情報を格納するために設計されたデータ型です。
 PHP開発における時刻と日付の適用
PHP開発における時刻と日付の適用
13 Jun 2016
PHP 開発における時刻と日付の適用 1. 2 つの日付のサイズを比較する 2 つの日付のサイズを比較するには、まず日付をタイムスタンプに変換し、次にタイムスタンプを比較します。 具体的なサンプルコードは以下のとおりです。 <?php$time1 =date("Y-m-d H:i:s");$time2 ="2009-12-9 4:40:12";echo "時刻変数 $ の時刻time1 は:" .$time1."n";echo "時間
 一般的に使用される MySQL の日付と時刻関数の概要
一般的に使用される MySQL の日付と時刻関数の概要
13 Jun 2016
一般的に使用される MySQL の日付と時刻関数の概要。現在の日付時刻 (日付時刻) を取得する 1.1 関数: now() 関連関数: current_timestamp()、localtime()、localtimestamp() 例: 2. 現在の日付 (日付) 関数を取得します。
 日付FNSを使用してJavaScriptの日付と時間の管理
日付FNSを使用してJavaScriptの日付と時間の管理
10 Feb 2025
日付FNS:軽量で強力なJavaScript Date Processing Library JavaScriptのネイティブデートメソッドの冗長性と矛盾にうんざりしていませんか? Date-FNSライブラリは、JavaScriptの日付と時間を簡単に管理するためのシンプルで包括的なツールセットを提供します。これは、日付の書式設定、国際化、日付の比較、日付の並べ替え、2つの日付間の間隔とタイムゾーン変換などの一般的なタスクを実行するためのさまざまな方法を提供する、軽量の瞬間です。 日付FNSの主な利点: 軽量で機能:日付-FNSは、empon.jsよりも軽い機能的な代替品を提供します
 SQL Server のタイムスタンプと日付時刻の基本的な違いは何ですか?
SQL Server のタイムスタンプと日付時刻の基本的な違いは何ですか?
02 Nov 2024
SQL Server におけるタイムスタンプと日付時刻 SQL Server では、タイムスタンプ データ型と日付時刻データ型の両方が日付と時刻を格納できるようです。ただし、そこには...


ホットツール Tags

Hot Tools

TikTokローマ時計エフェクト
TikTokローマ時計エフェクト

シンプルなJSクロックエフェクト
現在時刻を表示するためにhtml、css、javascriptを使用してデザインされた時計。

価格カレンダープラグイン PriceCalendar
価格カレンダープラグイン PriceCalendar

技術的なデジタル時計の特殊効果を表示します。
時計、html5 時計、vue